Movable Typeでカテゴリ別+ブログ記事別に新着コメントを表示する
Movable Typeでカテゴリ別+ブログ記事別に新着コメントを表示するカスタマイズを紹介します。
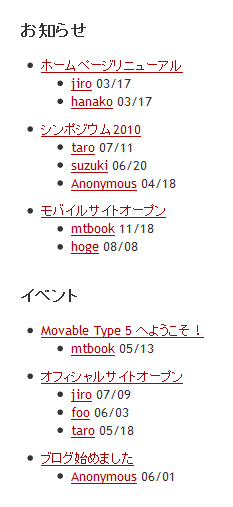
ここでは「お知らせ」「イベント」という2つのカテゴリがあり、それぞれ最新の10件をブログ記事別に出力する例を示します(サンプル画像は投稿コメントが10件に満たないので少なくなってます)。

このカスタマイズは「「最近のコメント」をネイティブタグのみで適正に表示する」の応用です。
1.サブテンプレート
カテゴリ別に新着コメントを表示するには、次のサブテンプレートをコピー&ペーストしてください。赤色部分が出力したいカテゴリになりますので適宜変更してください。
<mt:SetVar name="count1" value="0" />
<mt:SetVar name="count2" value="0" />
<mt:Comments>
<mt:CommentEntry>
<mt:SetVarBlock name="entry_title"><a href="<mt:EntryPermalink />"><mt:EntryTitle /></a></mt:SetVarBlock>
<mt:SetVarBlock name="entry_comment">
<li><a href="<mt:EntryPermalink />#c<mt:CommentID />"><mt:CommentAuthor default="Anonymous"></a> <mt:CommentDate format="%m/%d"></li>
</mt:SetVarBlock>
<mt:If tag="EntryCategory" eq="お知らせ">
<mt:If name="count1" lt="10">
<mt:SetVar name="comment_list1{$entry_title}" value="$entry_comment" prepend="1" />
<mt:SetVar name="count1" op="++" />
</mt:If>
<mt:SetVar name="flag1" value="0" />
<mt:loop name="title_list1">
<mt:if name="__value__" eq="$entry_title">
<mt:setVar name="flag1" value="1" />
</mt:if>
</mt:loop>
<mt:unless name="flag1">
<mt:setVar name="push(title_list1)" value="$entry_title" />
</mt:unless>
</mt:If>
<mt:If tag="EntryCategory" eq="イベント">
<mt:If name="count2" lt="10">
<mt:SetVar name="comment_list2{$entry_title}" value="$entry_comment" prepend="1" />
<mt:SetVar name="count2" op="++" />
</mt:If>
<mt:SetVar name="flag2" value="0" />
<mt:loop name="title_list2">
<mt:if name="__value__" eq="$entry_title">
<mt:setVar name="flag2" value="1" />
</mt:if>
</mt:loop>
<mt:unless name="flag2">
<mt:setVar name="push(title_list2)" value="$entry_title" />
</mt:unless>
</mt:If>
</mt:CommentEntry>
</mt:Comments>
<h2>お知らせ</h2>
<mt:loop name="title_list1">
<li>
<mt:getVar name="__value__" />
<ul>
<mt:getVar name="comment_list1{$__value__}" />
</ul>
</li>
</mt:loop>
<h2>イベント</h2>
<mt:loop name="title_list2">
<li>
<mt:getVar name="__value__" />
<ul>
<mt:getVar name="comment_list2{$__value__}" />
</ul>
</li>
</mt:loop>2.解説
まず、カテゴリ別にコメント数をカウントするためのカウンタとして、変数count1と変数count2を初期化します。カウンタは出力させたいカテゴリ分用意します。
<$mt:SetVar name="count1" value="0"$>
<$mt:SetVar name="count2" value="0"$>MTCommentsタグを使って最新のコメントから処理します。その中でMTCommentEntryタグを使い、コメントが投稿されたブログ記事のコンテキストに移動します。その中でブログ記事タイトルを変数entry_title、コメント情報を変数entry_commentに設定します。
<mt:Comments>
<mt:CommentEntry>
<mt:SetVarBlock name="entry_title"><a href="<mt:EntryPermalink />"><mt:EntryTitle /></a></mt:SetVarBlock>
<mt:SetVarBlock name="entry_comment">
