FC2ブログのサブカテゴリリストの折りたたみ
FC2ブログでサブカテゴリリストを折りたためるようにするカスタマイズを紹介します。

1.概要
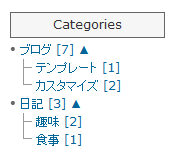
FC2ブログのカテゴリにはサブカテゴリがサポートされており、カテゴリを親子関係で管理できます(2階層まで)。これに伴い、サイドバーのサブカテゴリリストも次のようにツリー化による表示が可能です。下のサブカテゴリリストは「FC2ブログでサブカテゴリリストをツリー化する」のカスタマイズを行ったものです。
変更前

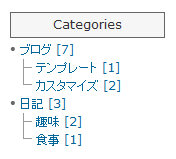
さらに本エントリーのカスタマイズを行うことで、下の画面のように、サブカテゴリリストを親カテゴリ別に折りたためるようになります。
変更後(開いた状態)

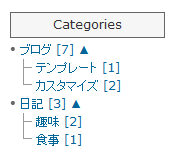
変更後(閉じた状態)

以下、カスタマイズ方法です。
2.jQuery listfolderプラグインのダウンロード・アップロード
「jQueryでサイドメニューの折りたたみを実現するListfolderプラグイン」の記事を参考に、最新版のjQuery listfolderプラグインをダウンロードし、「listfolder.js」というファイル名でアップロードしてください。元記事では「jquery.listfolder.js」にリネームする説明になっていますが、FC2ブログでは拡張子を除いたファイル名にピリオドが含まれているとアップロードできないため「listfolder.js」にリネームしてください。
注意:このプラグインファイルの文字コードはUTF-8です。ダウンロードする際には上記の記事に記載されている方法でダウンロードしてください。
3.HTMLの設定1
「HTML」のhead要素の終了タグの直前に次の内容を設定します。赤色部分は2項でアップロードしたjQuery listfolderプラグインのURLを設定してください。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js"></script>
<script src="http://.../listfolder.js" charset="utf-8"></script>
<script type="text/javascript">
$(function() {
$('#box').listfolder({
sidebarClass: 'fold',
});
});
</script>
4.HTMLの設定2
冒頭の画面のようなサブカテゴリリストにするには、「HTML」に次の内容を設定します。このコードにはツリー化するカスタマイズも含まれています。
<div class="side" id="category">
<ul>
<!--category-->
<!--category_parent-->
<li><a href="<%category_link>" title="<%category_name>のページへ"><%category_name> [<%category_count>]</a> <a href="javascript:void(0)" id="cat<%category_no>" class="fold mark"></a><ul class="tree">
<!--/category_parent-->
<!--category_sub_hasnext-->
<li><a href="<%category_link>" title="<%category_name>のページへ"><%category_name> [<%category_count>]</a></li>
<!--/category_sub_hasnext-->
<!--category_sub_end-->
<li class="end"><a href="<%category_link>" title="<%category_name>のページへ"><%category_name> [<%category_count>]</a></li></ul></li>
<!--/category_sub_end-->
<!--/category-->
</ul>
</div>
5.他のサイドバーメニューも折りたたむには
4項までの作業でサブカテゴリリストの折りたたみは完了ですが、jQuery listfolderプラグインを使って、サイドバーの各メニューリストを折りたたむこともできます。
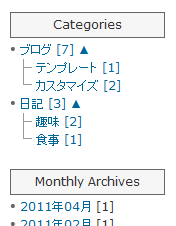
変更前

