Firefox4のメニューをFirefox3っぽくする
Firefox4のメニューをFirefox3っぽくするカスタマイズです。具体的にはメニューバーの表示・ツールバーの配置・ステータスバーの表示などです。
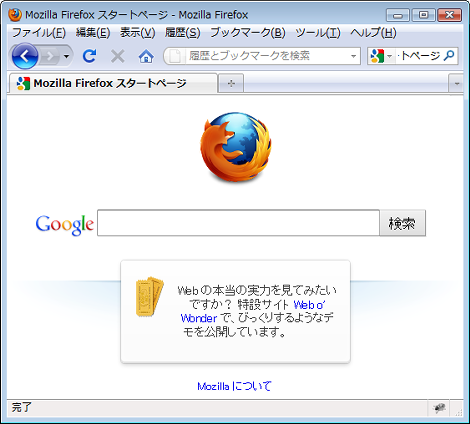
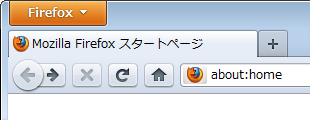
参考:Firefox3(画面はFirefox4のものを埋め込んでます)

1.更新ボタン・中止ボタン・ホームボタンを移動する
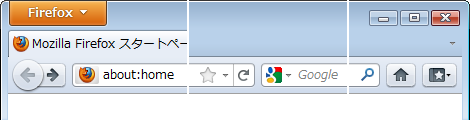
Firefox3では更新ボタン・中止ボタン・ホームボタンが左側に配置されていましたが、Firefox4では、更新ボタン・中止ボタンはアドレスバーの右側、ホームボタンは右側に配置されています。
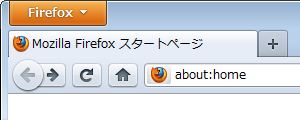
変更前

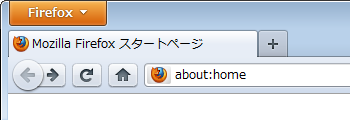
変更後

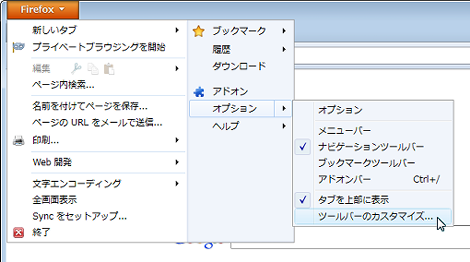
まず、「Firefox」→「オプション」→「ツールバーのカスタマイズ」をクリック。
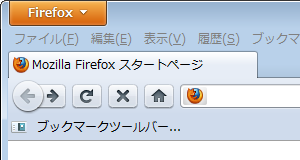
ツールバーをカスタマイズするダイアログが開きますが、それはおいといて、次のように更新ボタンと中止ボタンが表示されます。

2つのボタンをドラッグして次のように配置します。

右側に配置されているホームボタンも左に移動します。

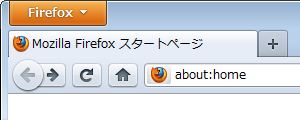
このようにします。

ダイアログの「完了」をクリック。

これでFirefox3のようになりました。中止ボタンはGoogle Chromeのように更新を実行したときに切り替わります。

順番を入れ替えれば、更新ボタンと中止ボタンを同時に表示することも可能です。

2.ステータスバーを追加する
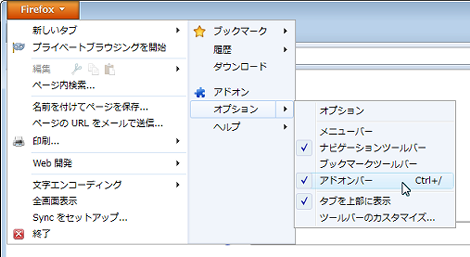
ステータスバーが非表示になりました(URLはリンクをポイントすれば表示されます)。アドオンバーは「Firefox」→「オプション」→「アドオンバー」で表示されますが、Firefox3のようなステータスバーを表示するには「Status-4-Evar」アドオンを追加します。
変更前

変更後

「Status-4-Evar」は以下からダウンロードできます。
インストール後の表示・非表示は「Firefox」→「オプション」→「アドオンバー」で切り替えられます。
4.タブをアドレスバーの下に表示
タブは、デフォルトではGoogle Chromeのようにアドレスバーの上に表示されています。
変更前

変更後

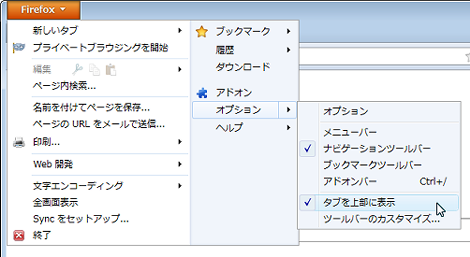
アドレスバーの下に表示するには、「Firefox」→「オプション」→「タブを上部に表示」のチェックを外します。
4.メニューバーを表示する
メニューバーはインストール直後はデフォルトで表示されていると思いますが、とりあえず切り替え方法を記しておきます。
変更前

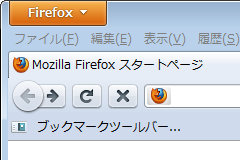
変更後

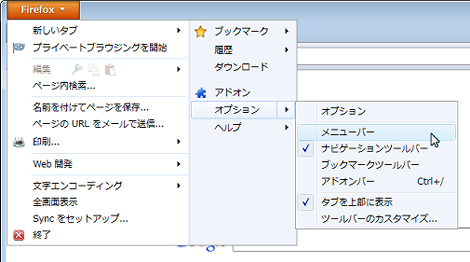
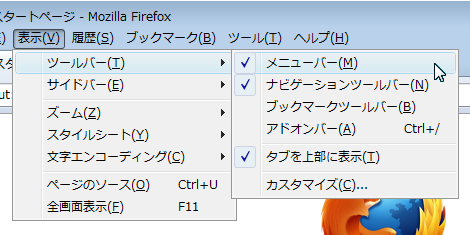
変更するには「Firefox」→「オプション」→「メニューバー」をクリック。
Firefox4のレイアウトに戻すには、「表示」→「ツールバー」→「メニューバー」をクリックします。

以上です。エントリーしたあとで気がつきましたが似たような記事がすでに出てましたね。
- Firefoxのスクリーンショットで新機能追加
- Firefoxで新しいタブをすぐ右側に開く方法
- Firefoxでメニューバーを表示する方法のまとめ
- Firefoxでスクリーンショットを撮る方法
- FirefoxやChromeで擬似クラス(:hoverや:activeなど)のCSSを検証する方法
- Firefoxで一番左または一番右のタブに一発で移動する方法
- Firefoxで画像表示やJavaScriptをオフにする方法
- JavaScript+Firefoxで新しいウィンドウを開く方法
- Firefox29でリロードボタン・停止ボタンの位置を移動させる方法
- Firefox 25で表示が遅くなった場合の対処方法
- FirefoxでYouTubeの「共有」をクリックしたときに「undefined」が表示される不具合の対処
- FirefoxでPDFの表示が崩れる場合の対処
- Firefoxを高速化する「SpeedyFox」
- Firefox16でMovable Typeのカテゴリ・フォルダ選択ができない不具合について(続き:パッチの適用バージョン調査)
- Firefoxの自動更新を止める方法