Movable TypeでCSSファイルやJavaScriptファイルなどを管理するためのTips
MTQに「MTの管理画面上でCSSファイルやJSファイルの編集を行い、任意の場所に保存する方法はないでしょうか」というような質問がありましたので、こちらで情報展開します。
このエントリーは以前書いた「インデックステンプレートにパスを設定する」のMovable Type 5版+αになります。
1.インデックステンプレートで管理する
Movable TypeでCSSファイルやJavaScriptファイルなどのテキストファイルを管理するには、インデックステンプレートを利用する方法があります。
CSSファイルやJavaScriptファイルにテンプレートタグを使えるという利点の他、テンプレートタグを使わないファイルでもFTPを行う必要がなく、管理画面上で編集・保存が行えるというメリットがあります。
2.出力ファイル名にパスを設定して任意のディレクトリに出力
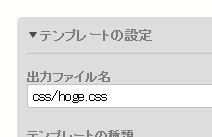
インデックステンプレートでファイルを管理する場合、インデックステンプレートの「出力ファイル名」にはパスを指定することができます。パスを指定することで、ファイルを任意のディレクトリに出力することができます。
ファイル名の先頭にパス名を指定した場合、そのインデックステンプレートが属するウェブサイト(またはブログ)のサイトパス直下に、指定したパスが作成されます。

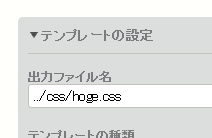
「../」から始まる形式で指定することも可能です。この場合サイトパスの1つ上のディレクトリにcssというディレクトリが作成され、その直下にファイルが出力されます。

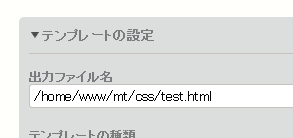
絶対パスを指定することも可能です。

ただし、絶対パスや「../」形式の相対パスで指定した場合、上位のパスに書き込みのパーミッションがないと、再構築時に次のようなエラーになるので注意してください。

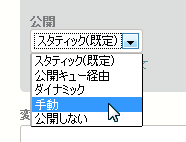
3.インデックステンプレートの「公開」を「手動」にする
インデックステンプレートでファイルを管理する場合、再構築を毎回行う必要はないので、該当のインデックステンプレートの「公開」を「手動」に変更しておきます。こうしておけば、全体の再構築やインデックステンプレート全体の再構築で、このテンプレートは再構築の対象外になります。

再構築が必要な場合は、該当のテンプレート編集画面にある「保存と再構築」をクリックします。

または、インデックステンプレート一覧画面から該当のテンプレートをチェックし、「公開」をクリックします。

4.アイテムを利用する
インデックステンプレート以外でファイルを管理するには、「アイテム」を利用してアップロードする方法があります。
アイテムにはフォルダを選択する機能があるので、それを利用すれば便利でしょう。フォルダは「ウェブページ」→「フォルダ」で作成できます。

5.アイテムでアップロードしたファイルを編集する
アイテム機能でアップロードしたファイルは、基本的に管理画面上で編集することはできません。
ただし、FTPなどが使えない状況で編集を行う必要が生じた場合、中身が空のインデックステンプレートを作成し、アイテムを使ってアップロードしたファイルのパスとファイル名を「ファイルのリンク」に指定します。「ファイルのリンク」も相対パス・絶対パスが使えますが、アイテムでアップロードしたファイルは相対パスで指定します。「出力ファイル名」にも「ファイルのリンク」と同じ内容を設定しておきます。

この状態で「保存」をクリックすれば、アップロードしたファイルの内容が取り込まれ、編集できるようになります。
アイテム一覧からこのファイルを削除すればファイルは消されますが、再構築すればファイルは出力されます(アイテムの管理対象外)。
- Movable Typeのコンテンツデータで公開日を比較する方法
- MT7テンプレート作成画面に表示される「コンテンツタイプ」「コンテンツフィールド」の意味
- Movable Typeでテンプレートの動作を簡単に確認する方法
- Movable Typeでスマホサイト用トップページをPCサイト用トップページと異なるURLにする方法
- Movable Type 4.2 テンプレートセット(コミュニティ用)修正
- Movable Type 4.2 テンプレートセット(コミュニティブログ対応版)修正
- Movable Type 4.2 テンプレートセット(コミュニティブログ対応版)
- Movable Type 4.2 配布テンプレートセット修正(カテゴリーアーカイブ・コメント完了)
- Movable Type 4.2 テンプレートセット修正(アーカイブインデックス追加等)
- Movable Type 4.2 テンプレートセット修正
- Movable Type 4.1 テンプレートセット修正
- 「iPhoneテンプレートfor MT」 by cremadesign
- Movable Type 4.1 テンプレートセット(スタイル対応版)
- 小粋空間テンプレートセットのカラムレイアウト変更方法
- Movable Type 4.1 テンプレートセット

