Facebookでよく使われるようになったインラインフレーム(iframe)の注意事項
これまでウェブサイトの制作であまり使ったことがなかったインラインフレーム(iframe)ですが、Facebookが登場してからiframeタブやソーシャルプラグインなどで利用するシーンが増えてきました。
ということで、インラインフレームについての注意事項をまとめてみました。
1.親フレームでインラインフレームのCSSは定義できない
「Facebookのコメントボックスを黒背景のブログで使えるようにする」でも書きましたが、親フレームで定義したCSSはインラインフレームに適用されません。
サンプルの枠上部にある「foo」という文字と枠内(インラインフレーム)の「bar」という文字に対し、親フレームで同じスタイルを与えていますが、インラインフレームには反映されていないことが分かります。
CSSを反映できるのはiframe要素までです。
2.リンクターゲットに気をつけよう
iframe内ページのリンクにtarget属性を付与しないと、リンク先のコンテンツがフレーム内に表示されてしまいます。
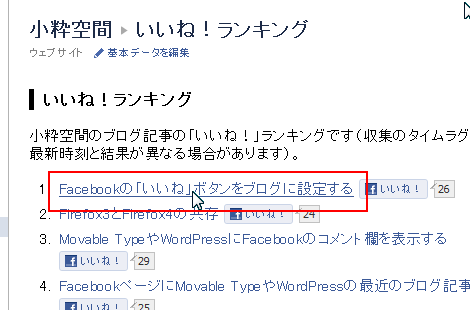
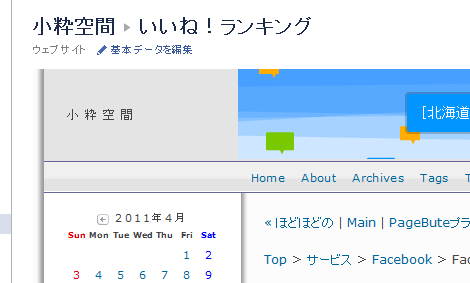
次の例は、当Facebookページの「いいね!ランキング」のiframeタブページをサンプルにした失敗例です。
インラインフレームにあるリンクをクリック

適切なtarget属性を指定しないとリンク先のコンテンツがフレーム内に表示

このようなことにならないよう、適切なリンクターゲット(target属性)を設定しましょう。フレームを解除して表示する場合はtarget属性に「_top」を指定します。
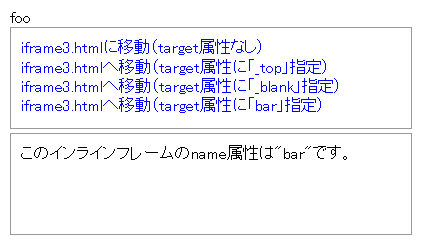
各target属性の振る舞いについてはサンプルで確認してください。他のフレームに表示する方法も掲載しています。
iframe3.htmlというのは、次項のサンプルで登場でする、アクセス方法を確認するスクリプトを組み込んだページです。
3.インラインフレームで表示されているかどうかを確認するには
該当のページがブラウザから直接アクセスして表示されているのか、インラインフレームとして表示されているかを判断するには、JavaScriptで次のような判定を行います。
<script>
if(self == top){
alert("直接アクセスしています");
} else {
alert("インラインフレームでアクセスしています");
}
</script>上記のスクリプトの動作は次のサンプルで確認できます。IE6でも動作します。
iframeタブは外部ページで作成するので、何かの役に立つかもしれません(そもそもFacebookの機能で判断できるかもしれませんが)。
- Facebookのテキスト投稿に背景色をつける方法
- Facebookで過去の投稿を探す方法
- Facebookアプリのアクセストークンの有効期限を確認する方法
- Facebookアプリのアクセストークンの有効期限を延長する方法
- Facebookページの投稿をGraph APIで取得する方法
- Facebookでハッシュタグを利用する方法
- Facebookのプロフィール写真変更をタイムラインに表示させない方法
- Facebookのテストユーザーでログイン画面からログインする方法
- Facebookアプリのテストユーザー作成方法(2016年版)
- Facebookの友達リストに「共通の友達」を表示する方法
- ウェブサイトにFacebookページのタイムラインを表示する方法
- Facebookで誕生日は知らせたいけどタイムラインに書き込んでほしくない場合の設定
- iPhone版:Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookでメールアドレス検索されないようにする方法