IE6/IE7/IE8/IE9の共存まとめ
Windows 7やWindows VISTAでIE6/IE7/IE8/IE9を共存させる方法です。IE9はまだベータ段階ですが、周辺ツールも対応してきた頃なのでまとめてみました。
公式ブラウザの共存はできませんが、以下に示す方法で各バージョンの表示を確認することができます。最近はIETesterが主流になってきたようなので、そこを踏まえてます。
- IETesterを利用+IETesterでIE9を確認できるようにカスタマイズする
- 「Microsoft Expression Web SuperPreview for Windows Internet Explorer」と「Internet Explorer Platform Preview(「Internet Explorer 9 Platform Preview」)」を併用する
- IE9のブラウザーモードとドキュメントモードを利用する
以下、順番に紹介します。
1.IETesterを利用する+IETesterでIE9をプレビューできるようにカスタマイズする
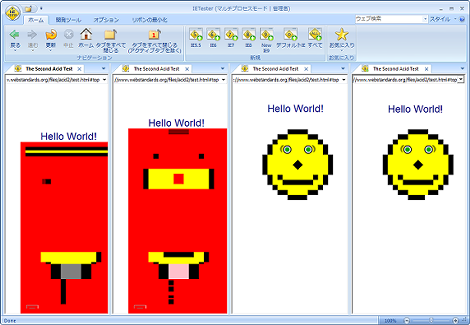
すでにご存知の方も多いと思いますが、IETesterは、IE5.5/IE6/IE7/IE8/(IE9)の確認が同時に行えるツールです。
IETesterのダウンロードは、IETesterの公式サイトにアクセスして、「Download IETester vx.x.x」のリンクをクリック。
ダウンロードした「install-ietester-vx.x.x.exe(またはinstall-ietester-vx.x.x)」をダブルクリックしてインストールを実行します。インストールの説明は省略します。

IETesterでIE9をプレビューできるようにする
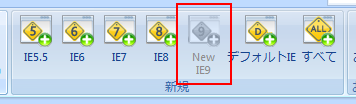
IETester(2011年1月現在のバージョンは0.4.7)ではIE8までしかプレビューできませんが、IE9のアイコンは用意されています。

これを次のようにアクティブにして、IE9でもプレビューできるようにカスタマイズします。

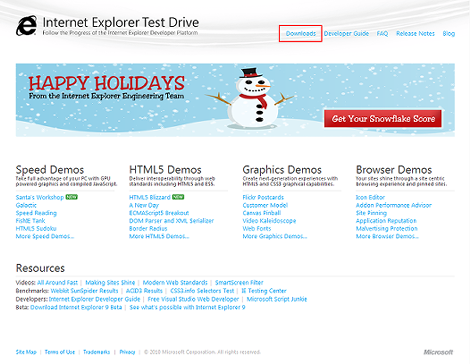
IE9のプレビューを可能にするには「Internet Explorer Platform Preview(「Internet Explorer 9 Platform Preview」)」をインストールします。Internet Explorer 9 Test Driveのページにアクセスして、右上の「Downloads」をクリック。
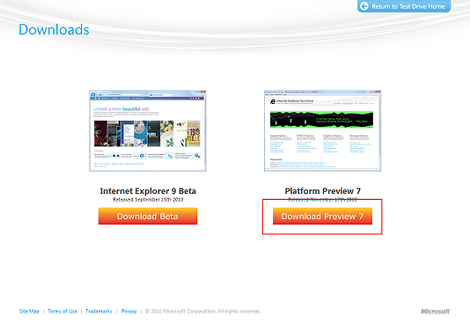
右側にある「Platform Preview 7」の「Download Preview 7」をクリック。
ダウンロードした「iepeview.msi(またはiepeview)」をダブルクリックしてインストールを実行します。インストールの説明は省略します。

