オンラインで画像を編集できる「Pixenate」
オンラインで画像を編集できるPixenateを紹介します。
1.Pixenateとは
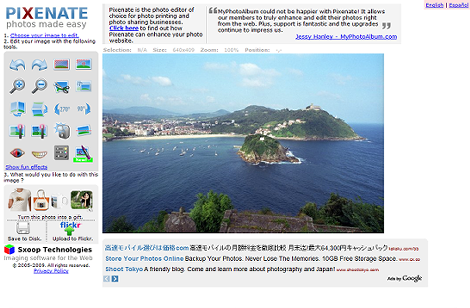
Pixenateはオンラインで画像を編集できるサービスです。外出先で自分のPCがなく、ちょっとした画像編集が必要なときに使えそうです。
facebookとの連携も可能なようです。

以下、使い方の紹介です。なお自分の画像をアップロードしなくても、トップページに表示されているサンプル画像を使って編集を試すことができます。
2.使い方
まずローカルPCにある画像をアップロードします。アップロードするには左上の「Choose your image to edit.」をクリック。
![]()
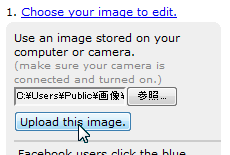
画像をアップロードするフォームが開くので、任意の画像を選択し、「Upload this image.」をクリック。

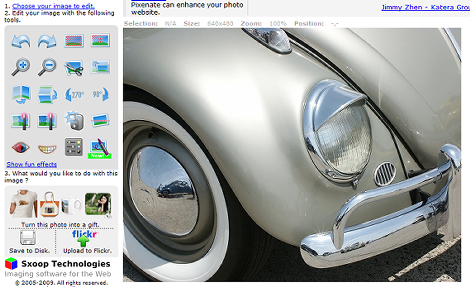
アップロードされました。
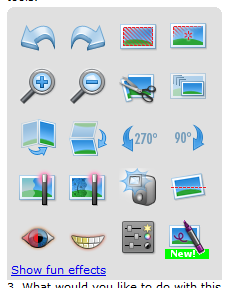
アップロード後、左側に編集メニューが表示されます。

これは操作のアンドゥとリドゥです。
![]()
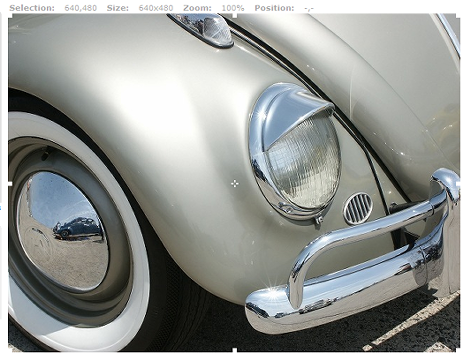
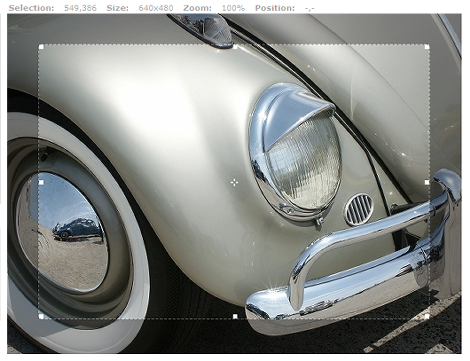
これは矩形選択と選択解除です。

矩形選択時は画像の縁に選択されたマークが表示されます。
この部分をドラッグすれば選択範囲を変更できます。
これは切り取りツールです。

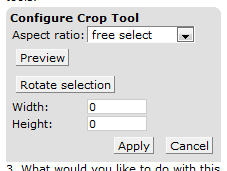
クリックすれば次の画面に切り替わります。「free select」は前述の矩形選択で選択した範囲以外を除外して切り取ってくれます。プレビューもできるので安心です。

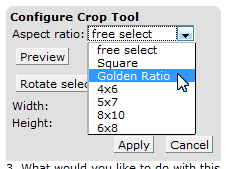
切り取りサイズは次のようなものが用意されています。「Golden Ratio」は黄金比で切り取れます。

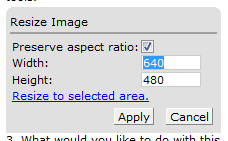
これはリサイズツールです。
![]()
クリックすれば次の画面に切り替わります。サイズを入力して「Apply」をクリックするか、画像に表示されている矩形でリサイズする大きさを決めて「Resize to selected area.」をクリックします。

