ブログ記事削除後の遷移画面を指定できる「ReturnArgsChangerプラグイン」
Movable Typeでブログ記事削除後の遷移画面を指定できる「ReturnArgsChangerプラグイン」を公開します。
1.機能
ブログ記事編集画面で自ブログ記事を削除(下の画面)すると、削除後の画面はブログ記事一覧画面になります。ウェブページ作成画面も同様に、ウェブページ一覧画面に遷移します。

本プラグインを利用すれば、削除後の画面にダッシュボードなどを指定することができます。
2.価格
価格:\3,000-(税別)/1インストールMT(購入前に必ず動作確認してください)
3.プラグインのダウンロード
以下のリンクよりプラグインアーカイブをダウンロードします。
4.プラグインのインストール
プラグインアーカイブを展開し、中にある ReturnArgsChangerフォルダごと、Movable Type のアプリケーションディレクトリの plugins ディレクトリにアップロードします。
システム管理画面のプラグイン一覧で、「ReturnArgsChanger~」が表示されればインストール完了です。

5.画面の指定方法
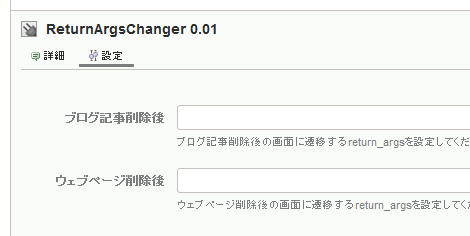
プラグインを利用したいブログの「ツール」→「プラグイン」→「ReturnArgsChanger~」→「設定」をクリックし、テキストフィールドにreturn_argsとなるパラメータを設定します。

例えば、ブログID2のダッシュボードに戻る場合は次の内容を設定します。
__mode=dashboard&blog_id=2ブログID2のブログ記事投稿画面に戻る場合は次の内容を設定します。
__mode=view&_type=entry&blog_id=2その他の画面に遷移させたい場合は、該当画面を開いたときのURLの「http://~/mt.cgi?」以降の文字列を設定してください。
Posted by yujiro このページの先頭に戻る
- 小粋空間プラグインのMovable Type8対応状況
- 2013年にリリースしたMovable Type(MT)プラグイン一覧
- 2012年にリリースしたMovable Type(MT)プラグイン一覧
- Movable Typeの記事データをCSV形式でエクスポート・インポートできる「CSVDataImExporterプラグイン」
- 2011年作成のMovable Type(MT)プラグイン一覧
- Movable Typeでブログ権限付与時に親ウェブサイト名を表示する「AssociationBlogDiscriminatorプラグイン」
- Movable Typeで使っているスタイルを表示する「CurrentStyleプラグイン」
- Movable Type 5でお気に入りリストが作れる「Linklistプラグイン」
- Movable Typeのコミュニティ機能などを使ったユーザー登録時、同一メールアドレスのユーザー有無をチェックする「UserEmailCheckerプラグイン」
- Movable Typeの「ユーザー」ロールにコメントの公開権限を与える「ApproveCommentPermissionプラグイン」
- Movable Typeのカスタムフィールドで入力したデータの重複チェックを行う「CustomFieldDataCheckerプラグイン」
- Movable Typeのカスタムフィールドを一覧に表示する「ListingCustomFieldプラグイン」
- CommentAuthorIdentityプラグイン
- 2010年作成のMovable Type(MT)プラグイン一覧
- ReplyCommenterAddressChangerプラグイン
トラックバックURL
コメントする
greeting