インストールが完了すれば次のページが開きます。「Internet Explorer Platform Preview」はこの画面を利用しますが今回は使わないのでこのまま閉じてください。
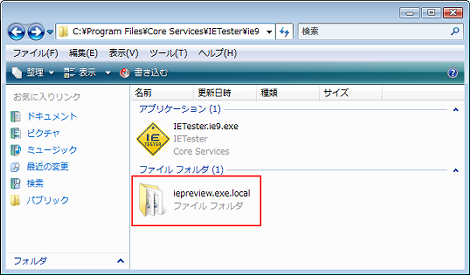
「Internet Explorer Platform Preview」をインストールすると、「C:¥Program Files¥Internet Explorer Platform Preview」というフォルダが作られるので、その直下にある「iepreview.exe.local」フォルダを丸ごと、C:¥Program Files¥Core Services¥IETester¥ie9にコピーします(下の図はコピー後)。
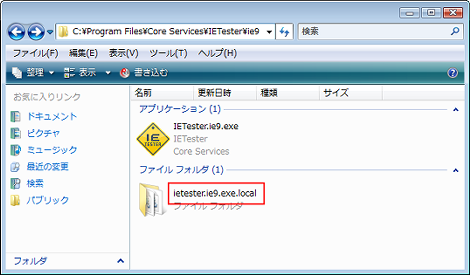
コピーしたフォルダ名を「ietester.ie9.exe.local」に変更します。
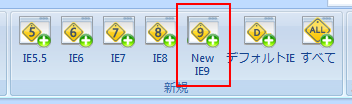
数秒待てば、IETesterを再起動せずにIE9のアイコンが有効になります。
2.「Microsoft Expression Web SuperPreview for Windows Internet Explorer」と「Internet Explorer Platform Preview(「Internet Explorer 9 Platform Preview」)」を併用する
「Microsoft Expression Web SuperPreview for Windows Internet Explorer」を使えば、IE6/IE7/IE8のレンダリングエンジンをエミュレートできます。IETesterほどの使い心地ではないようですが、Microsoft純正のツールという安心感はあります。
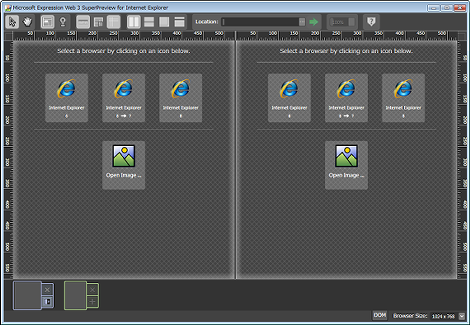
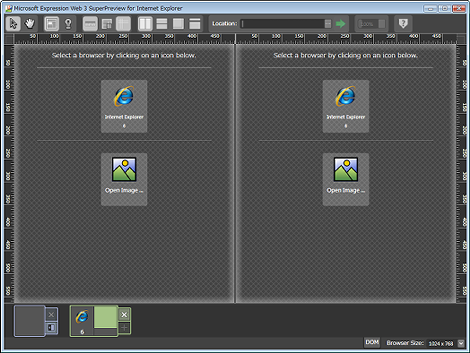
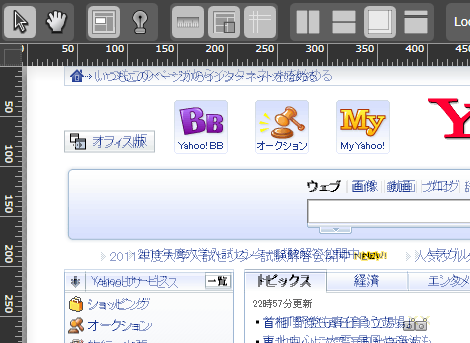
下の画面は立ち上げ直後の画面です。IE6/IE7/IE8のアイコンが並んでいるので、表示させたいバージョンのアイコンをクリックして、上部の「Location:」に表示させたいページのURLを入力します。
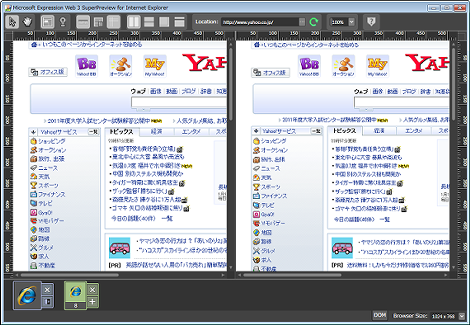
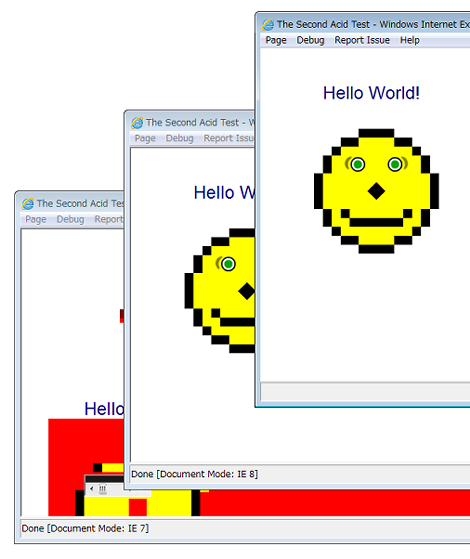
このような感じで表示されます。
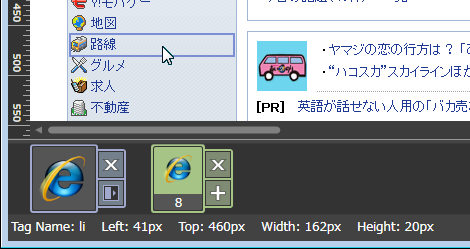
画面に表示したコンテンツをポイントすればそのバージョンのCSSが左下に表示されます。画面のスクロールはAdobe Readerなどののようにスペースキー+マウスで行えます。

