Melody 1.0.0 beta1 リリース
Movable Type 4 をベースにしたオープンソースCMSプロジェクト「Melody」の1.0.0 beta1がリリースされました。
メインページにある「Download」のアイコンをクリックすれば最新版をダウンロードできます。

ということで、サーバにインストールして、各機能をざっと確認してみました。Windowsでは「Got an error: Missing configuration file. Maybe you forgot to move config.cgi-original to config.cgi?」というエラーが出るので、config.cgi-originalをconfig.cgiにリネームして環境変数を設定すればインストールできると思います(ただし一部の機能は動作せず)。
以下、「Screenshots of Melody」の記事を元に、Melodyの特徴や機能について簡単に解説します。
インストールウィジェット
Melodyのインストールウィジェットです。プロジェクト開始時はMovable Type 4と同じデザインでしたが、派手な色使いに変更されています。

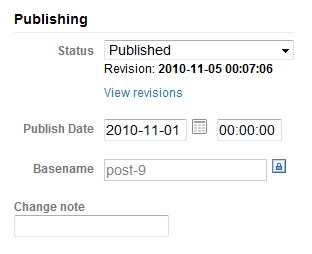
ブログ記事編集画面
ブログ記事編集画面はMovable Type 4とほぼ同じレイアウトになっています。
Movable Type 4にはないView revisionsやChange noteがあり、Movable Type 5同様の履歴管理が行えることがわかります。

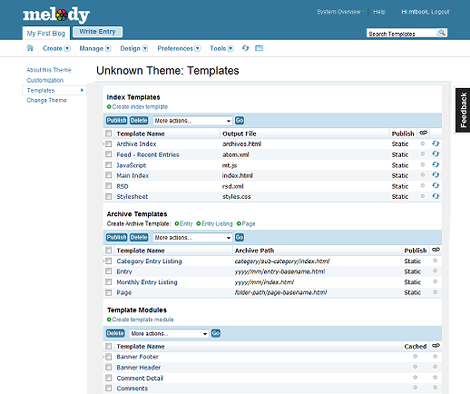
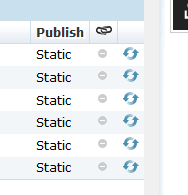
テンプレート一覧画面
テンプレート一覧画面もMovable Type 4とほぼ同じレイアウトです。
Movable Typeと異なるのは、インデックステンプレート一覧の右側に再構築ボタンがあります。このボタンをクリックすると、非同期で再構築が行われます。

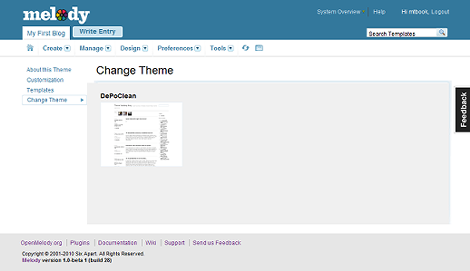
テーマ選択画面
テーマには「既定のブログ」の他に「DePo Clean」がバンドルされています。
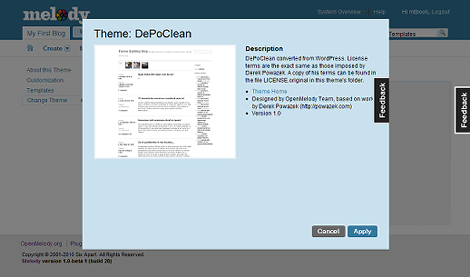
テーマのアイコンをクリックするとテーマの説明が表示されます。「Apply」をクリックすればテーマが適用されます。
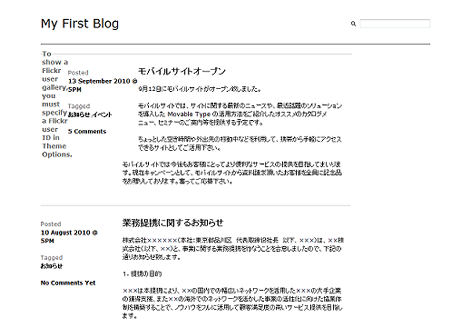
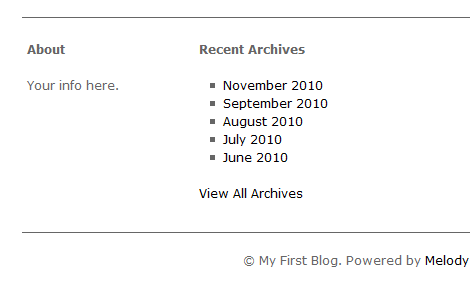
「DePo Clean」テーマは次のようなシンプルなデザインです。
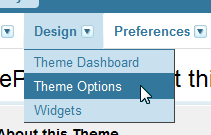
テーマのオプション画面とオプション設定方法
「DePo Clean」テーマを適用すると「Theme Options」が表示されます。なお、Movable Type 4ではサブメニューに「テンプレート」がありますが、Melodyでは、「Theme Dashboard」をクリックして移動した画面に、テンプレート一覧のメニューが配置されています。

