jQuery listfolderプラグイン v0.0.3(折りたたみ初期状態設定機能追加)
jQueryでサイドメニューの折りたたみを実現するjQuery listfolderプラグインをバージョンアップしました。
1.追加機能
v0.0.2までは、リストがすべて折りたたまれた状態でしか表示されませんでした。v0.0.3では折りたたみを開いた状態で表示できるよう、プラグインオプションで設定できるようにしました。
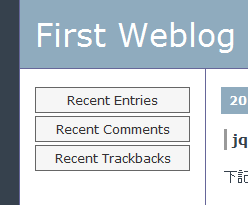
v0.0.2までの初期状態(すべて閉じた状態で表示)

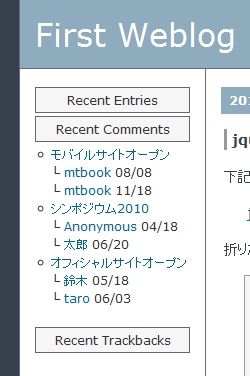
v0.0.3の初期状態(指定したリストを開いた状態で表示)

特定のリストを開いた状態にするには、次のようにinitOpenオプションを設定します。
<script type="text/javascript">
jQuery(function() {
jQuery('#box').listfolder({
initOpen: ['aaa','ddd','fff'],
});
});
</script>オプションの値には、開いた状態で表示したいリストのid属性値を配列で設定します。なお、折りたたみ状態がクッキーに保存された時点で、そのリストに対する初期状態は無効になります。
また、オプション「sidebar_class」の名称を「sidebarClass」に変更しました。
2.ダウンロード
jQuery listfolderプラグインは以下のリンクからダウンロードしてください。
Posted by yujiro このページの先頭に戻る
- Ajaxのページ遷移でURLが変更できるjQueryプラグイン「PJAX」
- jQueryでページ分割ができる「SimplePaginationプラグイン」
- jQueryでスクロールでトップに「戻る」リンクを表示する「PageTop」プラグイン
- jQueryでテーブル幅を変更できる「jQuery Resizable Columnsプラグイン」
- jQueryで目次を自動生成する「tocプラグイン」
- jQuery.pjaxとjQuery.bottomを使ってSEO対策つきの無限スクロールを実装する
- jQueryでサイドメニューに現在のセクション要素を表示する「DisplaySectionプラグイン」
- jQueryでヘッダーに現在の見出し要素を表示する「DisplayHeadingプラグイン」
- JSONデータをHTMLにマッピングできるjQueryプラグイン「JSON2HTML」
- ローディング画面を簡単に表示できるjQueryプラグイン「BlockUI」
- スクロールしたときにおすすめ記事を右下からにゅるっと表示させるjQuery「RecommendFooterプラグイン」
- jQuery UI Tabsのタブ切替でブラウザの「戻る」「進む」を有効にする方法
- jQueryのAjaxやタブ切替などでブラウザの「戻る」「進む」が有効になる「hashchangeプラグイン」(実装解説つき)
- jQueryでcookieを簡単に使える「jQuery Cookie」のまとめ
- jQuery.uploadプラグインで親要素のonsubmitを起動させない対処
トラックバックURL
コメントする
greeting

