Facebookの「いいね」ボタンをブログに設定する
Facebookの「いいね」ボタンをブログに設定する方法を紹介します。
![]()
Facebookの「Like Button」のページにアクセスします。
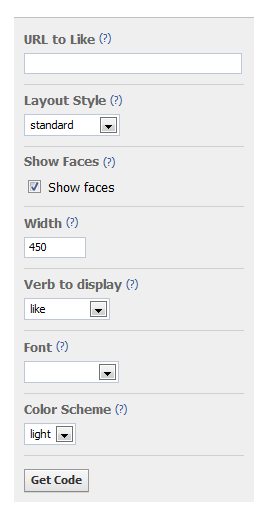
そして、ページにある次のフォームを使ってカスタマイズします。

以下、それぞれの設定項目について説明します。なお、このページでのカスタマイズだけでは、冒頭の画像のように「いいね」という日本語は表示されないので、生成したコードに対して変更を加えます。変更方法は最後に書いておきます。
URL to Like
「いいね」ボタンを表示したい記事のURLを設定します。省略した場合、このコードを設置したページが対象になります。
Movable TypeやWordPressのメインページやアーカイブページの各記事に設定する場合は、ここに「<mt:EntryPermalink>」や「<?php the_permalink() ?>」を設定すればよいのですが、前後のブラケットが実体参照されてしまうので、「mt:EntryPermalink」や「the_permalink()」のみ設定して、取得したコードに後に修正します。
ちなみに、XFBML形式の場合、次のようにhref属性に設定します。
<script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:like href="<$mt:EntryPermalink$>" width="450" font="verdana"></fb:like>WordPressの場合も同様に修正します。
<script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:like href="<?php the_permalink() ?>" width="450" font="verdana"></fb:like>iframe形式の場合
<iframe src="http://www.facebook.com/plugins/like.php?href=<$mt:EntryPermalink$>&layout=standard&show_faces=true&width=450&action=like&font=verdana&colorscheme=light&height=80" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px; height:80px;" allowTransparency="true"></iframe>Layout Style
表示形式を選択します。
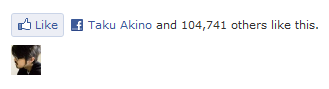
standardを選択した場合の表示
![]()
button_countを選択した場合の表示
![]()
box_countを選択した場合の表示

Show Faces
チェックすればユーザーのアイコンが下部に表示されます。

Width
「いいね」ボタンの表示領域の横幅を設定します。
Verb to display
表示するボタンの種類を選択します。Likeは「いいね」、Recommendは「おすすめ」になります。
Recommendを選択した場合の表示
![]()
Font
ボタンおよび表示される文章のフォントを選択します。arial、lucida grande、segoe ui、tahoma、trebuchet ms、verdanaがあります。
Color Scheme
ボタンの明るさを変更します。
lightを選択
![]()
darkを選択
![]()
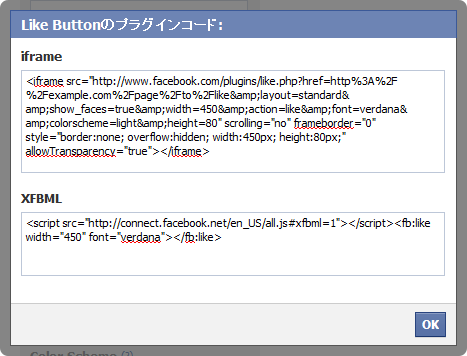
設定が終わって「Get Code」をクリックすればコードが表示されます。コードはiframe要素のものと、XFBMLの2通りです。

