2010年作成のMovable Type(MT)プラグイン一覧
2010年に当ブログで公開したMovable Typeプラグイン一覧です。用途別+アルファベット順に並べています。2010年に作成したプラグインは合計24と、過去最多です。
よければ2009年のプラグイン一覧もご覧ください。
1.苦労したプラグイン
紹介の前に、作成したプラグインの中で開発に苦労したトップ3を挙げておきます。
第3位:AssetExporter プラグイン
理由:このプラグインはMTDDCに講師として招待されたときのサンプルとして作成したものです。そもそもプラグインによるテーマフレームワークの拡張は初めてだったので(インポータの作成経験はありましたがエクスポータを含めたものは初めて)、その理解から始まり、テーマのエクスポート時にアイテムの実体(ファイル)のダウンロードやレジストリとの対応に苦労しました。
結局、当日まですべてを実装することはできなかったので、アップロード時に元のディレクトリを復元する機能についてはかなり後になって追加しました。
全体で延べ5日ほどかかりました。
第2位:TwitCommentプラグイン
理由:OAuth認証が分かっていなかった+OAuth認証の実装がまったく分かっていなかった+サインイン部分のレジストリの実装が分かっていなかった+OAuth認証後に元のブログ記事ページを表示する方法が全く分かっていなかった、という全く素の状態で着手したため、どこから手をつけてよいのかさっぱり分からず気が狂いそうでした(笑)。そういうわけで、サインイン後にブログ記事ページが表示されたときは本当に感無量でした。
また、Twitterのプロフィール画像をMTのプロフィール画像として収集する処理の実装にも時間がかかりました。
全体で延べ1週間ほどかかりました。
第1位:PreviewTargetChangerプラグイン
理由:2位のTwitCommentプラグインも結構時間がかかったのですが、一番悩んだのはこのPreviewTargetChangerプラグインです。公開する数ヶ月に一度着手したのですが何回作り直しても期待通りの動作にならず、「これはMTの管理画面に何か問題がある!」と勝手に決めつけて(笑)、一度作るのを諦めました。
その後、フォーム送信に関するスキルを身につけ、「フォームから別ウィンドウを開く方法のまとめ」のデータを元に再チャレンジし、ある程度まともな動きになりましたが、プレビュー後に公開ボタンが正常に動作しない(プレビュー画面で再構築が実行されてしまう)ところでつまづき、さんざん悩んだ挙句、ふと「プレビュー時に設定したform要素のtarget属性の値を上書きすればCGI実行画面が切り替わるのでは?」とひらめき、ようやく期待した動作に仕上がりました。自分で使っていて一番気に入っているプラグインのひとつです。
全体で延べ1週間ほどかかりました。
2.管理画面関連
AddAccesskey プラグイン
記事作成画面のフォームボタンに次のaccesskey属性を付与します。Windowsであれば、「Alt+アクセスキー」や「Shift+Alt+アクセスキー」で動作を実行できるようになります。キーの組み合わせはブラウザによって異なります。
- 下書き保存:d
- プレビュー:v(デフォルトのまま)
- プレビューから作成画面に戻る:e(デフォルトのまま)
- 公開:p
- 更新:p
- 公開取り消し:d
AuthorInformationEditControllerプラグイン
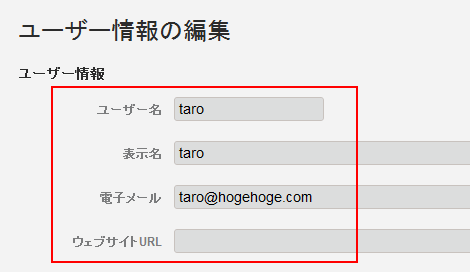
システム権限のないMTユーザーについて、ユーザー情報変更画面で「ユーザー名」の入力フィールドを disabled にします。オプションによって「表示名」「電子メール」「ウェブサイトURL」の入力フィールドを disabled にすることができます。

