Top >
Movable Type >
プラグイン >
管理画面 >
記事一覧 > Movable Typeの管理画面で任意の表示件数を指定できる「LimitPerPageChangerプラグイン」
Movable Typeの管理画面で任意の表示件数を指定できる「LimitPerPageChangerプラグイン」
Movable Typeの管理画面の一覧表示で任意の表示件数を指定できる「LimitPerPageChangerプラグイン」を公開します。
1.機能
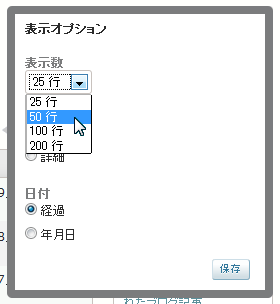
Movable Typenの管理画面の一覧表示では「表示オプション」を使って1ページあたりの表示件数を変更できますが、変更できる件数は25/50/100/200の4種類しかありません(下)。

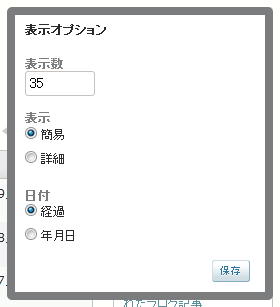
このプラグインを適用すれば表示数の選択フォームをプルダウンからテキストボックスに変更し、「10」「35」「80」など、好きな件数を設定できるようになります。もちろん入力した件数も保存できます。
プラグイン適用後

デフォルト値は25件です。入力件数は管理画面別に設定可能です。
2.価格
3300円/1インストールMT(税込み、購入前に必ず動作確認してください)
3.プラグインのダウンロード
GithubのLimitPerPageChangerプラグインのページにある「ダウンロード」をクリックして、プラグインアーカイブをダウンロードします。
4.プラグインのインストール
プラグインアーカイブを展開し、中にある LimitPerPageChangerフォルダごと、Movable Type のアプリケーションディレクトリの plugins ディレクトリにアップロードします。
システム管理画面のプラグイン一覧で、「LimitPerPageChanger~」が表示されればインストール完了です。

Posted by yujiro このページの先頭に戻る
- MTの記事一覧をタイトル順に並び替える「SortByTitle」プラグイン
- Movable Type 7の記事一括編集画面でユーザ変更できる「SelectUsers」プラグイン
- MovableType 7の一覧画面で一括編集できる「PowerListingFieldEditorプラグイン(コンテンツデータ対応)」
- MovableTypeの一覧画面で編集できる「ListingFieldEditorプラグイン(コンテンツデータ対応)」
- Movable Typeの記事にカテゴリをまとめて登録できる「ChangeCategoryCollectivelyプラグイン」
- Movable Typeで記事データだけを削除する「EntryDeleterプラグイン」
- Movable Typeの記事一覧画面で日付フィールドの表示をタイムスタンプに変更する「ListingFieldDateFormatChangerプラグイン」
- Movable Typeの記事一覧にユーザー名を表示する「DisplayAuthorNameプラグイン」
- Movable Type 5.1x/5.2xで記事一覧画面の表示件数を自由に変更できる「LimitPerPageChangerプラグイン」
- Movable Typeの記事一覧画面に本文の文字数を表示する「BodyLengthListingプラグイン」
- Movable Typeのブログ記事を一覧画面で一括編集できる「PowerListingFieldEditorプラグイン」
- Movable Type5.0のリスト画面をカスタムフィールドの値で絞り込める「AddCFQuickFilterプラグイン」
- Movable Typeのカスタムフィールドを一覧画面で編集できる「ListingFieldEditorプラグイン」
- 記事一覧画面にアイテムを表示する「EntryAssetListingプラグイン」
トラックバックURL
コメントする
greeting