WordPress 3のサイドバーにウィジェットを表示するカスタマイズ
WordPress 3のサイドバーにウィジェットを表示するカスタマイズです。ネタ的にはかなり出遅れてる感じですが、なかなか仕組みが理解できなかったので、WordPressテーマを変更したときの備忘録として残しておきます。
ここでは、ウィジェットが適用されていない2つのサイドバー(sidebar.php/sidebar2.php)にウィジェットを表示する例を説明します。カスタマイズしたいテーマにサイドバーが1つしかない場合、あるいは3つ以上ある場合でも手順はたいして変わりません。
1.sidebar.phpの変更
まず、サイドバー用のテーマファイルsidebar.phpがあるとします。
<ul>
<li><h2>Search this site</h2><?php include (TEMPLATEPATH . '/searchform.php'); ?></li>
<li><h2>Archives</h2>
<ul><?php wp_get_archives('show_post_count=true'); ?></ul>
</li>
<li><h2>Categories</h2>
<ul>
<?php wp_list_cats('sort_column=name&optioncount=1&hide_empty=1&hierarchical=1'); ?>
</ul>
</li>
</ul>これにウィジェットを表示できるようにするには、一番外側のul要素の開始タグの直後からul要素の終了タグの直前までを以下の2行で括ります。
<?php if ( ! dynamic_sidebar( 'primary-widget-area' ) ) : ?>
…略…
<?php endif; ?>追加した行にある関数dynamic_sidebarの機能は次の通りです(ここ重要)。
- 「primary-widget-area」というウィジェットエリアにウィジェットが設定されていれば、括っている内容の代わりに、そのウィジェットを表示する。
- 「primary-widget-area」というウィジェットエリアにウィジェットが設定されていなければ、括っている内容をそのまま表示する。
以下に、ウィジェットエリアの状態と、対応するサイドバーの表示内容を示します。厳密には画面はsidebar2.phpのものですが、イメージということで。
ウィジェットエリアにウィジェットが設定されている状態

ウィジェットが設定されているときのサイドバー

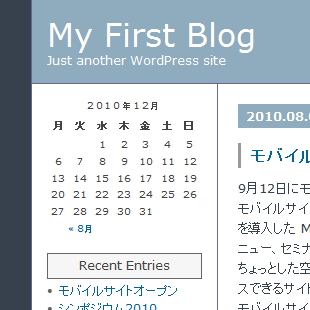
ウィジェットエリアにウィジェットが設定されていない状態

ウィジェットが設定されていないときのサイドバー(sidebar.phpの内容を表示)

