Movable Typeでアイテム画像を編集できる「Pixenateプラグイン」
Movable Typeにアップロードしたアイテム画像を編集できる「Pixenateプラグイン」を紹介します。
2011.08.10 MT5.1にも対応しました。
1.機能
Pixenateを利用して、アップロードした後でアイテム画像を編集することができます。Pixenateはオンラインで画像を編集できるサービスです。詳しくは「オンラインで画像を編集できる「Pixenate」」をご覧ください。
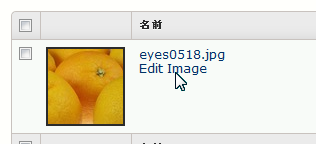
このプラグインを適用すると、アイテム一覧やアイテム編集画面に「Edit Image」というリンクを追加します。MT5.1ではアイテム一覧のサムネイルに編集画面へのリンクを設定します。

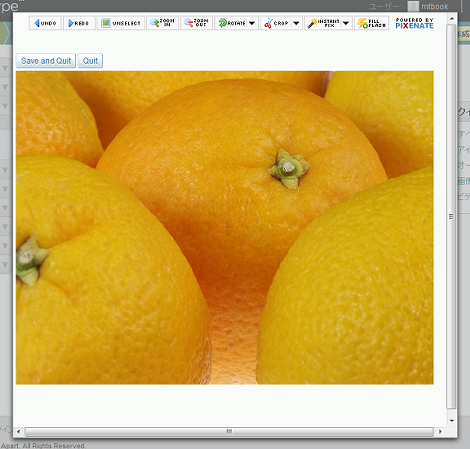
このリンクをクリックすれば、画像の編集画面がポップアップで表示されます。各アイコンの操作方法は「オンラインで画像を編集できる「Pixenate」」が参考になると思います。
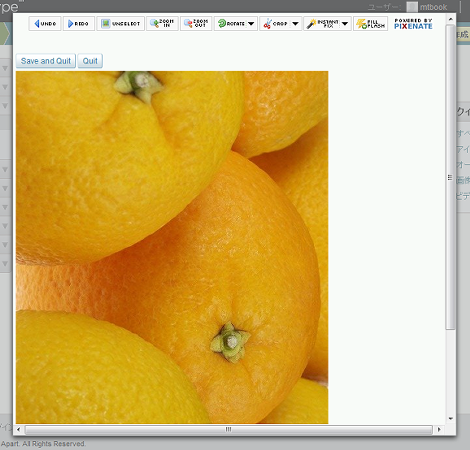
このように回転させたりできます。
配布元のプラグインはMT4までしか対応していないので、次項でMT5用のカスタマイズも交えたインストール方法を紹介します。
2.ダウンロードとインストール
「Pixenate Photo Editor for Movable Type」のページの一番上にある「files/mtplugin1_0.zip.」をクリック。

