Movable Type 5.1新機能の徹底解説
Movable Type 5.1ベータがリリースされました。ということで、ダウンロード方法とMovable Type 5.1で新たに追加された機能について、本エントリーで詳しく解説します。
1.ダウンロード
Movable Type 5.1ベータ版は以下のリンクからダウンロードできます。
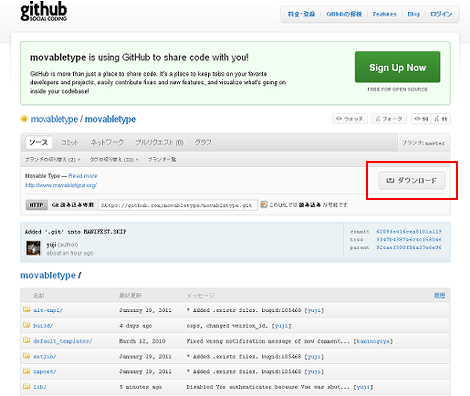
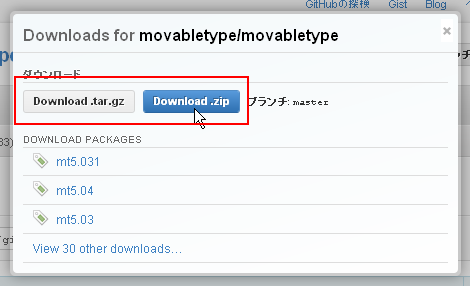
Githubからダウンロードすれば、コア機能の最新コミット版が入手できると思います(アドオンは含まれません)。ダウンロードするには、右側真ん中辺りにある「ダウンロード」をクリック。
「Download.tar.gz」または「Download.zip」をクリックします。

以下、新機能の紹介です。
2.カテゴリ・フォルダの並び替え
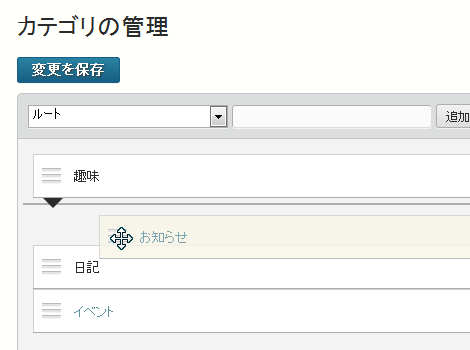
「ブログ記事」→「カテゴリ」または「ウェブページ」→「フォルダ」のページでは、ドラッグ&ドロップでカテゴリ・フォルダの並べ替えが行えるようになりました。
並べ替えるには、カテゴリ名の左側をポイントしてカーソルが十字マークになったところでつかみます。カテゴリをサブカテゴリなどにするには、右にずらして▼マークが出たところでドロップします。どの動作もサクサク行えます。

並び替えた内容を保存する場合は「保存」をクリックしてください。
![]()
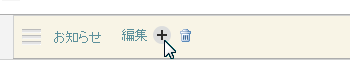
カテゴリ名の右側をポイントすると色々出てきます。「編集」をクリックすればカテゴリ名を変更できます。+アイコンはサブカテゴリを追加する場合にクリックします。カテゴリ名のリンクをクリックすればカテゴリの編集画面に移動します。

一覧上部にあるフォームからもカテゴリの追加が行えます。こちらもサクサクと追加できます。

テンプレートタグで並び替えを反映させるには、MTTopLevelCategoriesタグなどに「sort_by="user_custom"」を与えます。
<mt:TopLevelCategories sort_by="user_custom">
<mt:SubCatIsFirst>
<ul>
</mt:SubCatIsFirst>
<mt:if tag="CategoryCount">
<li><a href="<$mt:CategoryArchiveLink$>"<mt:if tag="CategoryDescription"> title="<$mt:CategoryDescription remove_html="1" encode_html="1"$>"</mt:if>><$mt:CategoryLabel$> (<$mt:CategoryCount$>)</a>
<mt:else>
<li><$mt:CategoryLabel$>
</mt:if>
<$mt:SubCatsRecurse$>
</li>
<mt:SubCatIsLast>
</ul>
</mt:SubCatIsLast>
</mt:TopLevelCategories>3.一覧画面
一覧画面はAjaxを利用した非同期通信で表示スピードが上がりました。またフィルタ機能も充実しています。
一覧画面に移動すると、このように「ロード中」と表示され、