<li><a href="<mt:EntryPermalink />#c<mt:CommentID />"><mt:CommentAuthor default="Anonymous"></a> <mt:CommentDate format="%m/%d"></li>
</mt:SetVarBlock>次にブログ記事のメインカテゴリをMTIfタグで判定し、該当のカテゴリ(ここでは「お知らせ」)であれば、さらにカウンタの値が10以下であることを判定し、10以下であれば先程の2つの変数をハッシュ変数comment_list1に設定し、カウンタをインクリメントします。「10」の部分を変更すれば出力するコメント数を変更できます。
注:このカスタマイズではMTCommentsタグにlastnモディファイアを与えていないので、ブログに大量のコメントがある場合は「lastn=100」などを追加して、処理が重くならないようにしてください。
<mt:If tag="EntryCategory" eq="お知らせ">
<mt:If name="count1" lt="10">
<mt:SetVar name="comment_list1{$entry_title}" value="$entry_comment" prepend="1" />
<mt:SetVar name="count1" op="++" />
</mt:If>さらに、MTLoopタグで配列変数title_list1を処理し、現在処理中のブログ記事タイトルが含まれていなければ、配列変数title_list1に追加します。この配列変数title_list1は新着コメントがついたブログ記事の順番を記憶するために利用しています。
<mt:SetVar name="flag1" value="0" />
<mt:loop name="title_list1">
<mt:if name="__value__" eq="$entry_title">
<mt:setVar name="flag1" value="1" />
</mt:if>
</mt:loop>
<mt:unless name="flag1">
<mt:setVar name="push(title_list1)" value="$entry_title" />
</mt:unless>上記の処理は「イベント」カテゴリについても同様の処理を行います。
最後に、MTLoopタグで変数title_list1を処理し、その中でブログ記事タイトル順に変数comment_list1の内容を出力します。「イベント」カテゴリについても同様の処理を行います。
<h2>お知らせ</h2>
<mt:loop name="title_list1">
<li>
<mt:getVar name="__value__" />
<ul>
<mt:getVar name="comment_list1{$__value__}" />
</ul>
</li>
</mt:loop>3.カテゴリを増やしたい場合
表示するカテゴリを増やしたい場合は、次の青色の内容をMTCommenEntryタグの終了タグの直前に追加してください。赤色の「x」にはすべて同じ半角数字(または半角英文字)を設定してください。
<mt:If tag="EntryCategory" eq="カテゴリ名">
<mt:If name="countx" lt="10">
<mt:SetVar name="comment_listx{$entry_title}" value="$entry_comment" prepend="1" />
<mt:SetVar name="countx" op="++" />
</mt:If>
<mt:SetVar name="flagx" value="0" />
<mt:loop name="title_listx">
<mt:if name="__value__" eq="$entry_title">
<mt:setVar name="flagx" value="1" />
</mt:if>
</mt:loop>
<mt:unless name="flagx">
<mt:setVar name="push(title_listx)" value="$entry_title" />
</mt:unless>
</mt:If>
</mt:CommentEntry>
</mt:Comments>また、出力する部分として次の内容を追加してください。
<h2>カテゴリ名</h2>
<mt:loop name="title_listx">
<li>
<mt:getVar name="__value__" />
<ul>
<mt:getVar name="comment_listx{$__value__}" />
</ul>
</li>
</mt:loop>- Movable Typeのコメント完了ページの内容を記事ごとに振り分ける方法
- Movable Typeで特定カテゴリのコメントを表示する方法
- Movable TypeでreCaptchaを利用する
- Movable Type 5でコメント投稿フォームをポップアップする
- Movable TypeのコメントでFacebookアカウント認証を有効にする
- Yahoo! JAPAN OpenID を省略表示する(その2)
- コメントにHTMLタグ挿入ボタンをつける(MT4/MT5版)
- コメント投稿にTwitterのOAuth認証を導入
- Movable Type 5でのMTCommentsタグの動作
- ブログ記事とコメントをひとつのフィードで配信する
- Movable Typeのコメント一覧からウェブページのコメントを除外して表示する
- Movable Typeのコメントにimg要素を許容する
- Movable Type(MT)のコメント投稿者の承認と禁止について
- Movable Type 5(MT5)のコメントのページ分割機能(その2:カスタマイズ)
- Movable Type 5 のコメントのページ分割機能(その1:概要)

