Ajaxによるモジュール化(jQuery版)
Movable Type 5のサイドバーの各リストを、Ajaxによるモジュール化を行う方法を紹介します。

このエントリーは3年ほど前に書いた「Ajax によるモジュール化」をjQuery向けに書き直したものです。
1.jQueryのダウンロード
jQuery(jquery.min.js)はjQueryの公式サイトから最新版をダウンロードしてサイトパスにアップロードするか、Movable Typeに同梱されている、mt-static/jquery/jquery.min.jsをそのまま利用します。
script要素の設定については5項を参照してください。
2.インデックステンプレートの作成
サイドバーに表示するリスト類はウィジェットに登録されているものを利用していると思いますが、Ajax化するにはこれらをインデックステンプレートに登録し直します。
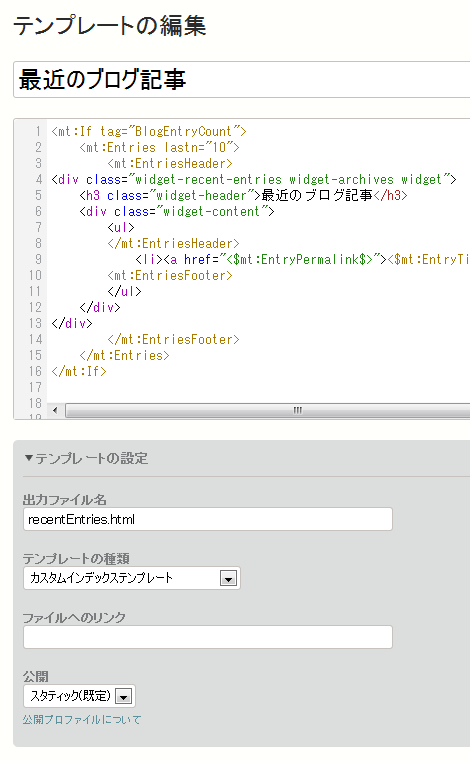
例えば、「最近のブログ記事」をAjaxで表示させたい場合、「デザイン」→「テンプレート」→「インデックステンプレートの作成」をクリックし、ウィジェットにある「最近のブログ記事」をテンプレートの内容にコピーします。他の項目には下記を設定します。
- テンプレート名:最近のブログ記事
- 出力ファイル名:recentEntries.html
- テンプレートの種類:カスタムインデックステンプレート
- ファイルへのリンク:(設定不要)
- 公開:スタティック

複数のリストをAjax化するには、同じ作業を繰り返します。
3.テンプレートの修正
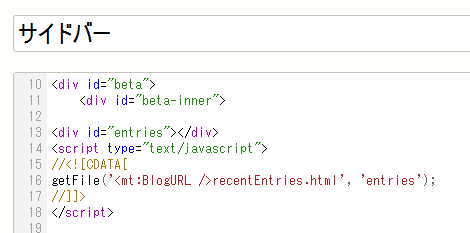
インデックステンプレートやアーカイブテンプレートに、2項で作成した「最近のブログ記事」を表示させるには、「サイドバー」テンプレートモジュールに次の内容を設定します。
<div id="entries"></div>
<script type="text/javascript">
//<![CDATA[
getFile('<mt:BlogURL />recentEntries.html', 'entries');
//]]>
</script>1行目のdiv要素の内容に「最近のブログ記事」を表示します。その後にあるJavaScriptがdiv要素に「最近のブログ記事」を表示するためのスクリプトです。
getFile()のパラメータには、Ajaxで取得したいファイル名(ここでは2項で設定した「出力ファイル名」)と、リストを表示させるdiv要素のid 属性値(ここでは「entries」)を設定します。
「サイドバー」への設定イメージは次のようになります。

さらに他のリストを表示させるには、上記と同じセットを追加し、div要素のid属性値とgetFile()のパラメータを書き換えます。
4.JavaScript の追加
下記のスクリプトを外部ファイル(ajaxUtil.js)として保存し、サイトパスにアップロードします。
function getFile(url, id) {
jQuery.ajaxSetup({
cache: false
});
jQuery('#'+id).load(url);
}getFile()の中で、jQueryのload関数を呼び出しています。また、キャッシュを無効にするため、ajaxSetupを利用しています。
リストが増えてもこのファイルを追加・変更する必要はありません。
5.script 要素の追加
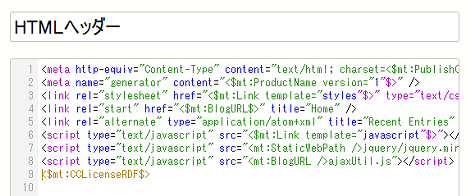
jquery.min.jsと4項のスクリプトを読み込むため、「HTMLヘッダー」テンプレートモジュールに以下の内容を追加します。
<script type="text/javascript" src="<mt:StaticWebPath />jquery/jquery.min.js"></script>
<script type="text/javascript" src="<mt:BlogURL />ajaxUtil.js"></script>「HTMLヘッダー」への設定イメージは次のようになります。
上のコードは、MTに同梱されているjquery.min.jsを利用した場合です。独自にダウンロードしたjquery.min.js(ブログのサイトパスにアップロード)を利用する場合は次のようにしてください。
<script type="text/javascript" src="<mt:BlogURL />jquery/jquery.min.js"></script>
<script type="text/javascript" src="<mt:BlogURL />ajaxUtil.js"></script>- iPhoneで通信量を調べる方法
- Movable Type 4.2 における mt.js の変更点(その1:Ajax 対応と window.onload の代替スクリプト)
- Ajax でキャッシュさせない方法
- Ajax によるモジュール化
- Safari の Ajax 文字化け対処
- 複数ブログで Ajax 月送りカレンダーを利用する方法
- はてなブックマークの「人気エントリー/注目エントリー」を Ajax + Perl でブログに表示する
- BlogPeople 等のリンクリストによる表示の遅延を解消する(その2:Ajax編)
≫ 「Ajax によるモジュール化」をjquery版に変更 from せんむの技術ブログ
サイドバーの最新記事を「Ajax によるモジュール化」により行っていましたが、z... [続きを読む]
早速の対応ありがとうございます。
$を使った場合、jQuery版ajax月送りカレンダーと併用した場合、スクリプトの記述順をカレンダーを先にするとcssの書き換えができなかったりしたので、$を使わずにjQueryを使えばいいのですね。
ちなみに、jQueryの場合、内容を更新するためのランダムなクエリーは与える必要がないのでしようか?
>しきだ博紀さん
こんばんは。
jQueryと他のモジュール(prototype)と併用して干渉する場合、「$」を「jQuery」という文字列にすることで解消するようです。
ランダムなクエリーについては、ajaxSetupの中でキャッシュを行わない設定を行っているので多分不要かと思います。
それではよろしくお願い致します。