その後非同期で表示されます。
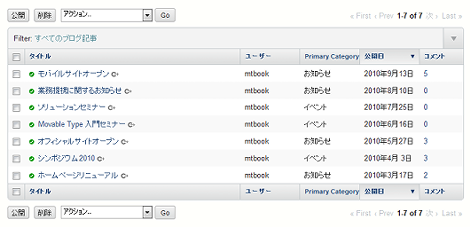
一覧の表示オプションは、Movable Type 5.0xでは下の通りでしたが、

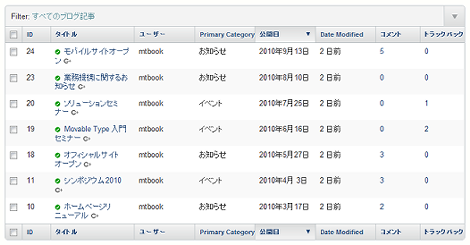
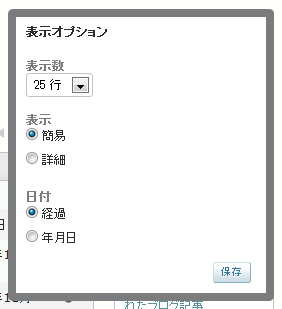
Movable Type 5.1ではこのように充実しています。チェックすればこれもAjaxを利用して非同期で反映されます。
表示項目を追加した例です。
一覧にIDも表示されるので、例えばブログの一覧でID番号を確認することもできるようになりました。

デフォルトは公開日で並んでいますが、

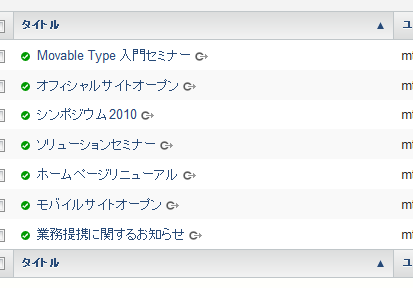
テーブルのヘッダ部分をクリックすればクリックした項目でソートすることができます。下の例はタイトルで並べ替えたものです。

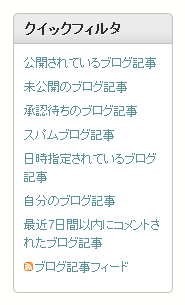
また、Movable Type 5.0xでは下のようなクイックフィルタが用意されていましたが、

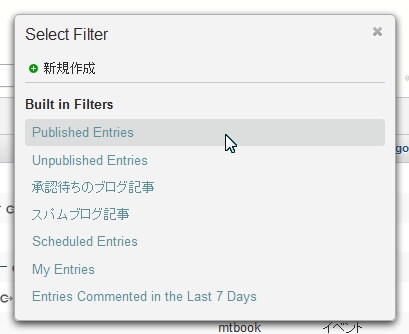
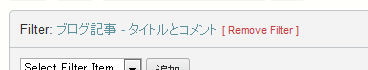
Movable Type 5.1では「すべてのブログ記事」をクリックすれば、

デフォルトで用意されたフィルタ条件がポップアップで表示されます。クイックフィルタエリアがなくなった分だけ表示エリアが拡張され、見やすくなりました。

さらに一覧右上の▼マークをクリックすれば、

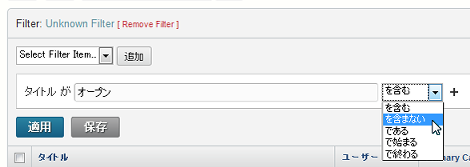
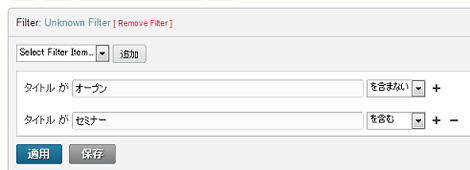
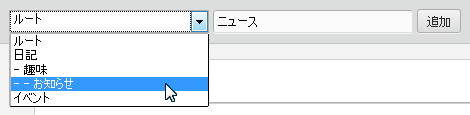
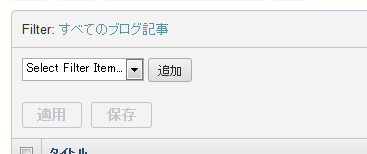
このようなフォームが表示されます。これはクイックフィルタを手作りするためのものです。