また、各管理画面右上にあるユーザー情報へのリンク自体を無効にすることもできます。
AvailableWidgetSorter プラグイン
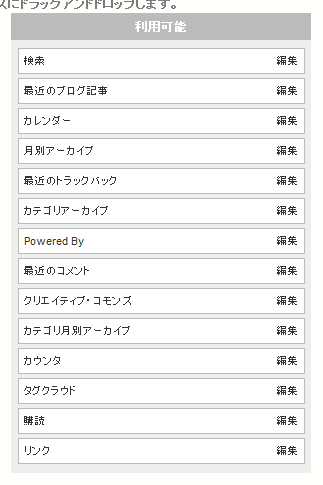
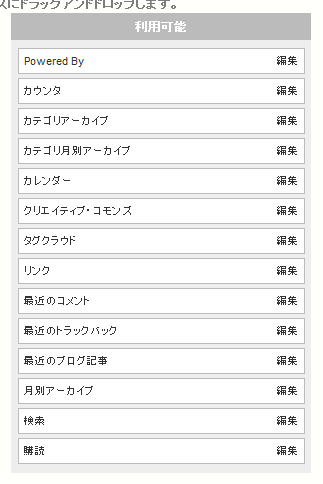
ウィジェットセット編集画面にある右側の「利用可能」に表示されたウィジェットを、ウィジェット名できれいに並べ替えます。
適用前

適用後

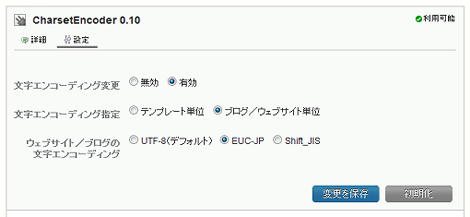
CharsetEncoder プラグイン
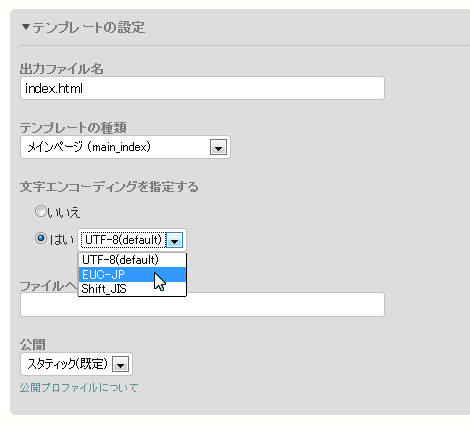
ウェブサイトまたはブログで出力するページの文字エンコーディングを変更します。
文字エンコーディングはテンプレート別の指定も可能です。

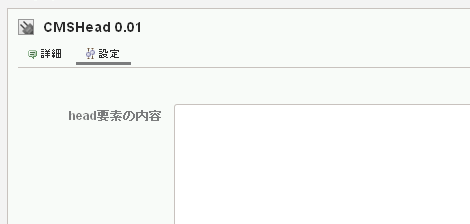
CMSHead プラグイン
管理画面のhead要素に任意の内容を入力することができます。管理画面に独自CSSやscript要素を追加したい場合に便利です。

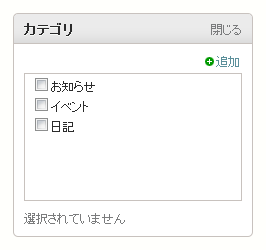
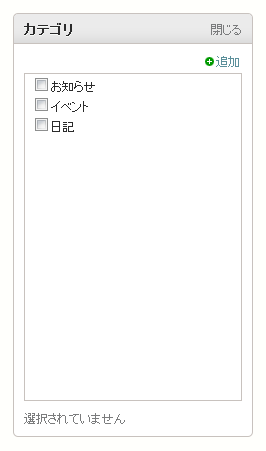
ExpandCategoryAreaCSS プラグイン
ブログ記事投稿画面のカテゴリ選択エリアを広げます。前述のCMSHead プラグインはここからヒントを得て作成したものです。
変更前

変更後

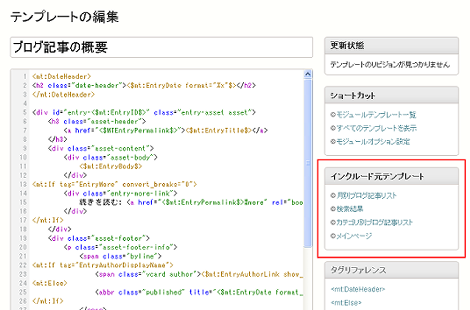
IncludeTemplateViewer プラグイン
テンプレートモジュールおよびウィジェット編集画面で、インクルード元のテンプレート一覧を出力します。インクルード関係を簡単に把握することができます。
InvalidateBlogNameCSS プラグイン
Movable Type 5の管理画面で、長いブログ名を全て表示します。
適用前

