Movable Type + jQuery Mobileによる「計画停電検索サイト」の構築方法まとめ
Movable TypeとjQuery Mobileを使って構築する、スマートフォン向けの計画停電検索サイトのまとめです。
先日公開した「東京電力 計画停電検索(iPhone版)」について、iuiライブラリからjQuery Mobileに乗り換え、それらも含めてサイト構造などについて紹介します。
本来やらなければならないことが他に色々あるのですが、東北地方太平洋沖地震地震が発生してから何も手につかずこの件ばかりやっている状態です。作成した検索サイトは少しでも役立てればと思いますし、この記事も他の何らかのサイトをMovable Typeで構築する際の参考になれば幸いです。
1.サイト構造
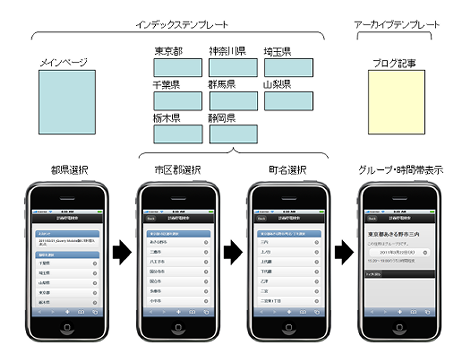
サイトの構造ですが、まず図の下にあるデモ画面のように、
- 「都県選択」→「市区郡選択」→「町名選択」→「グループ・時間帯表示」
という風に遷移するようにしました。それぞれのページではひとつ前の画面に戻れます。
それぞれのページは、図の上にあるようにインデックステンプレートとブログ記事アーカイブテンプレートを用いています。
「市区郡選択」から「町名選択」への遷移は、都県別のインデックステンプレートだけで行うようにしました。本当は「都県選択」から「町名選択」まででひとつのインデックステンプレートで行いたかったのですが、ファイルサイズが膨大になってしまうので、分割することにしました。
2.計画停電情報とMovable Typeのデータの関連づけ
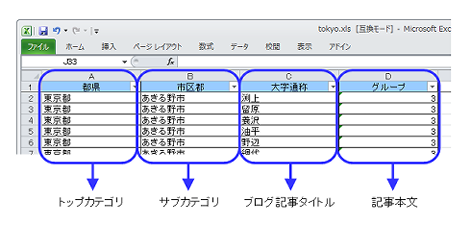
計画停電情報は公表されているExcelデータを用いました。Excelデータは、
- 都県
- 市区郡
- 大字通称
- グループ
と4つの情報があり、これを図のように対応づけました。
- 都県 → トップカテゴリ
- 市区郡 → サブカテゴリ
- 大字通称 → ブログ記事タイトル
- グループ → ブログ記事本文
この構造にした場合、ブログ記事は約25000ページと結構な数になります。実際に表示するパターンはグループ1からグループ5の5パターンのみでちょっと無駄な感じもしますが、この対処は4項で解説します。
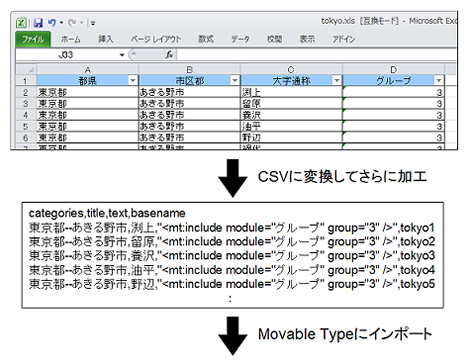
3.Excelデータのインポート
ExcelデータをMovable Typeに読み込ませるために、一旦CSV形式で出力し、その後スクリプトを使って、図の下のようにインポート可能な形式にしました。
加工したCSVデータのインポートには自作のプラグインを用いました。このプラグインはサブカテゴリのインポートにも対応しています。
余談ですが本プラグインはMT5.1の書籍用に開発中のもので刊行と合わせて公開する予定です。図では項目をかなり省略していますがほぼすべての項目をインポートが可能になっています。
4.ブログ記事ページへの情報出力
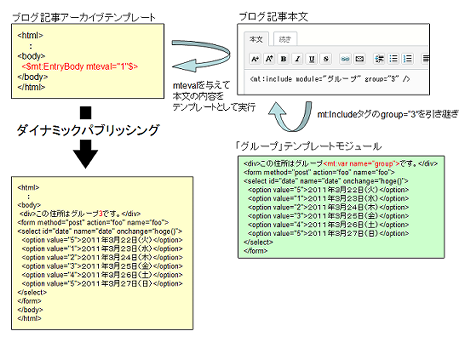
一番悩んだのがこの部分で、25000ページのブログ記事を5パターンに集約して出力する方法です。思いついたのが図に示す方法です。
まず、図右上のブログ記事本文にmt:incudeタグを埋め込み(3項のインポート時に埋め込んでます)、「グループ」テンプレートモジュールを呼び出すようにしておきます。mt:includeタグにはgroupモディファイアを与え、「グループ」テンプレートモジュールにグループ情報を渡します。
「グループ」テンプレートモジュールには、検索結果の表示と日付を選択するドロップダウンを記述しています。この部分はブログ記事アーカイブテンプレートに直接埋め込んでも問題ないのですが、CSVデータが膨大になるのを避けるためです。
次に、図左上のブログ記事アーカイブテンプレートのmt:EntryBodyタグにmtevalモディファイアを与えます。これでファイル生成時にブログ記事本文の内容をテンプレートとして評価し、最終的に図左下のようなファイルを出力します。ファイルはダイナミックパブリッシングで動的生成するので再構築の手間はありません。
5.テンプレート
トップページのテンプレートは次のようになっています。jQuery Mobileのバージョンは1.0a3です。jQuery1.4.2では何も表示されず、1.4.3で表示されました。
都県名選択部分(青色)はmt:TopLevelCategoriesタグ(mt:SubCatsRecurseタグなし)で出力しています。リンクのファイル名はmt:CategoryDescriptionで取得していますが、作り方によってはmt:CategoryBasenameでも大丈夫だと思います。
jQuery Mobileのお作法として、外部(この場合は都県別)ページにリンクする場合は、a要素に「rel="external"」を付与します。付与しない場合は遷移後のURLにフラグメントが付与されます。
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>計画停電検索</title>
<link rel="stylesheet" href="<mt:BlogURL />jQueryMobile/jquery.mobile-1.0a3.min.css" type="text/css" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js"></script>
<script type="application/x-javascript" src="<mt:BlogURL />jQueryMobile/jquery.mobile-1.0a3.min.js"></script>
</head>
<body>
<div id="home" data-role="page">
<div data-role="header">
<h1>計画停電検索</h1>
</div>
<div data-role="content">
<ul data-role="listview" data-inset="true" data-theme="c" data-dividertheme="b">
<li data-role="list-divider">都県を選択</li>
<mt:TopLevelCategories>