異なるバージョンの画面を重ねて表示することもできる(左上から10個目のアイコンをクリック)ので、微妙なズレも一発で分かります。

ダウンロードは、「Microsoft Expression Web SuperPreview for Windows Internet Explorer」のページにアクセスして、「Download」をクリックして実行ファイルをダウンロードします。他の記事では「数百MB」とありますが、バージョンアップされてサイズが19MBに縮小されています。
ダウンロードした、「SuperPreviewIE_en.exe(またはSuperPreviewIE_en)」をクリックしてインストールを実行します。インストールの説明は省略します。

「スタート」→「Microsoft Expression」→「Microsoft Expression Web 3 SuperPreview for Windows Internet Explorer」をクリックすれば、次の画面が起動します。これはIE8を利用している場合です。
IE9を利用している状態では、次のようにIE6しか表示されません(2011年1月現在)。
1項でインストールした「Internet Explorer Platform Preview(「Internet Explorer 9 Platform Preview」)」は、「Microsoft Expression Web SuperPreview for Windows Internet Explorer」でサポートされていないIE9の確認を行います。このツールは画面を複数開くことができ、IE8/IE9のように開発者ツールが用意されているので、並べて表示すれば異なるIEバージョンを同時に確認できそうです。

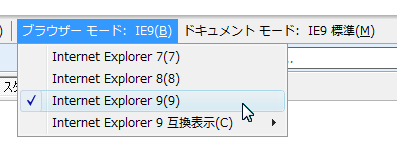
3.IE9のブラウザーモードとドキュメントモードを利用する
IE9のブラウザーモードとドキュメントモードを利用すれば、IE7/IE8/IE9のレンダリングを確認できます。このモードはIE8から用意されていますが、IE9でも同様に装備されています。ウィンドウまたはタブを複数開けば同時に確認できます。IE6が不要であればこれで足りるかもしれません。

IE9のブラウザーモードとドキュメントモードの詳細については別途エントリーします。
4.参考サイト
参考サイトは以下です。ありがとうございました。
- IT備忘録 - IE6とIE7を共存させる (Windows Vista)
- How To install IE9 under IETester
- Can I run both IE8 and IE9 on one PC?(IE9のブラウザーモードがあるよ、と書いている記事)
- IE9のブラウザーモードとドキュメントモード
- IE 6 、IE 7 、IE 8 の表示を試せるツール:Microsoft Expression Web Super Preview
- Internet Explorer 6 in Windows Vista (IE6) - part 1
- IEで「前回のブラウズ セッションは予期せずに終了しました「セッションの復元」」が表示される場合の対処
- IEのタブに色がつく理由
- IEでドキュメントモードの既定値を変更する方法
- IEのパスワード表示ボタンを表示させない方法
- IEのコンテキストメニューを追加する方法
- IEで前回終了時のタブを復元する方法
- IE9でメニューバーを表示する方法
- 日本でIE6がいつまでたってもなくならない理由
- IE6による印刷で「このページのスクリプトでエラーが発生しました。」のエラーが表示される問題について
- IE7の自動更新をブロック/無効にする方法のまとめ
- Internet Explorer 7 の自動更新をブロックする
- Internet Explorer 6 と Internet Explorer 7 を共存させる
- IEでソースの表示ができない場合の対処
こんばんは。
とってもタイムリーな記事でした^^
実はかなり個人的な理由なのですが、自サイトはIE8以降のスタンダードモードで表示するよう強制しています。なので、IE7以下でプレビューした時の状況を確認してみたかったのですが、現状では不可能だったのです;;
IETesterのおかげで解決しました^^
>WINDさん
こんばんは。
コメントありがとうございました。
お役に立てたようでよかったです。
ではでは!