アーカイブを展開し、中にあるPixenateフォルダをpluginsディレクトリにアップロード。また、中にあるcmsフォルダをalt-tmplディレクトリにアップロード。
次に、リサイズした編集結果をアイテムに反映させるために、「Pixenateプラグインで画像をリサイズできない不具合の対処」を行ってください。
さらにMTのバージョンによって以下のカスタマイズを行ってください。
MT5.0xの場合
MT5.0用テンプレートファイルをダウンロードします。mt-plugin-pixenate-tmplのページからアーカイブをダウンロードし、アーカイブを展開した中にある、
- alt-tmpl/cms/edit_asset.tmpl
- alt-tmpl/cms/include/asset_table.tmpl
- plugins/Pixenate/tmpl/Editor.tmpl
を、元のプラグインの同じディレクトリにあるファイルと差し替えてください。
MT5.1xの場合
MT5.0用テンプレートファイルをダウンロードします。
アーカイブを展開した中にある、
- alt-tmpl/cms/edit_asset.tmpl
- plugins/Pixenate/tmpl/Editor.tmpl
を、元のプラグインの同じディレクトリにあるファイルと差し替えてください。また、元のプラグインの、
- alt-tmpl/cms/include/asset_table.tmpl
は削除してください(配置したままでも問題ありません)。
さらに、元のプラグインのPixenateフォルダ配下にあるPixenate.plを任意のエディタで開き、以下の青色部分を追加してください。
…前略…
sub init_registry {
my $plugin = shift;
$plugin->registry({
applications => {
cms => {
methods => {
pixenate_edit_photo => \&edit_photo_mode,
pixenate_save_changes => \&save_changes_mode,
},
},
},
callbacks => {
'cms_filtered_list_param.asset' => \&add_edit_link,
},
});
}
sub add_edit_link {
my $cb = shift;
my ( $app, $res, $objs ) = @_;
my $obj;
my $class;
my $id;
my $url;
my $counter = 0;
my $script_url = $app->base . $app->app_uri;
for my $data (@{$res->{objects}}) {
$obj = $objs->[$counter];
$class = $obj->class;
if ($class eq 'image') {
$id = $obj->id;
$url = $obj->url;
for my $d (@$data) {
if ($d =~ /<span class="title">/) {
$d =~ s!<img (.*)/>!<a class="action-link mt-open-dialog" href="${script_url}?__mode=pixenate_edit_photo&image=${url}&id=${id}" title="edit image" onclick="return false;"><img $1/></a>!;
}
}
}
$counter++;
}
}
sub get_filepath {
my ($imageId) = @_;
my $image = MT::Asset::Image->load($imageId);
my $filepath = $image->file_path;
return $filepath;
}
…後略…MT5.1版については、上記の変更をすべてを盛り込んだものも以下において置きますのでご利用ください。
いずれのバージョンについても、システム管理画面の「ツール」→「プラグイン」で「Pixenate Photo Editor~」が表示されていればインストール完了です。

- MTプラグインの重複配置は動作異常になる可能性があります
- 2014年にリリースしたMovable Type(MT)プラグイン一覧
- PageButeプラグインでcanonical属性を変更する「PageButeCanonicalChangerプラグイン」
- Movable Typeで作成したブログ記事をEvernoteにクリップする「ClipToEvernoteプラグイン」
- Movable Typeにインストールしたプラグインがプラグイン一覧に表示されない件について
- AssetExporter プラグイン v0.02
- Movable Type プラグインハンドラでのクエリーパラメータ取得方法
- Movable Type 5の記事編集画面に任意のボタンを追加する3つのプラグイン
- Action Streams プラグイン(Movable Type 5 対応)の利用方法:その3
- Movable Type用OAuth対応Twitter投稿プラグイン「PostTweet」
- Movable Type用OAuth対応Twitter投稿プラグイン「PostTwiOauth」
- Action Streams プラグイン(Movable Type 5 対応)の利用方法:その2
- Action Streams プラグイン(Movable Type 5 対応)の利用方法:その1
- Movable Type プラグイン一覧(MT5対応)
- Konjak プラグイン
お世話になっております、riatw と申します。
こちらのプラグインの件で1点質問したいことがあり、コメントを
させていただきました。
プラグインの方を使用させて頂いたところ、画像の加工は無事出来たのですが、加工後の画像の大きさがアセットの情報に反映されませんでした。
MTAssetPropatityでimage_width、image_heightを取得した処理を
書いており、そこで出来れば加工後の画像の大きさを取得したいと思っています。
テンプレート側、他プラグインとの併用等、色々と方法を考えてみましたが良い方法が思いつきませんでした。
お手数おかけしますが、何か良い方法を御存知でしたら情報をいただけると幸いです。
よろしくお願いいたします。
>riatwさん
こんばんは。
ご質問の件ですが保存されていないことは確認できました。配布元のプラグインでも部分は反映されていないようです。
PixenateのAPIを確認しましたが、変更後のサイズを取得するAPIがないようなので、何か方法がないか考えます。
それではよろしくお願い致します。
こんにちは。
返信ありがとうございます。
なるほど、APIに変更後をサイズを取得するAPIが無いのですね…。
mtassetテーブルの画像の大きさの情報が、ファイルのアップロードのタイミングでしか反映されていないので、
何らかの方法で再取得が必要になりそうです。
#中の仕組みが分らないので、何とも確信に迫れないのですが-;
お手数おかけしますが、よろしくおねがいいたします。
>riatwさん
こんばんは。
なんとか対処できましたのでエントリー致しました。
http://www.koikikukan.com/archives/2011/03/07-005555.php
それではよろしくお願い致します。