適用後

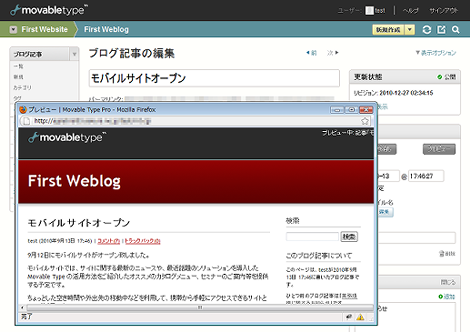
PreviewTargetChangerプラグイン
ブログ記事編集画面で「プレビュー」をクリックすると、プレビューを別ウィンドウに表示し、編集作業を効率よく行うことができます。
PublishButtonChangerプラグイン
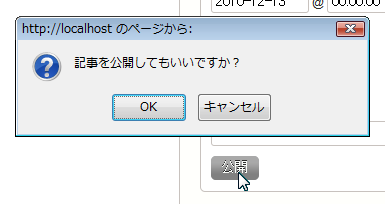
ブログ記事・ウェブページ作成画面で次の動作を行う場合、確認のダイアログを表示します。「OK」をクリックすればクリックしたボタンの動作を継続し、「キャンセル」をクリックすれば中止します。
- 新規作成→「公開」をクリックしたとき
- 未公開(原稿)状態→「公開」をクリックしたとき
- 公開状態→「公開」をクリックしたとき
- 公開状態→「公開取り消し」をクリックしたとき

また、デフォルトで青色になっている「公開」ボタンの配色をグレーに変更し、「下書き保存」を青色に変更することで、誤って「公開」ボタンをクリックする行為を防止します。
PagePublishControllerプラグイン
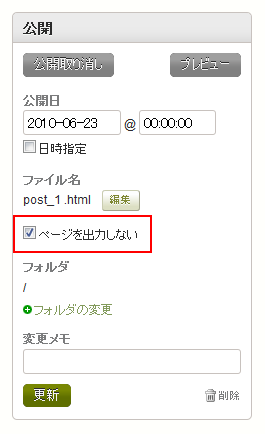
ウェブページのスタティックパブリッシングをページ単位に抑止します。下の画面のチェックボックスをチェックしておけば、ウェブページの保存時やアーカイブの再構築時に出力を抑止します。

「お知らせ」などで、ウェブページの本文のみをメインページなどに表示するために利用し、ウェブページ自体を出力したくない場合に便利です。
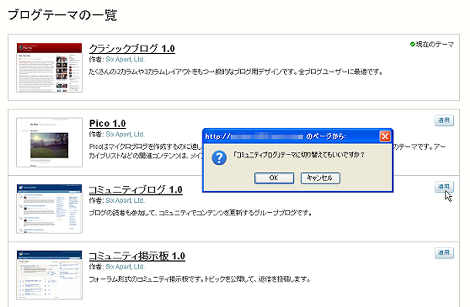
ThemeConfirmerプラグイン
テーマの「適用」をクリックしたときに、確認のダイアログを表示します。ダイアログにはテーマ名を表示します。
3.コメント
ReplyCommenterAddressChangerプラグイン
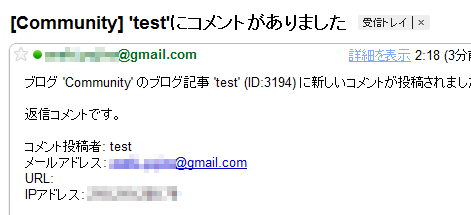
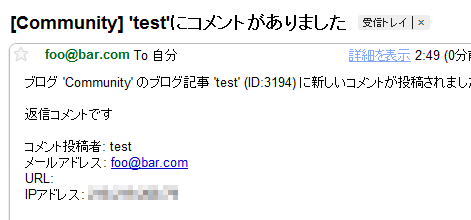
Movable Typeでは、返信形式でコメント投稿すると、返信元のコメント投稿者にコメント投稿の通知を行う仕様になっています。testのコメント投稿後、yujiroには、次のようにコメントへの返信があったことを通知するメールが届きます。モザイクをかけている部分には返信コメント投稿者のメールアドレスが表示されます。
適用前

