Movable Typeの公開ボタンの動作を変更する「PublishButtonChangerプラグイン」
Movable Type 5.0xのブログ記事投稿画面・ウェブページ作成画面の公開ボタンの動作を変更するPublishButtonChangerプラグインを公開します。
デフォルトでは「公開」ボタンの配色が青色になっているせいか、記事を下書き保存しようとして、うっかり「公開」ボタンをクリックしてしまうこともあるようです(私も何回かありました)。また、クリックした途端に記事が公開されてしまいます。
このプラグインではこれらのヒューマンエラーをなくすための機能をいくつか盛り込んでいます。私自身、このブログにプラグインを導入してから、そのようなエラーがなくなりました。
1.機能
ブログ記事・ウェブページ作成画面で青色の配色になっている「公開」ボタンの配色をグレーに変更し、「下書き保存」を青色に変更しています。公開後はデフォルトの配色になります。
プラグイン適用前

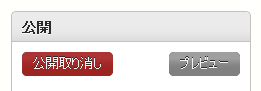
プラグイン適用後

また、ブログ記事・ウェブページ作成画面で次の動作を行う場合、確認のダイアログを表示します。「OK」をクリックすればクリックしたボタンの動作を継続し、「キャンセル」をクリックすれば中止します。
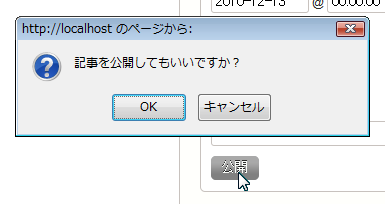
- 新規作成→「公開」をクリックしたとき
- 未公開(原稿)状態→「公開」をクリックしたとき
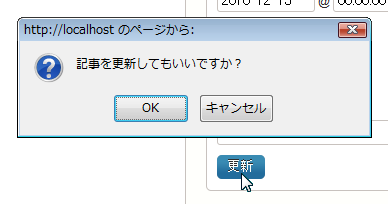
- 公開状態→「公開」をクリックしたとき
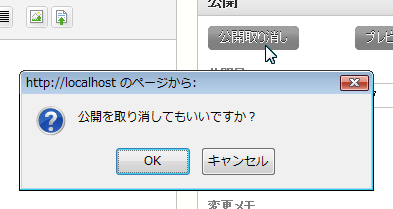
- 公開状態→「公開取り消し」をクリックしたとき
新規作成→「公開」をクリックしたとき/未公開(原稿)状態→「公開」をクリックしたときのダイアログ

公開状態→「公開」をクリックしたときのダイアログ

公開状態→「公開取り消し」をクリックしたときのダイアログ

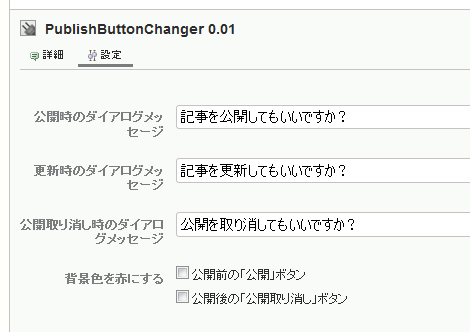
ダイアログのメッセージを変更することも可能です。
さらに、「公開」ボタンや「公開取り消し」ボタンの背景色を変更することもでき、さらに注意を促すことができます。
「公開」ボタンの背景色を赤にした例

「公開取り消し」ボタンの背景色を赤にした例

2.価格
3300円/1インストールMT(税込み、購入前に必ず動作確認してください)
3.プラグインのダウンロード
以下のリンクよりPublishButtonChangerプラグインアーカイブをダウンロードします。
2010.12.13 v0.01 初版
2011.01.05 v0.02 日時指定時の動作を改善
2011.02.18 v0.03 typo修正
4.プラグインのインストール
プラグインアーカイブを展開し、pluginsフォルダ内にある PublishButtonChangerフォルダを、Movable Type のアプリケーションディレクトリの plugins ディレクトリにアップロードします。
また、mt-static/pluginsフォルダ内にある PublishButtonChangerフォルダを、Movable Type のmt-static/pluginsディレクトリにアップロードします(5項の「背景色を赤にする」という機能を利用しない場合、この作業は不要です)。
システム管理画面のプラグイン一覧で、「PublishButtonChanger~」が表示されればインストール完了です。

これで冒頭の機能が動作することを確認してください。
5.プラグインの設定
ウェブサイトまたはブログ管理画面(システム管理画面ではありません)のプラグイン一覧にある「PublishButtonChanger~」をクリックし、さらに「設定」をクリックすれば、ダイアログのメッセージやボタンの背景色を変更できます。

- 小粋空間プラグインのMovable Type8対応状況
- 2013年にリリースしたMovable Type(MT)プラグイン一覧
- 2012年にリリースしたMovable Type(MT)プラグイン一覧
- Movable Typeの記事データをCSV形式でエクスポート・インポートできる「CSVDataImExporterプラグイン」
- 2011年作成のMovable Type(MT)プラグイン一覧
- Movable Typeでブログ権限付与時に親ウェブサイト名を表示する「AssociationBlogDiscriminatorプラグイン」
- Movable Typeで使っているスタイルを表示する「CurrentStyleプラグイン」
- Movable Type 5でお気に入りリストが作れる「Linklistプラグイン」
- Movable Typeのコミュニティ機能などを使ったユーザー登録時、同一メールアドレスのユーザー有無をチェックする「UserEmailCheckerプラグイン」
- ブログ記事削除後の遷移画面を指定できる「ReturnArgsChangerプラグイン」
- Movable Typeの「ユーザー」ロールにコメントの公開権限を与える「ApproveCommentPermissionプラグイン」
- Movable Typeのカスタムフィールドで入力したデータの重複チェックを行う「CustomFieldDataCheckerプラグイン」
- Movable Typeのカスタムフィールドを一覧に表示する「ListingCustomFieldプラグイン」
- CommentAuthorIdentityプラグイン
- 2010年作成のMovable Type(MT)プラグイン一覧