<li><a rel="external" href="<mt:BlogURL /><mt:CategoryDescription />.html"><mt:CategoryLabel /></a></li>
</mt:TopLevelCategories>
</ul>
</div>
<div data-role="footer"></div>
</div>
</body>
</html>都県別のインデックステンプレート(例は東京都)は次のようになっています。
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>計画停電検索:東京都</title>
<link rel="stylesheet" href="<mt:BlogURL />jQueryMobile/jquery.mobile-1.0a3.min.css" type="text/css" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js"></script>
<script type="application/x-javascript" src="<mt:BlogURL />jQueryMobile/jquery.mobile-1.0a3.min.js"></script>
</head>
<body>
<div id="home" data-role="page">
<div data-role="header" data-position="inline" data-nobackbtn="true">
<a href="#" data-icon="arrow-l" class="ui-btn-left" onclick="history.back();">Back</a>
<h1>計画停電検索</h1>
</div>
<div data-role="content">
<ul data-role="listview" data-inset="true" data-theme="c" data-dividertheme="b">
<li data-role="list-divider">東京都:市区郡を選択</li>
<mt:SubCategories category="東京都">
<li><a href="#cat<mt:CategoryID>"><mt:CategoryLabel /></a></li>
<mt:SubCatsRecurse />
</mt:SubCategories>
</ul>
</div>
<div data-role="footer"></div>
</div>
<mt:TopLevelCategories>
<mt:Entries sort_by="title" sort_order="ascend" lastn="0">
<mt:EntriesHeader>
<div id="cat<mt:CategoryID />" data-role="page">
<div data-role="header" data-position="inline" data-nobackbtn="true">
<a href="#" data-icon="arrow-l" class="ui-btn-left" onclick="history.back();">Back</a>
<h1>計画停電検索</h1>
</div>
<div data-role="content">
<ul data-role="listview" data-inset="true" data-theme="c" data-dividertheme="b">
<li data-role="list-divider">東京都<mt:CategoryLabel />:町名・丁を選択</li>
</mt:EntriesHeader>
<li><a rel="external" href="<mt:EntryPermalink />"><mt:EntryTitle /></a></li>
<mt:EntriesFooter>
</ul>
</div>
<div data-role="footer"></div>
</div>
</mt:EntriesFooter>
</mt:Entries>
<mt:SubCatsRecurse />
</mt:TopLevelCategories>
</body>
</html>
市区郡選択部分(青色)はmt:SubCategoriesタグにcategoryモディファイアを与え、特定のトップカテゴリのサブカテゴリ分のみを出力しています(mt:SubCatsRecurseは不要かもしれません)。
町名選択部分(赤色)はサブカテゴリ別にブログ記事タイトルを並べるサブテンプレートを作ります。
市区郡選択→町名選択は同一ページ内で遷移するので、jQuery Mobileのお作法にのっとって、次のような構造にしています。
<div id="home" data-role="page">
…中略…
<div data-role="content">
<ul>
<li><a href="#cat1">あきるの市</a></li>
<li><a href="#cat2">三鷹市</a></li>
<li><a href="#cat3">八王子市</a></li>
…中略…
</ul>
</div>
…中略…
</div>
<div id="cat1" data-role="page">
<div data-role="content">
<ul>
<li><a href="...">渕上</a></li>
<li><a href="...">留原</a></li>
<li><a href="...">養沢</a></li>
…中略…
</ul>
</div>
…中略…
</div>
<div id="cat2" data-role="page">
…中略…
</div>
<div id="cat3" data-role="page">
…中略…
</div>
…後略…「data-role="page"」を付与したdiv要素が1ページに表示する範囲となります。その中のa要素のhref属性値に、遷移したい要素のid属性値を設定します。
この例の場合、最初に「id="home"」のdiv要素が表示され、その中にあるa要素のhref属性値「cat1/cat2/cat3」が後方のdiv要素のid属性に対応しています。
HTML5なのでdiv要素よりsection要素の方が良いと思いますがとりあえず。
- jQuery Mobileのデザインを簡単に作れる「ThemeRoller」徹底解説