jQuery UI Tabsで作ったタブのフォーカスをはずす方法
jQuery UI Tabsで作ったタブをクリックしたときに、タブのフォーカスをはずす方法です。jQuery UI Tabsについては「jQuery UI Tabsを使ってタブを実装する」を参照してください。
1.問題点
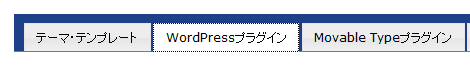
jQuery UI Tabsで作ったタブをクリックすると、フォーカスがあたったまま(=クリックしたとき点線が表示)になる場合があり、美しくありません。
下の例では真ん中の「WordPrerssプラグイン」のタブをクリックした状態なのですが、フォーカスがあたっているのでどれが選択されているのかよく分からない状態になってしまってます。

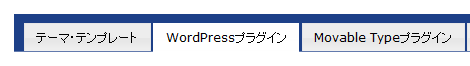
これを次のようにフォーカスを外して、選択したタブがきれいに表示されるように修正します。

2.対処方法
jQuery UI Tabs用の(X)HTMLマークアップが次のようになっている場合、
<div id="tabs">
<ul>
<li><a href="#tabs-1">First</a></li>
<li><a href="#tabs-2">Second</a></li>
<li><a href="#tabs-3">Third</a></li>
</ul>
<div id="tabs-1">aaa</div>
<div id="tabs-2">bbb</div>
<div id="tabs-3">ccc</div>
</div>ul要素にid属性またはclass属性を追加し、
<div id="tabs">
<ul id="tab">
<li><a href="#tabs-1">First</a></li>
<li><a href="#tabs-2">Second</a></li>
<li><a href="#tabs-3">Third</a></li>
</ul>
<div id="tabs-1">aaa</div>
<div id="tabs-2">bbb</div>
<div id="tabs-3">ccc</div>
</div>
タブを表示するページに次のJavaScriptを設定します。
<script type="text/javascript">
$('#tab a').click(function(){
this.blur();
});
</script>この対処はjQuery UI Tabsのサンプルコードの流用です。
- jQuery+ajaxでモーダルのコンテンツを取得する方法
- jQueryでパスワードの表示・非表示を切り替えるサンプル
- jQueryでファイル選択時にプレビュー表示する方法
- ラジオボタンをjQueryで解除する方法
- テーブルのセルをポイントすると行と列を反転表示するjQueryプラグイン「Table Hover」
- jQueryで親ページからiframeのスクロールバーを非表示にする方法
- jQueryのカスタムビルドが簡単にできるサービス「jQuery Builder」
- jQueryでCSSをまとめて書き換える方法のまとめ
- 親ページからiframe内の要素にCSSを適用させる方法
- jQueryで要素を削除する方法のまとめ
- jQueryでテキストを追加するたびにスクロールさせる方法
- jQuery.ajax()でファイルをアップロードする方法
- preventDefault()で無効にしたイベントを有効にする方法
- jQueryで要素数を取得する方法のまとめ
- jQueryやJavaScriptでパスワードフィールドの文字を表示する方法
こんにちは。
リンクのフォーカス時に点線のアウトラインが表示されるのは、FirefoxとInternet Explorerの仕様によるもので、JSでフォーカスを解除しなくてもCSSで回避が可能です。
http://itref.fc2web.com/css/outline.html
このサンプルの場合ですと
#tabs ul#tab li a {
outline: none;
}
で出なくなります。
もし記事の意図と異なっていたらすみません。
>WebbingStudioさん
こんばんは。
アドバイスありがとうございます。勉強になりました。
WebbingStudioさんのタブのフォーカスが外れていたのはその設定だったんですね。
あとタブのデザインが気に入ったので事後報告ですいませんがちょっこっと真似させて頂きました。
ではでは!

