Movable Typeのブログ記事ページのファイル名に日別の通番を振る
MTQで「Movable Typeのブログ記事ページのファイル名に日別の通番を振りたい
」という要望がありましたので情報展開しておきます。完璧なカスタマイズではありませんので予めご容赦ください。
1.カスタマイズの概要
ある1日に複数投稿されたブログ記事のファイル名に、「hoge-1.html」「hoge-2.html」という風に通番を振るにはいくつか方法があると思います。ここではアーカイブマッピングのパスにテンプレートを利用しています。
パスに設定したテンプレートの中で再構築中の記事と同じ日に投稿された記事を取得し、記事が複数ある場合のみ、再構築中の記事のファイル名に通番を振ります。
「再構築中の記事と同じ日に投稿された記事を取得」にはObjectプラグインを使って再構築のパフォーマンスが劣化しないようにしています。また、ある日の記事数が1つから2つに増えた時点で1つめの通番が付与されていないファイルを消す処理を別のプラグインで行います。
通番を完全に制御するには、日別の途中に記事が増えた場合の通番の割り振り変更、日別の記事を削除した場合のファイル削除処理など、面倒なことが山積みですが、ここでは、最低限の動作として、
- 1日のブログ記事数が1の場合はファイル名に通番を付与しない
- 1日のブログ記事数が1から2に増えた場合はその日の記事のすべてのファイル名に通番を付与し、通番が付与されていないファイルを削除
のみを行います。
このカスタマイズでブログ記事を削除した場合、例えば「hoge-1.html」「hoge-2.html」「hoge-3.html」という3つのファイルがある状態で「hoge-2.html」のブログ記事を削除した場合、ブログ記事アーカイブを再構築すれば、「hoge-3.html」が「hoge-2.html」となり、元の「hoge-3.html」は制御の範疇外でゴミとして残った状態になります。ただし、MTEntryPermalinkなどのテンプレートタグで「hoge-3.html」へのリンクは生成されないので、ウェブサイトからこのファイルは見えなくなります。
2.Objectプラグインのインストール
以下のリンクをたどってObjectプラグインをインストールしてください。
3.EntryFileRemoverプラグインのインストール
以下のリンクからEntryFileRemoverプラグインをダウンロードしてインストールしてください。
4.テンプレートの作成
下のサブテンプレートを「ブログ記事のファイル名」というテンプレートモジュールで保存します。
<mt:EntryDate format="%Y%m%d" setvar="date" />
<mt:EntryID setvar="entry_id" />
<mt:SetVarBlock name="start"><mt:GetVar name="date" />000000</mt:SetVarBlock>
<mt:SetVarBlock name="end"><mt:GetVar name="date" />235959</mt:SetVarBlock>
<mt:Objects name="entry" status="2" sort="authored_on" start="$start" end="$end" incl="1">
<mt:if tag="EntryID" eq="$entry_id">
<mt:SetVar name="number" value="$__counter__" />
</mt:if>
<mt:SetVar name="counter" value="$__counter__" />
</mt:Objects>
<mt:if name="counter" gt="1">
<mt:FileTemplate format="%y/%Y%m%d" />-<mt:GetVar name="number" /><mt:FileTemplate format="%x" />
<mt:else>
<mt:FileTemplate format="%y/%Y%m%d" /><mt:FileTemplate format="%x" />
</mt:if>5.アーカイブマッピングのパスの変更
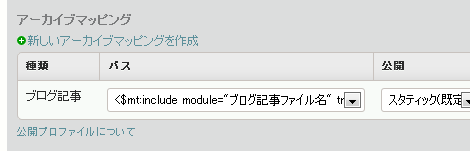
ブログ記事アーカイブのアーカイブマッピングのパスに次の内容を設定します。
<$mt:include module="ブログ記事ファイル名" trim="1"$>設定後の画像

MTIncludeタグにtrimモディファイアを設定することで、テンプレートで生成されたファイル名から改行や空白を除去します。
- ブログ記事ページでその記事以外のブログ記事一覧を表示する方法
- MTEntriesタグをテンプレートで複数使う時に記事を重複させない方法
- Movable Type5.2のTinyMCEを5.1のボタンに戻す方法
- Movable Typeで製品情報のテーブルを作る
- 予定日を過ぎたブログ記事を「最近のブログ記事」に表示しない
- mt-csv2customfields v0.03
- 複数ブログのブログ記事を時間順に1件ずつ表示する
- Movable Type のブログ記事にフラグメント識別子(ページ内リンク)を設定する
- 特定のカテゴリーに属するブログ記事一覧を表示する(改)
- Movable Type 4 でカテゴリー別にブログ記事ページのデザインを切り替える方法(その2)
- Movable Type 4 でカテゴリー別にブログ記事ページのデザインを切り替える方法(その1)
- ブログ記事に同一カテゴリーのブログ記事リストを表示(MT4版・改)
- ブログ記事に同一カテゴリーのブログ記事リストを表示(MT4版)
- 概要と本文を切り替える(Movable Type 4・デフォルトテンプレート版)
- Movable Type で画像挿入時の form 要素について
アーカイブマッピングのパスに<mt:include>が使えるのは衝撃的ですね(笑) この方法を使えば、もっと特殊なパス文字列の生成ルールでも、MTタグだけで書けるというのは応用が利きそうですね。
>magicvox.netさん
こんばんは。
コメントありがとうございます。
藤本さんの記事でこのことを知ったのですが、これは強力ですね(笑)。
面白いパスが出てくるのを楽しみにしています。