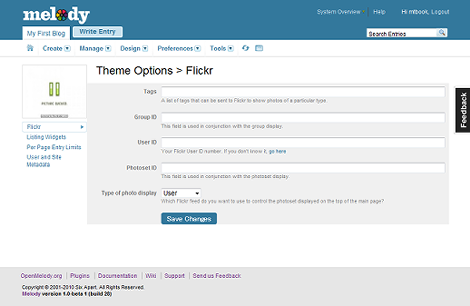
「Theme Options」を選択すると、「DePo Clean」テーマに定義されたオプション画面が表示されます。下はFlickrに関する設定画面です。
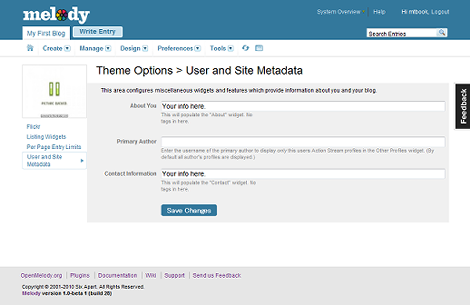
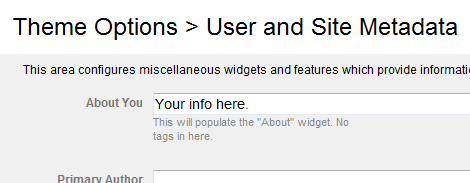
これはユーザーとサイトのメタデータを設定するオプション画面です。この画面を使って少し解説します。
「About You」という項目のテキストフィールドに、「Your info here.」というデータを入力しています。

このデータは、「DePo Clean」テーマの一番下の「About」の部分に表示されます。

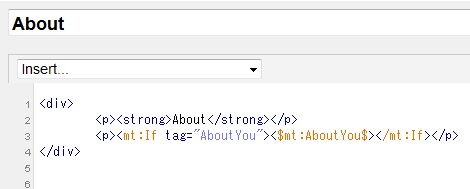
表示される仕組みは、「About」というウィジェットに記述されたMTAboutYouという独自テンプレートタグで出力するようになっています。

テンプレートタグの定義は、config.yamlのoptions:で行います。このように、YAMLを使って設定項目や設定項目に対応するテンプレートタグを簡単に追加できるフレームワークは、アドオンのConfigAssistantで実現されています。
…前略…
template_sets:
DePoClean_theme:
label: 'DePoClean'
base_path: 'templates'
…中略…
options:
…中略…
metadata_about_option:
label: About You
tag: AboutYou
hint: This will populate the "About" widget. No <p> tags in here.
type: text
default: Your info here.
fieldset: metadataブログ設定の選択
ブログ設定を行う前に、「Preferences」→「Chooser」を選択します。

