ブログ記事ページに自分が属するカテゴリのツリーと直属カテゴリの他のブログ記事一覧を表示する
Movable Typeのブログ記事ページに、自分が属するカテゴリのツリーと直属カテゴリの他のブログ記事一覧を表示するカスタマイズです。
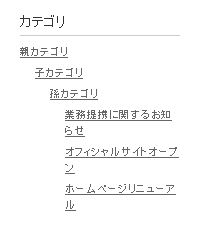
例えば「業務提携に関するお知らせ」というブログ記事ページを表示したとき、図のように、ブログ記事ページのサイドバーに自分が属するカテゴリ「親カテゴリ」「子カテゴリ」と、直属のカテゴリ「孫カテゴリ」に属する他のブログ記事「オフィシャルサイトオープン」「ホームページリニューアル」を表示します。

カスタマイズ
ウィジェットテンプレートに次の内容を貼り付けてください。
<mt:if name="entry_archive">
<mt:IfArchiveTypeEnabled archive_type="Category">
<mt:EntryCategory setvar="category" />
<mt:ParentCategories>
<mt:SetVarBlock name="push(label)"><mt:CategoryLabel /></mt:SetVarBlock>
<mt:SetVarBlock name="push(list)"><a href="<mt:CategoryArchiveLink />"><mt:CategoryLabel /></a></mt:SetVarBlock>
<mt:if tag="CategoryLabel" eq="$category">
<mt:CategoryID setvar="category_id">
</mt:if>
</mt:ParentCategories>
<div class="widget-archive widget-archive-category widget">
<h3 class="widget-header">カテゴリ</h3>
<div class="widget-content">
<mt:loop name="list">
<mt:SetVar name="end_tag" value="</ul></li>" append="1" />
<ul><li><mt:GetVar name="__value__" />
<mt:if name="__last__">
<mt:GetVar name="label" glue="/" setvar="category" />
<mt:Entries category="$category">
<mt:EntriesHeader>
<ul>
</mt:EntriesHeader>
<li><a href="<mt:EntryPermalink>"><mt:EntryTitle /></a></li>
<mt:EntriesFooter>
</ul>
</mt:EntriesFooter>
</mt:Entries>
<mt:GetVar name="end_tag" />
</mt:if>
</mt:loop>
</div>
</div>
</mt:IfArchiveTypeEnabled>
</mt:if>最初のMTParentCategoriesの部分で自分が属するカテゴリのIDと、上位カテゴリの一覧を配列変数listに取得します。配列変数labelは、あとでブログ記事一覧を取得するときのcategoryモディファイアに設定するために取得します。
<mt:EntryCategory setvar="category" />
<mt:ParentCategories>
<mt:SetVarBlock name="push(label)"><mt:CategoryLabel /></mt:SetVarBlock>
<mt:SetVarBlock name="push(list)"><a href="<mt:CategoryArchiveLink />"><mt:CategoryLabel /></a></mt:SetVarBlock>
<mt:if tag="CategoryLabel" eq="$category">
<mt:CategoryID setvar="category_id">
</mt:if>
</mt:ParentCategories>MTLoopタグでは、配列変数listの内容を順番に出力し、最後のカテゴリ(=自分が属するカテゴリ)でMTEntriesタグを使ってブログ記事一覧を出力します。MTEntriesタグのcaetgoryモディファイアには配列変数labelの値を与え、glueモディファイアに区切り文字「/」を与えて、サブカテゴリを再現します。
<mt:loop name="list">
<mt:SetVar name="end_tag" value="</ul></li>" append="1" />
<ul><li><mt:GetVar name="__value__" />
<mt:if name="__last__">
<mt:GetVar name="label" glue="/" setvar="category" />
<mt:Entries category="$category">
<mt:EntriesHeader>
<ul>
</mt:EntriesHeader>
<li><a href="<mt:EntryPermalink>"><mt:EntryTitle /></a></li>
<mt:EntriesFooter>
</ul>
</mt:EntriesFooter>
</mt:Entries>
<mt:GetVar name="end_tag" />
</mt:if>
</mt:loop>MT4.xの場合、categoryモディファイアにサブカテゴリを設定できるのは比較的新しいバージョンだけだったと記憶してますので注意してください。MT5では正常に動作します。
Posted by yujiro このページの先頭に戻る
- Movable Type6で記事のない親カテゴリのカテゴリページを出力する方法
- Movable Typeでブログ記事が属するカテゴリアーカイブのリンクをブログ記事ページに表示する
- Movable Typeで「カテゴリ+年別」の記事一覧を表示する方法
- Movable Typeで親カテゴリーアーカイブに表示した記事のメインカテゴリまでのパンくずリストを表示する
- Movable Typeのカテゴリのベースネームについて
- Movable Typeで複数ブログのブログ記事を同名のカテゴリ別に振り分ける方法
- Movable TypeのMTIfCategoryタグとMTEntryIfCategoryタグの違い
- Movable Typeのカテゴリリストで階層別に背景画像を変更する
- Movable Typeのカテゴリ・フォルダで特定の最上位階層を表示しない方法
- Movable Typeのカテゴリリストにダミーの親カテゴリを表示する
- MTEntriesタグのcategoryモディファイアに「AND」を含むカテゴリを指定する
- Movable Type 5でのMTEntriesタグのcategory/catgoriesモディファイアの動作改善について
- 親カテゴリーアーカイブにサブカテゴリーのブログ記事を表示する場合に特定のサブカテゴリーのブログ記事をフィルタリングする
- 特定のカテゴリのブログ記事を表示する
- 親カテゴリページにサブカテゴリページのリンクを表示する
トラックバックURL
コメントする
greeting