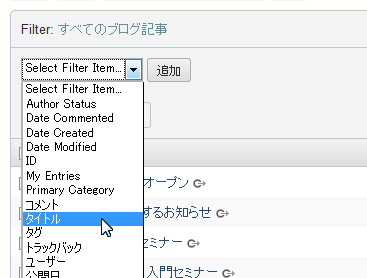
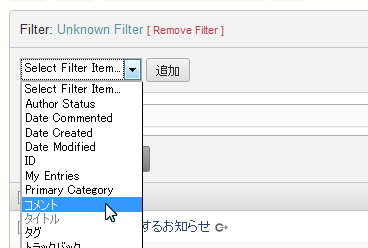
使い方は、まずフィルタする条件を選択します。

選択後、「追加」をクリックします。

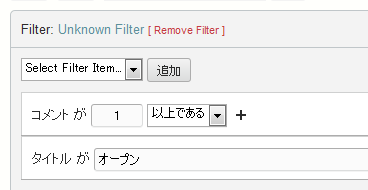
詳細条件を設定するフォームが表示されるので入力します。
同じ項目のフィルタ条件を追加したい場合は+マークをクリックします。

このように複合条件を指定できます。これで「適用」をクリックすれば設定したフィルタ条件で一覧が表示されます。
異なる条件を組み合わせたい場合は、セレクトボックスから別のフィルタ条件を選択します。設定済みの条件はセレクトボックスからは選択できないようになっています(先に設定済みの「タイトル」がグレーになっているのが分かると思います)。

異なる条件は、このようにボックスが分かれて表示されます。

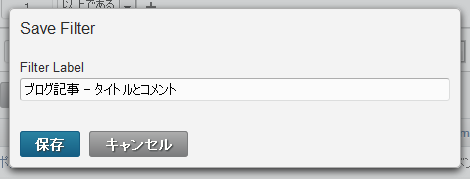
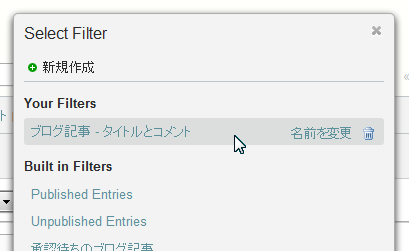
「適用」をクリックした場合はその場限りですが、フィルタ条件を保存したい場合は、「保存」をクリックします。

任意の名称で保存します。

保存されました。

フィルタ条件にも追加されています。フィルタ名の変更や削除も行えます。

保存後のフォームボタンには「Save As」が追加されます。これは別のフィルタとして保存したい場合に使います。「保存」をクリックすれば作成済みのフィルタに上書き保存します。

作成したフィルタは、システム管理画面の「Listing Filters」で確認することができます。フィルタ名をクリックすれば該当ブログ(またはウェブサイト)の該当条件で一覧画面を一発で開くことができます。フィルタをよく使う人はここをメインの画面にしてもいいくらいです。
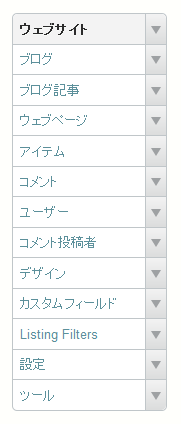
この一覧画面にもフィルタ条件があります(笑)。なお、新しい一覧画面は次の通りです。
- ウェブサイトの管理
- ブログの管理
- ブログ記事の管理
- ウェブページの管理
- アイテムの管理
- タグの管理
- コメントの管理
- トラックバックの管理
- ユーザーの管理
- コメント投稿者の管理
- メンバーの管理
- フィルターの管理
- カスタムフィールドの管理
- 権限の管理
- ロールの管理
- 禁止IPアドレスの設定
- アドレス帳
- ログ
- グループの管理(Movable Type Advancedのみ)
- グループメンバーの管理(Movable Type Advancedのみ)
カスタムフィールドの一覧で、オプションを使ってカスタムフィールドのタグを表示することができます。

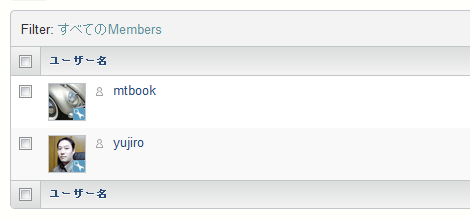
メンバー(ユーザー)一覧ではプロフィール画像を表示できます。

4.ブログ記事投稿画面・ウェブページ作成画面
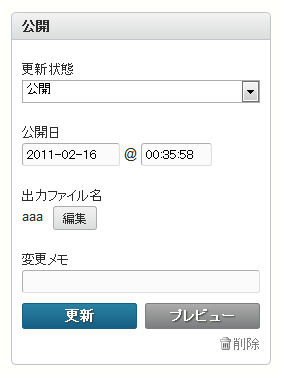
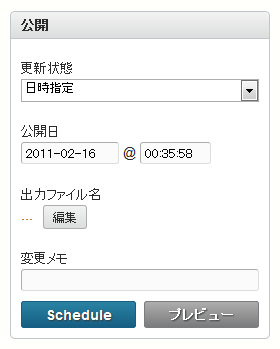
公開ボタンのUIが変更されました。更新状態をプルダウンで選択でき、選択状態によってフォームボタンの表示が切り替わります。
下書きの場合