このプラグインを適用すれば、返信元のコメント投稿者に送信される通知メールのFromヘッダのメールアドレスを、次のように任意のアドレスに変更することができます。
適用後

TwitCommentプラグイン
Movable Typeで、TwitterのOAuth認証によるコメント投稿を実現します。
- TwitterのOAuth認証でのコメント投稿が可能です
- TwitterのOAuth認証で投稿されたコメントに対応するコメンター画像が表示可能です

4.テーマ拡張
AssetExporter プラグイン
ウェブサイトまたはブログのアイテムをテーマにエクスポートします。

EntryImporter プラグイン
ブログ記事のインポータを提供します。
PageExporter プラグイン
ウェブサイトまたはブログのウェブページをテーマにエクスポートします。

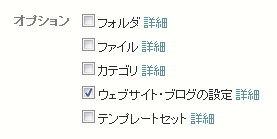
SettingExporter プラグイン
ウェブサイト/ブログの設定をテーマにエクスポートします。

5.拡張テンプレートタグ
AssetDateModified プラグイン
アイテムの更新日を出力するMTAssetDateModifiedタグを提供します。
Crypt プラグイン
文字列の暗号化 (ハッシュ化) を行うcrypt モディファイアを提供します。インデックステンプレートを利用して .htpasswd を出力する場合に便利です。
CustomFieldExtensionTags プラグイン
CustomField用の次のファンクションタグを提供します。これらのタグはMTXXCustomFieldsタグブロック内で有効です。
- MTCustomFieldTag:カスタムフィールドのテンプレートタグ
- MTCustomFieldOptions:カスタムフィールドのオプション
- MTCustomFieldID:カスタムフィールドID
- MTCustomFieldDefault:カスタムフィールドのデフォルト値
- MTCustomFieldType:カスタムフィールドの種類
- MTCustomFieldObjectType:カスタムフィールドのシステムオブジェクト
- MTCustomFieldBlogID:カスタムフィールドのブログID
EntryRevision プラグイン
ブログ記事のリビジョン番号を出力するMTEntryRevisionファンクションタグを提供します。
IndexFileNameプラグイン
再構築中のインデックステンプレートのファイル名を出力するMTIndexFileNameファンクションタグを提供します。
Object プラグイン
Movable Typeのオブジェクトデータを取得するためのMTObjectsブロックタグとMTObjectファンクションタグを提供します。
6.その他
現在、第1位のプラグインの大変さをはるかに上回るプラグインを2つ開発中です。ひとつはプラグインの動作があまりに複雑過ぎて設計書まで書いてます(笑)。いずれ公開できると思います。
- 小粋空間プラグインのMovable Type8対応状況
- 2013年にリリースしたMovable Type(MT)プラグイン一覧
- 2012年にリリースしたMovable Type(MT)プラグイン一覧
- Movable Typeの記事データをCSV形式でエクスポート・インポートできる「CSVDataImExporterプラグイン」
- 2011年作成のMovable Type(MT)プラグイン一覧
- Movable Typeでブログ権限付与時に親ウェブサイト名を表示する「AssociationBlogDiscriminatorプラグイン」
- Movable Typeで使っているスタイルを表示する「CurrentStyleプラグイン」
- Movable Type 5でお気に入りリストが作れる「Linklistプラグイン」
- Movable Typeのコミュニティ機能などを使ったユーザー登録時、同一メールアドレスのユーザー有無をチェックする「UserEmailCheckerプラグイン」
- ブログ記事削除後の遷移画面を指定できる「ReturnArgsChangerプラグイン」
- Movable Typeの「ユーザー」ロールにコメントの公開権限を与える「ApproveCommentPermissionプラグイン」
- Movable Typeのカスタムフィールドで入力したデータの重複チェックを行う「CustomFieldDataCheckerプラグイン」
- Movable Typeのカスタムフィールドを一覧に表示する「ListingCustomFieldプラグイン」
- CommentAuthorIdentityプラグイン
- ReplyCommenterAddressChangerプラグイン