Pixenateプラグインで画像をリサイズできない不具合の対処
Movable Typeにアップロードしたアイテム画像を編集できる「Pixenateプラグイン」を以前紹介しましたが、riatwさんから「サイズ変更がアイテムに反映されません」というご連絡を頂きましたので、プラグインの対処方法を紹介します。
この問題はMovable Type 4.xでも発生しますが、ここでの対象バージョンはMovable Type 5.0xのみです。
1.問題点
編集画面を開きます。
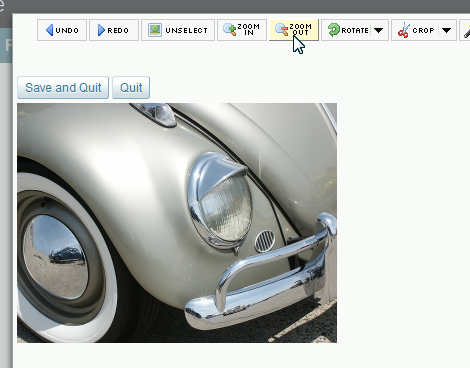
「ZOOM OUT」をクリックして画面を縮小します。このサンプルの編集前後のサイズは、
- 編集前:640×480px
- 編集後:320×240px
です。

この状態で「Save and Quit」をクリックしても、リサイズした結果がアイテムに反映されません。再度編集すると元のサイズで表示されます。要するに編集の実績がまったくありません。

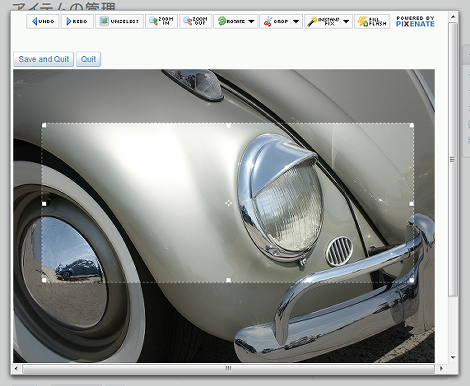
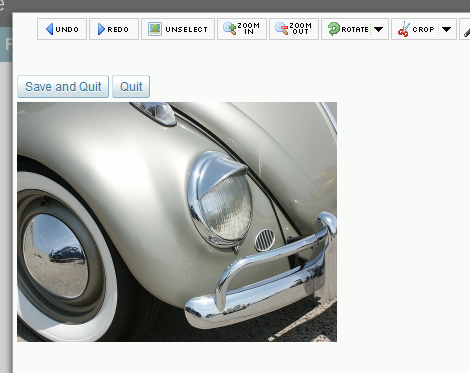
リサイズ以外でも次のように切り抜いた場合、
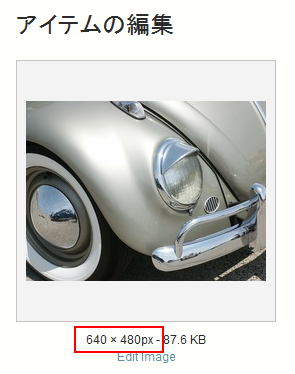
変更後のサイズがアイテムに反映されないので、アイテム編集画面の画像が元サイズ(=640×480px)で表示されてしまいます。Pixenateによる再編集時は元画像を原寸で表示するので問題ありませんが、実用レベルではありません。