これは反転ツールです。左が左右反転、右が上下反転です。

これは回転ツールです。左が左回り、右が右回りにです。

これはカラーバランス修正とスムージングツールです。

これはフラッシュツールです。

このように少し明るくなります。
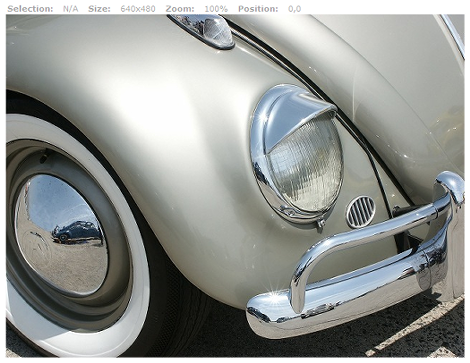
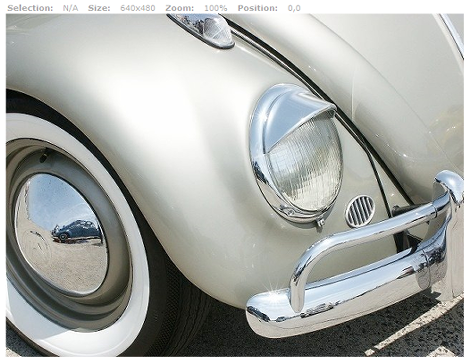
これは画像を傾けるツールです。
![]()
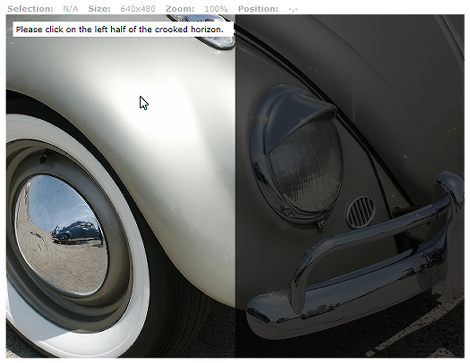
クリックすると画面が半分黒くなり、まず黒くない方の任意の位置をクリックします。
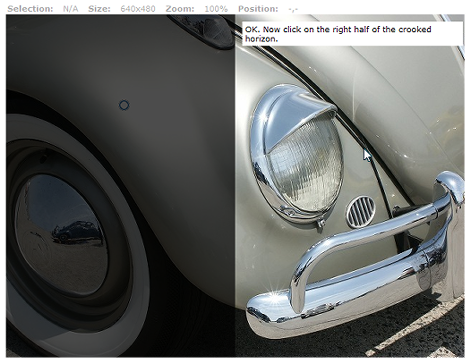
クリックすると反転するので、同じように任意の位置をクリックします。
丸い印が2ヶ所あり、水平となるポイントを指しています。
そしてこのようになります。
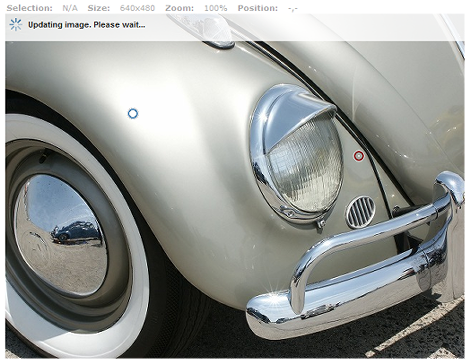
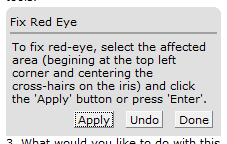
これは赤目補正ツールです。
![]()
クリックするとこのような表示に切り替わります。補正したい部分を選択して「Apply」をクリックします。

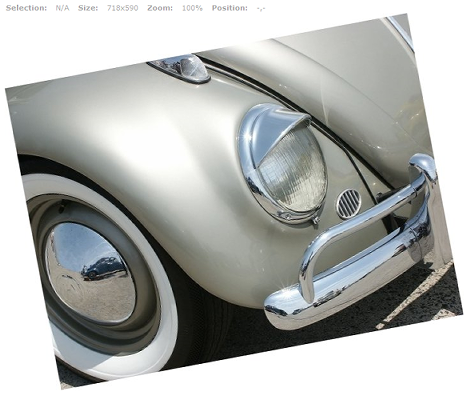
ホワイトニングツールです。使用方法は赤目補正と同じです。
![]()
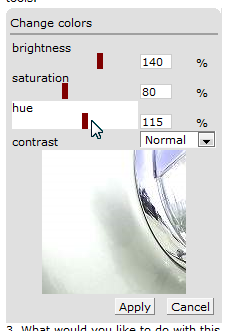
カラーツールです。

クリックすると、画面が切り替わり、微調整できるスライダーが表示されます。

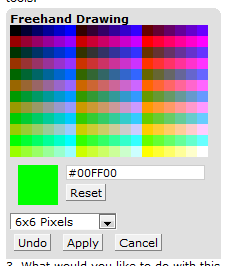
これはお絵かきツールです。

クリックすればカラーパレットが表示されます。画像の上でマウスをドラッグすれば描画できます。

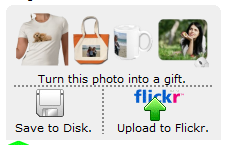
編集した画像は、保存はもちろん、flickrとの連携やギフト(有料)としても使えるようです。

下はTシャツギフトを選択したものです。

- 確定申告でクレジットカードを使って納税する方法
- セブンイレブンのプリンタでスキャンする方法
- 郵便の転居届をインターネットで登録する方法
- PDFのパスワードを無効化する方法
- クレバーブリッジでの購入履歴を調べる方法
- JSONデータを検証してくれるサービス「JSONLint」
- Twooのアカウントを削除する方法
- 海外のオンラインショップで購入した商品を日本に転送してくれるサービス「Goopping」
- 圧縮ファイルを解凍できるオンラインサービス「B1 Online Archiver」
- MP3などの音楽ファイルで不要な部分を簡単にカットできるサービス「Online Audio Cutter」
- コンビニで文書や画像をプリントする方法
- 文字を上下反転させるサービス「Lunicode」のまとめ
- 不要なパソコンなどを無料で処分してくれる「パソコンファーム」
- あらゆる種類のファイル形式を変換できるサービス「Zamzar」
- ウェブサイトのリンク切れをチェックするW3C公式ツール「Link Checker」