関数dynamic_sidebarの引数「primary-widget-area」という名称は、ウィジェットを表示する位置を特定するもので、任意の名称で構いません。
変更後のsidebar.phpは次のようになります。追加部分を青色で示しています。
<ul>
<?php if ( ! dynamic_sidebar( 'primary-widget-area' ) ) : ?>
<li><h2>Search this site</h2><?php include (TEMPLATEPATH . '/searchform.php'); ?></li>
<li><h2>Archives</h2>
<ul><?php wp_get_archives('show_post_count=true'); ?></ul>
</li>
<li><h2>Categories</h2>
<ul>
<?php wp_list_cats('sort_column=name&optioncount=1&hide_empty=1&hierarchical=1'); ?>
</ul>
</li>
<?php endif; ?>
</ul>2.sidebar2.phpの変更
サイドバーが複数ある場合も、同様の設定を行います。1項と異なるのは、関数dynamic_sidebarの引数「primary-widget-area」を「secondary-widget-area」にしている点です。
以下は、もうひとつのサイドバー(sidebar2.php)に設定した例です。
<ul>
<?php if ( ! dynamic_sidebar( 'secondary-widget-area' ) ) : ?>
<li id="calendar"><?php get_calendar(); ?></li>
<li><h2>Recent Entries</h2>
<ul><?php get_archives('postbypost', '10','custom' ,'<li>' ,'</li>'); ?></ul>
</li>
<li><h2>Recent Comments</h2>
<ul><?php get_recently_commented(); ?></ul>
</li>
<li><h2>Recent Trackbacks</h2>
<ul><?php get_recently_trackbacked(); ?></ul>
</li>
<?php endif; ?>
</ul>つまりサイドバーごとに「primary-widget-area」「secondary-widget-area」の部分の名称を変えれば、いくつでも設定できます。
sidebar.php(sidebar2.php)の設定はこれだ終わりです。
ちなみに、sidebar.phpに記述している中に表示させたいものがあれば、その部分をif文で括らないようにすればOKです。例えば、上のsidebar2.phpでカレンダーだけを常に表示させたい場合は次のようにします。
<ul>
<li id="calendar"><?php get_calendar(); ?></li>
<?php if ( ! dynamic_sidebar( 'secondary-widget-area' ) ) : ?>
<li><h2>Recent Entries</h2>
<ul><?php get_archives('postbypost', '10','custom' ,'<li>' ,'</li>'); ?></ul>
</li>
<li><h2>Recent Comments</h2>
<ul><?php get_recently_commented(); ?></ul>
</li>
<li><h2>Recent Trackbacks</h2>
<ul><?php get_recently_trackbacked(); ?></ul>
</li>
<?php endif; ?>
</ul>3.ウィジェットエリアの定義(手抜きをしたい場合)
WordPress 3の場合、1項・2項の設定をおこなって「twentyten」テーマの中にあるfunction.phpを自分のテーマディレクトリにコピーすれば、ウィジェット機能はそのまま使えます。
その場合、dynamic_sidebarの引数「primary-widget-area」「secondary-widget-area」の名称は変更しないでください。また、「twentyten」テーマのfunction.phpには、次の4つのウィジェットエリアが用意されています。
- First Footer Widget Area
- Second Footer Widget Area
- Third Footer Widget Area
- Fourth Footer Widget Area
「twentyten」テーマのfunction.phpをそのまま使うと、カスタムメニューやカスタム背景なども同時に使えるかもしれません。
4.ウィジェットエリアの定義(自前で作りたい場合)
自前でウィジェットエリアの定義を作るには、自分のテーマディレクトリ配下に空のfunction.phpを作り、次の内容を設定してください。ここでは当ブログで定義しているもの(ほとんどfunction.phpの流用ですが)からウィジェットに関連する部分のみをそのまま掲載しておきます。
<?php
function koikikukan_widgets_init() {
register_sidebar( array(
'name' => __( 'Primary Widget Area', 'koikikukan3' ),
'id' => 'primary-widget-area',
'description' => __( 'The primary widget area', 'koikikukan3' ),
'before_widget' => '<li id="%1$s" class="widget-container %2$s">',
'after_widget' => '</li>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
) );
register_sidebar( array(
'name' => __( 'Secondary Widget Area', 'koikikukan3' ),
'id' => 'secondary-widget-area',
'description' => __( 'The secondary widget area', 'koikikukan3' ),
'before_widget' => '<li id="%1$s" class="widget-container %2$s">',
'after_widget' => '</li>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'koikikukan_widgets_init' );一番下にあるadd_actionで、ウィジェット管理画面を初期化するフック(widgets_init)を定義し、関数koikikukan_widgets_initを起動します。
add_action( 'widgets_init', 'koikikukan_widgets_init' );関数koikikukan_widgets_initの中では、関数register_sidebarを2回起動しています。2回起動するのは、サイドバーに追加したdynamic_sidebarに対応させるためです。register_sidebarの引数にあるidの値が1項・2項で定義した「primary-widget-area」「secondary-widget-area」と一致させます。
function koikikukan_widgets_init() {
register_sidebar( array(
…中略…
'id' => 'primary-widget-area',
…中略…
) );
register_sidebar( array(
…中略…
'id' => 'secondary-widget-area',
…中略…
) );
}関数register_sidebarは、管理画面のウィジェットエリアを作り、そこにドラッグ&ドロップされるウィジェットのテンプレートを定義する機能があります。
register_sidebarの引数に、作りたいウィジェットのスケルトン((X)HTMLマークアップ部分)を定義します。
'name' => __( 'Secondary Widget Area', 'koikikukan3' ),
'id' => 'secondary-widget-area',
'description' => __( 'The secondary widget area', 'koikikukan3' ),
'before_widget' => '<li id="%1$s" class="widget-container %2$s">',
'after_widget' => '</li>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',それぞれの意味は次の通りです(公式サイトより)。
- name - サイドバー(ウィジェットエリア)名
- id - サイドバー id
- description - サイドバー(ウィジェットエリア)の説明 (2.9以降)
- before_widget - ウィジェットの前のテキスト
- after_widget - ウィジェットの後のテキスト
- before_title - タイトルの前のテキスト
- after_title - タイトルの後のテキスト
サンプルではサイドバー名の、
'name' => __( 'Secondary Widget Area', 'koikikukan3' ),はローカライズを行っていますが、次のように直接日本語を書いても構いません。その場合はfunction.phpの文字エンコーディングはUTF-8で保存してください。
'name' => 'ほげほげ',
「カテゴリ」ウィジェットは次のようなマークアップで出力されます。
<li id="categories-2" class="widget-container widget_categories">
<h2 class="widget-title">カテゴリー</h2>
<ul>
<li class="cat-item cat-item-5"><a href="http://.../?cat=5" title="お知らせ に含まれる投稿をすべて表示">お知らせ</a></li>
<li class="cat-item cat-item-7"><a href="http://.../?cat=7" title="イベント に含まれる投稿をすべて表示">イベント</a></li>
<li class="cat-item cat-item-4"><a href="http://.../?cat=4" title="エンタメ に含まれる投稿をすべて表示">エンタメ</a></li>
<li class="cat-item cat-item-36"><a href="http://.../?cat=36" title="ニュース に含まれる投稿をすべて表示">ニュース</a></li>
</ul>
</li>以上です。これでデフォルトで用意されているウィジェットが利用できるようになります。ウィジェットを自前で作る方法は「WordPress 3でウィジェットを作るカスタマイズ」で紹介します。
- WordPressテーマ(レスポンシブWebデザイン対応)
- WordPressのTwenty Elevenテーマ解説:サイドバー (sidebar.php)
- WordPressのTwenty Elevenテーマ解説:固定ページテンプレート (page.php)
- WordPressテーマ(テンプレート)バージョンアップ
- WordPressのTwenty Elevenテーマ解説:content.php(その2)
- WordPressのTwenty Elevenテーマ解説:content.php(その1)
- WordPressのTwenty Elevenテーマ解説:単一記事の投稿 (single.php)
- WordPressのTwenty Elevenテーマ解説:フッター (footer.php)
- WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その3
- WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その2
- WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その1
- WordPressのTwenty Elevenテーマ解説:メインインデックスのテンプレート (index.php)
- WordPressでウィジェットを作るカスタマイズ
- WordPressテーマ(WordPress 3.x対応)
- WordPress テーマ修正(レイアウトの不具合)