ボタンを日本語で表示する
ボタンを日本語で「いいね」と表示するには、コードに含まれる「en_US」の部分を「ja_JP」に変更します。XFBML形式の場合は次のように変更します。
変更前
<script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script><fb:like width="450" font="verdana"></fb:like>変更後
<script src="http://connect.facebook.net/ja_JP/all.js#xfbml=1"></script><fb:like width="450" font="verdana"></fb:like>iframe形式の場合も同様です。
- Facebookのテキスト投稿に背景色をつける方法
- Facebookで過去の投稿を探す方法
- Facebookアプリのアクセストークンの有効期限を確認する方法
- Facebookアプリのアクセストークンの有効期限を延長する方法
- Facebookページの投稿をGraph APIで取得する方法
- Facebookでハッシュタグを利用する方法
- Facebookのプロフィール写真変更をタイムラインに表示させない方法
- Facebookのテストユーザーでログイン画面からログインする方法
- Facebookアプリのテストユーザー作成方法(2016年版)
- Facebookの友達リストに「共通の友達」を表示する方法
- ウェブサイトにFacebookページのタイムラインを表示する方法
- Facebookで誕生日は知らせたいけどタイムラインに書き込んでほしくない場合の設定
- iPhone版:Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookでメールアドレス検索されないようにする方法
≫ ソーシャルネットワークボタン設置 from ところによりエンジニア
先日のfacebookとの連携の流れで、各種ソーシャルネットワークと共有できるボタンをブログに設置してみました。今時どこのブログを見てもこの程度のボタンは... [続きを読む]
はじめまして。
Movabletypeにいいねボタンを設置したくてこちらのブログを参考にさせていただきました。
ところが、
<$mt:EntryPermalink$>
と設置しても、実際ブログ側でいいねを押すとエラーになり、
なぜかリンク先URLが自ブログではなく、http://facebook.com/となってしまいます。
例)http://www.facebook.com/test/2011/06/post-1.html
本来なら、http://www.私のブログURL/test/2011/06/post-1.html
と、なるべきなんですが・・・
何か解決策などご存じでしたら教えていただけないでしょうか?
よろしくお願いいたします。
>ictさん
こんばんは。
ご質問の件ですが、作成した「いいね!ボタン」のソース(テンプレートに貼り付けるときの内容)をコメント欄に貼り付けて頂けますでしょうか。
注:ソースの「<」は「<」、「>」は「>」に変換して入力してください。
それではよろしくお願い致します。
お時間があれば、で、結構です。
以下の様なコメントが出てしまい、ソースが取得出来ないという、事態が起きております。
もし、ご存知でありましたら、よろしくお願い致します。
お手数なおはなしなので、余力があればで結構です。
Only verified developers can be added as listed developers of this application.
Only verified developers can be added as listed developers of this application. Read http://www.facebook.com/help/?faq=17580 for details.
>yujiroさん
ご返信ありがとうございます。
ソースは以下になります。
<iframe src="http://www.facebook.com/plugins/like.php?href=<$MTEntryPermalink encode_url="1"$>&send=false&layout=button_count&width=450&show_faces=false&action=like&colorscheme=light&font&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:120px; height:21px;" allowTransparency="true"></iframe>
>島良一さん
こんばんは。
メッセージに表示されている以下のリンクを参照願えますでしょうか。
http://www.facebook.com/help/?faq=17580
それではよろしくお願い致します。
>ictさん
こんばんは。
<$MTEntryPermalink encode_url="1"$>は
<$MTEntryPermalink$>としてみてください。
それではよろしくお願い致します。
はじめまして。
MTに「いいね!」ボタンを設置したのですが、表示が上手くいかず困っています。
個々の記事にいいねボタンは表示されるのですが、投稿した時点ですでにいいねが押された状態になっており、『○○さん(自分)、○○さん(友達)、他31人が「いいね!」と言っています。』と表示されます。(ちなみに自分のFacebookのウォールに「いいね!」をしたことは表示されていません。)
過去の記事もほとんど同様の状態ですが、中には正しく『「いいね!」と言っている友達はまだいません。』となっているものもあります。(この場合は、いいねをクリックすると、自分のFacebookのウォールにも表示されます。)
どちらの記事も見る限りでは違いはなく、なぜこうなるのか原因がわかりません。
長々とわかりにくい説明で申し訳ございません。
ご多忙とは存じますがお時間がございましたらご回答よろしくお願いいたします。
>houseinfoさん
こんばんは。
ご質問の件ですが、テンプレートにペーストした「いいね!」ボタンのソースコードをコメントに貼り付けていただけますでしょうか(「いいね!」ボタンのソースコード以外のソースコードは不要です)。その際、このコメントフォームの下に書いてあるとおり、「<」や「>」はそれぞれ「<」と「>」にしてから投稿願います。
また「いいね!」ボタンはMTのどのページに貼り付けてますでしょうか(ブログ記事ページ・月別アーカイブページなど)。
それではよろしくお願い致します。
>yujiroさん
お返事ありがとうございます。
「いいね!」ボタンのソースコードは下記の通りです。
<iframe src="http://www.facebook.com/plugins/like.php?href=<$MTEntryPermalink encode_url="1"$>&layout=standard&show_faces=true&width=75&action=like&colorscheme=light" scrolling="no" frameborder="0" allowTransparency="true" style="border:none; overflow:hidden; width:540px; height:80px"></iframe>
ソースコードはブログ記事につけています。
※先日まで質問した通りの内容でしたが、今は『「いいね!」と言っている友達はまだいません。』になっている記事の「いいね」ボタンをクリックしてもエラーがでて押せない状態です。
大変お手数をおかけしますが、何卒よろしくお願いいたします。
>houseinfoさん
こんばんは。
MTEnterPermalinkタグの「encode_url="1"」を削除してみてください。
それではよろしくお願い致します。
>yujiroさん
お返事ありがとうございます。
早速削除して試してみましたが、変化はみられませんでした。
>houseinfoさん
こんばんは。
[8]のソースコードを実験用のサイトに貼り付けてみましたが、どのページも正常に表示され、同様の事象は確認できませんでした。
こちらでは今のところ対処案がないのですが、XFBMLのコードでも同様の事象になりますでしょうか。
>yujiroさん
こんにちは。
XFBMLのコードでも同じでした。
いいねボタンの前後にシェアボタンとコメント欄を付けているのですがそれが影響しているのでしょうか…。
一旦全部消して再度挑戦してみます。
お忙しい中、何度もご返信いただきありがとうございました。