2.原因と対処案
原因はPixenateのAPIでリサイズ後のサイズ情報を取得するAPIがなく、そもそもアイテム更新時にサイズ情報が保存されていません。アイテムはmt_asset_metaテーブルに「image_height」「image_width」というデータを保持していますが、そのデータが書き換えられていません。
また、切り抜きや回転を行わないリサイズのみの場合は、サイズ情報だけでなく、画像自体に何も変更が加えられていません。
ということでリサイズが行われた場合、編集前のサイズと編集後のサイズを比較し、変更があった場合にmt_asset_metaテーブルの書き換えと、画像データの更新を行うようにしてみました。
以下は備忘録ですので、対処を行いたい方は読み飛ばして3項に進んでください。
Pixenateプラグインでリサイズ以外の編集が行われた場合、PXN8.getUncompressedImage()というAPIでURLが取得できますが、リサイズのみの場合はそのAPIではURLが取得できず、その場合、保存のためのプラグインメソッドpixenate_save_changes()が起動されません。よってまずはここを起動するように変更します。
また、元画像のサイズはPXN8.getImageSize()で取得できますが、編集後のサイズを取得するAPIがありません。よって、編集後のサイズは画像編集画面に表示されているimg要素のwidth属性とheight属性から取得し、PXN8.getImageSize()で取得したサイズと異なる場合、プラグインメソッドpixenate_save_changes()を起動し、サイズデータはその引数として渡します。他の編集が行われておらずかつサイズ変更がない、つまり編集が何も行われていない場合のみプラグインメソッドpixenate_save_changes()を起動せず終了します。
起動されたpixenate_save_changes()では、リサイズ以外の編集が行われた場合はURLを利用してLWP::Simple::getstoreで一旦アイテムを保存します(既存処理。画像はここで更新されます)。その後、引数で渡されたサイズと、DBに保持されているアイテムのサイズを判定し、異なる場合はアイテムのサイズ情報更新と、リサイズのみの編集を考慮し、MT::ImageとMT::FileMgrを使って画像の更新を実施します。
3.対処1(テンプレートファイルの差し替え)
mt-plugin-pixenate-tmplのページからアーカイブをダウンロードし、アーカイブを展開した中にある、
- alt-tmpl/cms/edit_asset.tmpl
- alt-tmpl/cms/include/asset_table.tmpl
- plugins/Pixenate/tmpl/Editor.tmpl
を、元のプラグインの同じディレクトリにあるファイルと差し替えてください。今回の修正で差し替えが必要なファイルはEditor.tmplのみなので、すでにMT5.0で利用されている場合はその1ファイルのみを差し替えてください。
4.対処2(プラグインファイルの修正)
Pixenate.plを任意のエディタで開き、以下のsave_changes_mode()の内容を修正してください。
変更前(赤色を削除)
sub save_changes_mode {
my $app = shift;
my $imageId = $app->{query}->param('id');
my $filepath = get_filepath($imageId);
my $changedImageURL = $app->{query}->param('changedImageURL');
my $rc = LWP::Simple::getstore($changedImageURL,$filepath);
return "{filepath: \"$filepath\", rc: $rc}";
}変更後(青色を追加)
sub save_changes_mode {
my $app = shift;
my $imageId = $app->{query}->param('id');
my $filepath = get_filepath($imageId);
my $changedImageURL = $app->{query}->param('changedImageURL');
my $rc = LWP::Simple::getstore($changedImageURL,$filepath);
my $asset = MT::Asset::Image->load($imageId);
my $width = $app->{query}->param('width');
my $height = $app->{query}->param('height');
require MT::Image;
require MT::FileMgr;
my $fmgr ||= $app->blog ? $app->blog->file_mgr : MT::FileMgr->new('Local');
my $image = new MT::Image( Filename => $asset->file_path );
my ($data, $w, $h) = $image->scale( Height => $height, Width => $width )
or return $asset->error(MT->translate( "Error scaling image: [_1]", $image->errstr ) );
(my $tmp = $asset->file_path) =~ s!(.*)/[^/]+$!$1!;
my $path = File::Spec->catfile( $tmp, $asset->file_name );
$fmgr->put_data( $data, $path, 'upload' )
or return $asset->error(
MT->translate( "Error creating file: [_1]", $fmgr->errstr ) );
$asset->meta('image_width', $width);
$asset->meta('image_height', $height);
$asset->save;
}修正後、Pixenateでのサイズ変更が反映されるようになります。

画像編集画面でもサイズが反映されます。

- MovableTypeで削除したコンテンツデータや記事を復元できる「Trashプラグイン」
- Movable Typeのデータ更新を抑止する「DataUpdateSuppressorプラグイン」
- Movable Typeのウェブサイト管理者にブログ作成権限を与える「CreateBlogPermissionプラグイン」
- Movable Typeでダッシュボードのサイト情報期間を変更できる「SiteStatsTermChangerプラグイン」
- Movable Typeの管理画面のtitle要素を変更する「TitleChangerプラグイン」
- Movable Type管理画面のセッションタイムアウトを延長する「SessionTimeoutExtenderプラグイン」
- Movable Type管理画面で左右のメニューを非表示にする「MenuHiddenerプラグイン」
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.12)
- Movable Typeでログイン後の管理画面を変更する「ScreenChangerプラグイン」
- Movable Typeのテーマにウェブページを利用できる「PageImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.11)
- Movable Typeの記事一覧画面にアイテムを表示する「EntryAssetListingプラグイン」バージョンアップ
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ
- Movable Typeでアイテムアップロード時にリサイズ可能な「UploadImageResizerプラグイン」バージョンアップ
こんにちは。
変更後(青色を追加)の青色部分ですが、現青色部分の上の3行も青色に含めるべきだと思うのですが、どうでしょう。
>日下部理恵さん
こんにちは。
ご指摘ありがとうございました。
修正致しました。