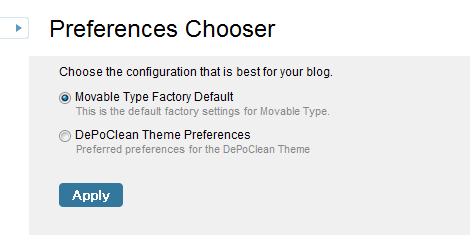
次の画面で、ブログの各設定項目について、デフォルトの値を適用するか、「DePo Clean」テーマで定義した値を利用するかを選択します。

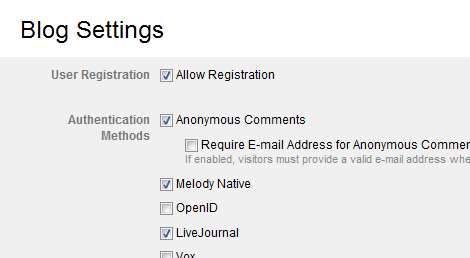
例えば認証関係の設定は、デフォルトでは次のような設定になっています。

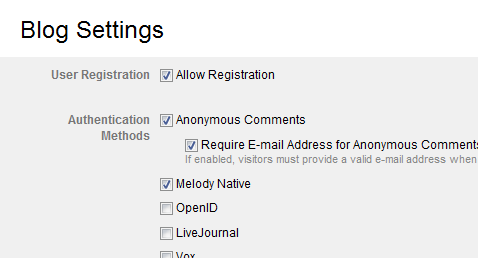
「DePo Clean」テーマの設定項目を適用すると次の設定が適用されます。

設定項目については、config.yamlのblog_preferences:で定義されています。
…前略…
blog_preferences:
DePoClean_theme_preferences:
label: 'DePoClean Theme Preferences'
description: 'Preferred preferences for the DePoClean Theme'
plugin_data:
ActionStreams:
rebuild_for_action_stream_events: 1
preferences:
allow_anon_comments: 1
allow_comment_html: 1
allow_commenter_regist: 1
allow_comments_default: 1
allow_pings: 1
allow_pings_default: 1
allow_reg_comments: 1
allow_unreg_comments: 1
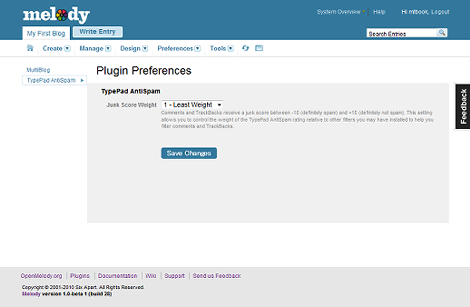
…後略…プラグイン設定画面
プラグイン設定画面です。プラグインの設定項目は、左側に表示されているプラグイン名をクリックするだけで表示されます。
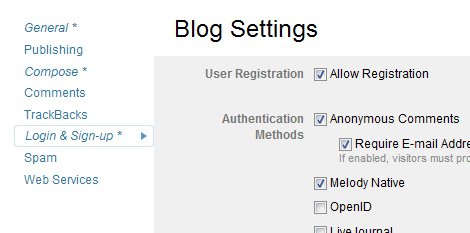
ブログ設定画面
Movable Typeでのブログ設定は、画面単位に保存操作が必要ですが、Melodyでは、保存を後回しにして、すべての画面を横断して変更することができます。
変更した画面には、左側のメニューがイタリック体で表示され、メニュー名の右側に「*」マークがつきます。

すべてを変更した後、任意の画面で「Save Changes」を1度クリックすれば、すべての変更が保存されます。
- Melody 1.0.2リリース
- Melody 1.0.1リリース(but jQuery effects don't work)
- Melody 1.0.0リリース
- Melody 1.0.0 RC1 リリース
- Melody 1.0.0 Beta 3 リリース
- Melody 1.0 Beta 2 リリース
- OpenMelody 0.9.10
- OpenMelody 0.9.9
- Movable Type のオープンソース「Melody」