CharsetEncoder プラグイン v0.05
Movable Typeで、任意の文字エンコーディング(文字コード)のページを出力する「CharsetEncoder プラグイン」をバージョンアップしました。
1.変更点
oscarさんからgithub上でpull requestを頂いたので、マージしました。これにより、テンプレート単位に文字コードの変更が可能になりました。ありがとうございました。
この機能追加で、プラグイン設定画面が次のように変更になりました。例えば、テンプレート単位に文字エンコーディングを指定したい場合は、「 テンプレート毎の文字エンコーディング指定を可能にする」から「テンプレート毎に指定する」を選択します。
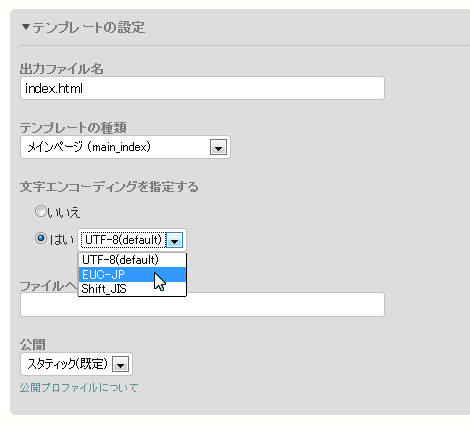
この設定を行ったあと、テンプレート編集画面に次のような文字コード選択項目が表示されるので、出力したい文字エンコーディングを選択してください。

ブログ/ウェブサイト全体の文字エンコーディング指定も可能です。
2.プラグインのダウンロード
最新版のプラグインは下記のページよりダウンロードできます(操作ミスでgithubにpushできていないため、とりあえずブログのサーバからのダウンロードになっています)。
Posted by yujiro このページの先頭に戻る
- Movable Typeの再構築コストを下げる「RebuildIndexFilterプラグイン」バージョンアップ
- TwitCommentプラグイン v0.04
- TwitCommentプラグイン v.0.22
- TwitCommentプラグイン(Movable Type 4.x対応)
- ArchivePathSelector プラグイン v0.10
- PageButeプラグインで分割したページの文字コードを変更する方法
- CharsetEncoder プラグイン v0.10
- CharsetEncoder プラグイン v0.04
- Movable Typeのウェブページの出力を制御する「PagePublishControllerプラグイン」バージョンアップ
- CharsetEncoder プラグイン v0.03
- CharsetEncoder プラグイン v0.02
- Movable Type のインデックステンプレートの再構築をフィルタリングする「RebuildIndexFilter プラグイン」バージョンアップ
- PostToTwitter プラグイン
- asciiCommentfilter プラグイン
- RebuildIndexFilter プラグイン v0.06
トラックバックURL
コメントする
greeting


