Movable Typeの記事編集画面で本文フィールドを非表示にする「BodyFieldEraserプラグイン」
Movable Type 5~7で本文・追記フィールドを非表示にする「BodyFieldEraserプラグイン」を公開します。
1.機能
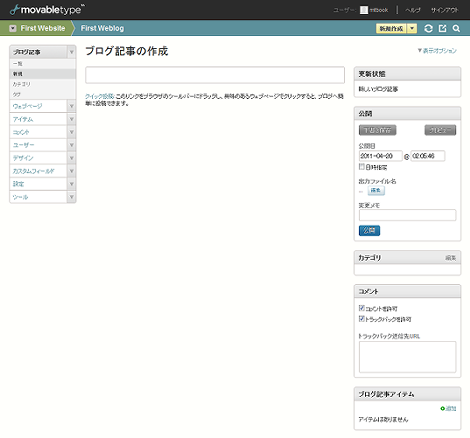
このプラグインを適用すれば、記事作成編集画面で本文・追記フィールドを表示しません。本文フィールドを使わず、カスタムフィールドを中心に利用する場合に便利です。
2.価格
3300円/1インストールMT(税込み、購入前に必ず動作確認してください)
3.ダウンロード・インストール
以下のリンクからダウンロードし、展開した中にあるBodyFieldEraserフォルダをpluginsディレクトリにアップロードしてください。
2011.04.20 初版
2011.08.07 v0.02 カテゴリが選択できない不具合を対処
2018.01.10 v0.03 MT7対応
BodyFieldEraser_0_02.zip- BodyFieldEraser_0_03.zip
システム管理画面の「ツール」→「プラグイン」で「BodyFieldEraser~」が表示されればインストール完了です。

4.プラグインの設定
プラグインを適用したいウェブサイト・ブログの「ツール」→「プラグイン」をクリックし、「BodyFieldEraser」→「設定」をクリックして、「本文・追記フィールドを非表示にする
」をチェックし、「変更を保存」をクリックします。デフォルトはチェックを外した状態になっています。

- Movable Typeの本文フィールドの表示オプションを有効にしたりドラッグできるようにする「BodyFieldCustomizerプラグイン」(MT7版)
- Movable Typeで記事保存時に再構築を行わない「SaveWithoutRebuild」プラグイン(MT7対応版)
- Movable Typeでテキストエリアを自動折り返しする「EntryTextareaBrakerプラグイン」バージョンアップ
- Movable Typeで記事の公開日を現在時刻に変更する「AuthoredOnUpdaterプラグイン」
- Movable Typeで消えた記事を復元させる「ForceRecoverEntryプラグイン」
- Movable Type+Firefoxでテキストエリアを自動折り返しする「EntryTextareaBrakerプラグイン」
- Movable Typeの記事更新をExcelから行える「EntryEditorInExcelプラグイン」
- Movable Typeで記事編集画面のオプションフィールドを整列する「FieldOptionResizerプラグイン」
- Movable TypeでTinyMCEからボタンや項目を削除する方法
- Movable Typeで記事保存時に再構築を行わない「SaveWithoutRebuild」プラグイン
- Movable Typeの記事ページで直接編集できる「EntryEditorプラグイン」
- Movable Typeで記事公開後の下書きができる「PublishDraftプラグイン」バージョンアップ
- Movable Typeの概要フィールドでリッチテキストが使える「ExcerptRichTextプラグイン」バージョンアップ
- Movable TypeのTinyMCEに任意のボタンを追加する方法
- Movable Typeで記事公開後の下書きができる「PublishDraftプラグイン」
こんにちは。
こちらのプラグインを使わせて頂こうと思ったのですが、
本文を非表示にするとカテゴリが表示されず、カテゴリが使用できません。
(本記事のキャプチャのようになります)
ご確認よろしくお願いします。
>Kさん
こんばんは。
ご指摘ありがとうございます。
プラグインをv0.02にバージョンアップしましたのでご確認ください。
それではよろしくお願い致します。
こんばんは。
遅くなってしまいましたが、確認させて頂きました。
ご対応ありがとうございます。
非常に助かります、プラグイン活用させて頂きます。