Movable Typeの記事に挿入したポップアップリンクの文字列を変更する方法
Movable Typeの記事に挿入したポップアップリンク、「表示」というリンクの文字列を変更する方法について、ご質問をいただきましたので本エントリーで紹介致します。
1.ポップアップリンクのテキスト挿入
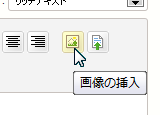
記事にポップアップリンクのテキストを挿入するには、まず、ブログ記事編集画面(またはウェブページ編集画面)にある、画像の挿入用のアイコンをクリックします。

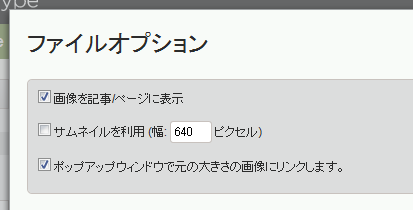
開いたウィンドウから記事に埋め込みたい画像を選択またはアップロードし、オプション画面(下)で「ポップアップウィンドウで元の大きさの画像にリンクします。」を選択します。

これで、次のように「表示」というポップアップリンクが表示されます。記事公開後、このリンクをクリックすると画像がポップアップで表示されます。
変更前のポップアップリンク

本エントリーでは、このテキストリンクを次のように表示する変更を行います。
変更後のポップアップリンク

2.変更方法
変更するには、lib/MT/L10N/ja.pmの967行目あたりにある、以下の赤色部分を書き換えます。
'View image' => '表示',例えば、次のように書き換えて保存します。
'View image' => '画像をポップアップで表示する',編集したファイルは必ずUTF-8で保存してください。UTF-8での編集が可能なエディタを利用すればUTF-8で開くはずなので、そのまま保存すれば大丈夫と思います。
書き換えた後、画像ファイル挿入の操作を行うことで、書き換えた文字が反映されます。
Posted by yujiro このページの先頭に戻る
- Movable Typeでイメージドライバ「GraphicsMagick」の設定方法
- Movable Typeで本文のimg要素からサムネイルをまとめて作成する方法
- アップロード画像の img 要素の alt 属性・title 属性をカスタマイズする(サムネイル画像編)
- サムネイルリストの表示を変更する for Movable Type 4
トラックバックURL
コメントする
greeting