公開の場合(公開前)

公開の場合(公開後)

日時指定の場合

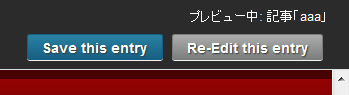
プレビュー時に保存ができるようになりました。これはMovable Type 4で実装されていたものです。

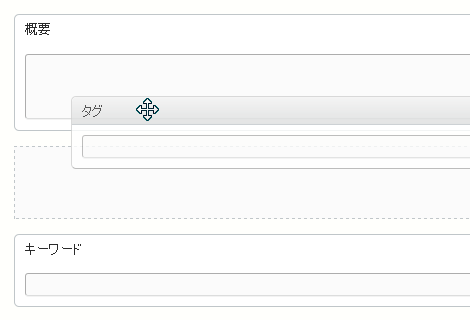
タグ・概要・キーワード・カスタムフィールドをドラッグ&ドロップで並べ替えられるようになりました。

5.テンプレート編集画面
ソースコードのシンタックスハイライトのON/OFFが可能になりました。

ONの状態

OFFの状態

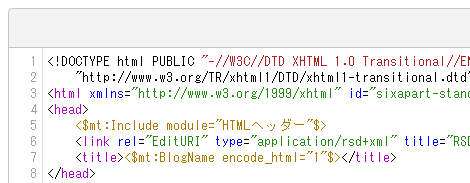
インクルードしているテンプレートの種類が分かるようになりました。アイコンの青がブログ、緑がウェブサイト、グレーがグローバルテンプレートで、自ブログ以外のものはカッコでサイト名または「Global Template」が表示されます。

6.テーマ一覧画面
現在のテーマの右上に「テンプレート初期化」と「Reapply」が追加されました。
「Find Themes」をクリックすれば「Movable Type Plugins and Themes Directory」のテーマ一覧にジャンプします。

7.テンプレートタグ
MTEntriesタグ等を使って複数のブログを表示する際、include_blogsモディファイアとexclude_blogsモディファイアを同時に指定できるようになりました。これにより、例えばすべてのブログを「include_blogs="children"」で呼び出して特定のブログを「exclude_blogs="x"」として除外することができるようになります。
<mt:Entries include_blogs="children" exclude_blogs="3,5,6">また、親ウェブサイトのテンプレートモジュールをインクルードするための「parent」モディファイアが追加されました。
<$mt:Include module="テンプレートモジュール名" parent="1"$>あとは2項で紹介した「sort_by」モディファイアの値として「user_custom」が追加されています。
8.サポートブラウザの変更
サポート対象ブラウザが変更されています。以下のブラウザとバージョンが新しいサポート対象です。
- Internet Explorer 8
- Safari 最新版
- Firefox 最新版
9.その他
システム管理画面のグローバルナビゲーションがいろいろ増えています。

新たに追加された「Listing Filters」以外に次のものが追加されています。
- ブログ
- ブログ記事
- ウェブページ
- アイテム
- コメント
- コメント投稿者
また、ウェブサイト管理画面・ブログ管理画面のグローバルナビゲーションにある「ユーザー」という表記が、「メンバー」に変更されています。

プラグイン一覧画面には「プラグインを探す」のリンクが追加されました。クリックすれば「Movable Type Plugins and Themes Directory」のプラグイン一覧にジャンプします。

2011.02.17 追記
タイトルが入力されていない記事は、記事一覧で「タイトルなし(ID番号)」という表示になります。

- Movable Type 5.1リリース
- Movable Type 5.1 RC4リリース
- Movable Type 5.1 RC3リリースと記事一括編集画面について
- Movable Type 5.1 RC2リリースとデザイン変更点
- Movable Type 5.1 RC1リリースとデザイン変更点
- Movable Type 5.1ベータ4リリースとユーザインタフェース改善点のまとめ
- Movable Type 5.1ベータ3リリース
- Movable Type 5.1ベータ2リリースとMTEntryPrimaryCategoryタグ・MTEntryCategoriesタグのtypeモディファイアについて
- Movable Type 5.1の新機能について(その1)