変更後

折りたたむには、折りたたみたい各メニューリストタイトルに「fold」というclass属性値を付け加えるだけです。
<div class="sidetitle fold">
Recent Entries
</div>
<div class="side">
<ul>
<!--recent-->
<li><a href="<%recent_link>" title="<%recent_title>"><%recent_title></a></li>
<!--/recent-->
</ul>
</div>- FC2ブログでプラグインに表示しているブログパーツを折りたたむ
- サイドメニューの折りたたみ for FC2 ブログ
- 追記文章の折りたたみ 2.0 for FC2 ブログ
こんばんは。
何度もお世話になってます。
先日教えてくださった親子カテゴリー&ツリー化、
何とか完成させるコトが出来ました。
それで今度は折り畳みに挑戦してるのですが、
上手く出来ずに困ってます。
こちらのエントリー通りスクリプトのリネームし、
BlogのサーバへUPさせました。
そしてカテゴリー部分のHTMLも、
表記通り書き換えてみました。
ですが折り畳みのマーク▼も表示されないし、
折り畳みもされません。
何処が間違ってるのかも分からなくて、
かなり困ってます。
お時間がありましたら、
教えていただけませんでしょうか?
宜しくお願いします。
>Makkyさん
こんにちは。
先ほどサイトを拝見いたしましたが、3項・4項の設定がされていないようです。再度ご確認願えますでしょうか。
また、上記とは別件ですが、HTMLに記述している以下の1行を削除すればカテゴリリストのツリーがきれいに表示されると思います。
generateNormalTree("categorylist");
それではよろしくお願い致します。
今晩は、yujiroさん。
早々の回答、ありがとうございます。
指摘いただいた箇所を削除したら、
綺麗なツリーが出来ました。
指摘されなかったら、
そのままにしてるところでした。
ありがとうございます。
それと3項・4項についてですが、
タグを書き加えてみたのですが…
それでも上手く出来ませんでした。
何処が間違えてるのか、
何度見直しても分かりません。
申し訳ありませんが、
もう一度教えてください。
お願いします。
>Makkyさん
こんばんは。
3項と4項の設定は確認できました。
あと、冗長な設定をしてしまっているようなので、以下の部分
<div class="sidetitle2 fold" id="categoryname">
Categories
</div>を次のように変更してください。
<div class="sidetitle2" id="categoryname">
Categories
</div>それではよろしくお願い致します。
こんばんは。
解決方法をありがとうございます。
早速ご指摘していただいた箇所を、書き換えました。
書き換えてみましたが、
やっぱり折り畳みは出来ませんでした。
あと『fond』を削除したら、
サイドバーの折り畳みも、
上手く出来なくなってしまいました。
指摘していただいた箇所以外は、
特に書き換えていないのですが…。
それとサブカテゴリーの折り畳みを導入したら、
追記の折り畳みも開かなくなってしまいました。
トラブル続きで、どうしたら良いのか分からなくなってきちゃいました。
エラー内容は、昨日のコメントの通りです。
何度も申し訳ありませんが、
宜しくお願いします。
>Makkyさん
こんばんは。
こちらから拝見させて頂いたところ、折りたたみは正常に動作しているようです。使用しているブラウザのキャッシュをクリアするか、別のブラウザでアクセスしてみてください。
なお、追記の折りたたみについては動作していないことが確認できたので別途対処方法を検討します。
それではよろしくお願い致します。
こんばんは。
回答をありがとうございます。
yujiroさん側からは、
ちゃんと折りたたまれてるんですね。
私のブラウザでは折り畳みのマークすら表示されてないので、
失敗してるのだと思ってました。
yujiroさんに教えてもらったブラウザのキャッシュをクリアしてみましたが、
それでもやっぱり折り畳みは表示されませんでした。
私はIE8を使用してるんですが、
他のブラウザというとどんなモノがあるのでしょうか?
昨年PCを買い替えたばかりで、
インストールされてるブラウザを使ってるのですが…。
ご面倒かとは思いますが、
どうぞ宜しくお願いします。
追記の折り畳みについては、
yujiroさんの暇な時で構いません。
>Makkyさん
こんにちは。
IEで表示されないのは、色々なJavaScriptライブラリを使っている関係で干渉が発生してJavaScriptがエラーになっているためです。IEでも表示されるようにするには次の変更を行ってください。なお、この対処を行えば追記の折りたたみも回復すると思います。
1.HTMLから以下の1行を一旦削除
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js"></script>2.HTMLにある、prototype.jsを呼び出すscript要素の直後に赤色部分を追加
<script type="text/javascript" src="http://blog-imgs-46.fc2.com/p/e/a/peacefullymakky/prototype.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js"></script>
<script type="text/javascript">
jQuery.noConflict();
</script>3.HTMLにある、折りたたみ用JavaScriptの変更
変更前
<script type="text/javascript">
$(function() {
$('#box').listfolder({
sidebarClass: 'fold',
});
});
</script>変更後($をjQueryに変更:赤色部分)
<script type="text/javascript">
jQuery(function() {
jQuery('#box').listfolder({
sidebarClass: 'fold',
});
});
</script>それではよろしくお願い致します。
こんばんは、yujiroさん。
お礼が遅くなりました。
いつも優しく、丁寧に教えてくださり
ありがとうございます。
今回も詳しく解説していただき、
本当に助かりました。
yujiroさんのお陰で、
追記の折り畳みも、
正常に動くようになりました。
サブカテゴリーのツリー化は、
IEしかインストールされてないのでまだ確認しておりません。
他のブラウザと言われても、
思い付かないんですよねぇ…。
どのブラウザを使えば、
確認出来るか教えていただきたいのですが…。
いつも聞いてばかりで、本当にすみません。
今回も宜しくお願いします。
>Makkyさん
こんばんは。
ご質問の件ですが「ツリーや折りたたみは(IEで)正常に表示されている、ただし他のブラウザで確認できていない」でよろしいでしょうか。まだ不具合があるようでしたら具体的な箇所をお知らせください。
他のブラウザで確認を行いたい場合は、FirefoxまたはGoogle Chromeが良いと思います。
それではよろしくお願い致します。

