Movable Typeでブログ記事をテーマにエクスポートできる「EntryExporterプラグイン」
Movable Typeのテーマ機能にブログ記事のエクスポートを可能にするプラグインを公開します。このプラグインは、2010年7月31日に行われた「MT DDC TOKYO(テーマ編)」ですでに公開したものですが、ブログで正式にエントリーしていなかったため、本エントリーにて改めて紹介致します。
1.機能
Movable Type 5.02 時点でのエクスポート機能では、ブログ記事をエクスポートすることができません(インポートは可能ですがtheme.yamlを編集する必要あり)。
このプラグインは、ウェブサイトまたはブログのウェブページをテーマにエクスポートします。もちろんエクスポートしたアイテムを編集なしでインポートすることもできます。
2.価格
価格:\3,000-(税別)/1インストールMT(購入前に必ず動作確認してください)
3.プラグインのダウンロード
MT5.0x版は、以下のEntryExporter_0_01.zipをダウンロードしてください。
MT5.1x版は、以下のEntryImExporter_0_20.zipまたはEntryImExporter_0_30.zipをダウンロードしてください。
- EntryImExporter_0_20.zip(アイテム対応版)
- EntryImExporter_0_30.zip(カスタムフィールド対応版)
4.プラグインのインストール
プラグインアーカイブを展開し、中にあるEntryExporterフォルダ(またはEntryImExporterフォルダ)ごと、Movable Typeのアプリケーションディレクトリのpluginsディレクトリにアップロードします。
システム管理画面のプラグイン一覧で、「EntryExporter~」または「EntryImExporter~」が表示されればインストール完了です。

5.利用方法
ブログ記事をエクスポートしたいウェブサイトまたはブログの「ツール」→「テーマのエクスポート」をクリックすると、「ブログ記事」のチェックボックスが表示されます(1件もない場合は表示されません)。

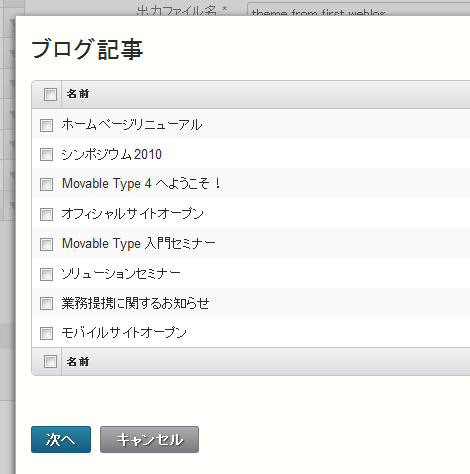
「詳細」をクリックすれば、オプション画面からエクスポートするブログ記事を選択できます。

6.ブログ記事アイテム・カスタムフィールドのエクスポートとインポート
カスタムフィールドやアイテムを含んだ具体的な移行手順については以下の記事を参照してください。
- Movable Typeでブログの設定をテーマにエクスポートできる「SettingExporterプラグイン」
- Movable Typeでウェブページをテーマにエクスポートできる「PageExporterプラグイン」
- Movable Typeでアイテムをテーマにエクスポートできる「AssetExporterプラグイン」
こんにちは。
MT5.0x版は、バージョン0.01(EntryExporter_0_01.zip)なんでしょうか?
>日下部理恵さん
こんばんば。
ご質問の件ですが、そのとおりです。
それではよろしくお願い致します。
初めてコメントさせて頂きます。
こちらのプラグインは、エントリーをエクスポートできますが、例えばAseetExporterと併用した場合、エントリーとアイテムを同時にエクスポートできますか?
また、エクスポートしたエントリーとアイテムはそれまでと同じように、紐付けされた状態でインポートされるのでしょうか。
現在、テスト環境がなく構築できないので、申し訳御座いませんが、こちらに質問させて頂きました。
ご返答お待ちしております。
>holic10さん
こんにちは。
ご返事遅くなり申し訳ありません。
ご質問の件ですが、同時にエクスポートすることは可能です。
ただし、インポート時にアイテムIDが変わってしまうため、エントリーとアイテムをひもづけることはできません(プラグインの問題ではなくMTのフレームワーク上、そういったことができません)。
案としては、先にアイテムだけをインポートして、そのあと、インポートした各アイテムのアイテムIDを、次にインポートするエントリーの「アイテムID」という項目に設定すれば実現可能と思われます。
「アイテムID」という項目は現状のEntryExporterプラグインでは実装していませんが、対応させることは可能と思います。
それではよろしくお願い致します。
ご丁寧にお答え頂きまして、有難う御座います。
やっとテスト環境が整いましたので、早速ご指摘どおり挑戦してみたいと思います。
再度ご質問させて頂きます。3点御座います。お時間のある時で結構ですので、ご返答頂ければ幸いです。
1.現在、テスト環境にて確認しましたが、画像を入れたカスタムフィールドは、theme.yamlには記述されていませんでした。カスタムフィールドで登録した画像は、記事のエクスポートには反映されないというので認識は間違っていませんでしょうか。
2.上のご返答内容は、例えば本文に挿入された画像であれば実現できるということになりますでしょうか。
3.初めて上記のご返答を読んだ際は、安易にできると思っていましたが、今になって手順で分からないことが御座います。
「先にアイテムだけをインポート」とありますが、これは通常の画像のアップロードでしょうか?
次に、「インポートした各アイテムのアイテムIDを、次にインポートするエントリーの「アイテムID」という項目に設定すれば」とありますが、実際にどこの画面でおこなう作業でしょうか。ここの点がいまいちイメージできませんでした。
長くなりましたが、宜しくお願い致します。
>holic10さん
こんにちは。以下回答です。
1.YESです
2.YESです
3.[4]のコメントの回答については、プラグインをバージョンアップした場合の想定動作を記載しただけであり、現状では実現できません。プラグインのバージョンアップについては別途検討したいと思います。
それではよろしくお願い致します。
ご丁寧にご返答頂きまして、有難う御座います。
いつも本サイトを読み、勉強させて頂いております。
バージョンアップを楽しみにしております!

