Movable Type 5.1のリスティングフレームワークで独自管理画面を作る(その1)
Movable Type 5.1のリスティングフレームワークで独自管理画面を作ってみました。何回かに分けて紹介します。
経緯は、現在執筆中のMT5.1書籍で紹介するプラグインをMT5.0xで開発しており、その中にメールアドレス一覧画面があるのですが、MT5.1で正常に表示されなくなってしまいました。
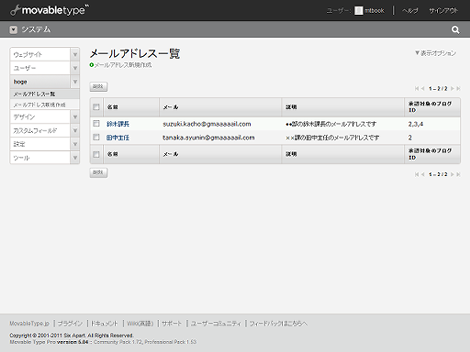
ちなみにこれがMT5.0xでのメールアドレス一覧画面です。
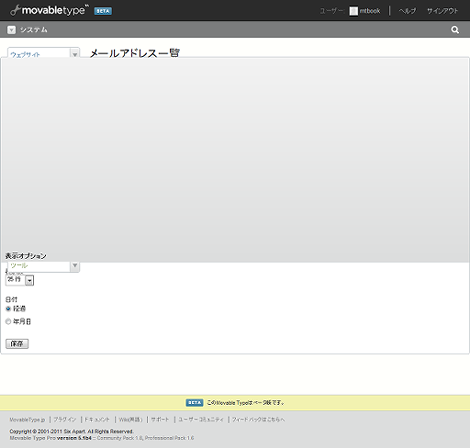
MT5.1ベータでそのまま表示すると、「表示オプション」がものすごいことに・・・。
Movable Type 5.1のメールアドレス一覧画面(そのまま移行)

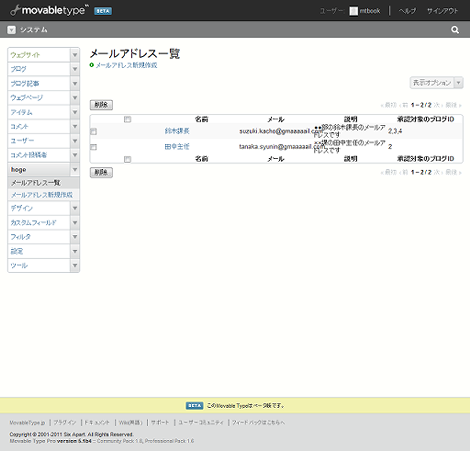
で、「表示オプション」を非表示にしたら表示が崩れてました。
Movable Type 5.1のメールアドレス一覧画面(表示オプションはずした状態)

この画面を修正するよりもリスティングフレームワークを使った方が早いのではないかと思い、リスティングフレームワークは既存の一覧画面にプロパティを追加する程度しか知らない状態ですが、思い切って変更することにしました。
1.独自テーブルの作成
独自画面を作るにはデータベースに独自テーブルを用意する必要があります。ここでは「name」「email」「description」といったフィールドをもつmt_addressというテーブルを予め作成している前提で説明を進めます。
独自テーブルの作成方法は「Movable Type 5 プロフェッショナルガイド」の「21-5 フィールドの拡張とオブジェクトテーブルの追加」などを参考にしてください(宣伝)。
2.画面の追加
Movable Type 5.0までは一覧表示用の管理画面を、プラグイン側で「hoge.tmpl」などで用意する必要がありましたが、リスティングフレームワークでは次のレジストリ定義のみで表示されるようになります(ということが分かりました)。
listing_screens:
address:
primary: name
screen_label: address
object_label: address
object_label_plural: all_address
default_sort_key: name
view: system
scope_mode: none2行目の「address」は、テーブル定義のdatasource(例えばmt_entryなら'entry')を設定するようです。これで一覧画面で利用するオブジェクトを指定します。
3行目の「primary」はリストの最初に表示するフィールドを指定します。この設定を行わないと、後の手順で説明する、一番左に表示するチェックボックスが横に広がってしまうようなので必ず設定しましょう。なお、このエントリーの最後に掲載するリンク先の説明では、primaryは、
プライマリ表示が指定されたカラムは、表示幅の最大値が設定されず、他のカラムが非表示になった場合にテーブルを埋める役割を果たします。
となっています。ちなみにprimaryを設定しても、後でお見せする画像でお分かりのとおり、そのフィールドが一覧に表示されるわけではありません。表示させるには「list_properties:」の設定が別途必要です。
4行目から6行目は画面に表示する部分になります。「screen_label」はtitle要素とh1要素になります。「object_label_plural」はフィルタ部分の「すべての××」の「××」の部分になります。
7行目の「default_sort_key」は、一覧を表示したときにソートするフィールドを指定します。
8行目の「view」は一覧画面を表示するスコープを指定します。ここでは「system」を指定しているのでシステム管理画面のみ表示させるようにしています。
9行目の「scope_mode」はblog_idの条件を設定するためのもののようで、コア機能のソースコードでは「none」または「this」が設定されていました。カテゴリやフォルダなどでは「this」、その他はおおむね「none」が設定されていたので、一覧に表示するオブジェクトをブログIDで絞り込むための設定ではないかと推測しています(説明が不足しているとか間違っていたらご指摘ください)。
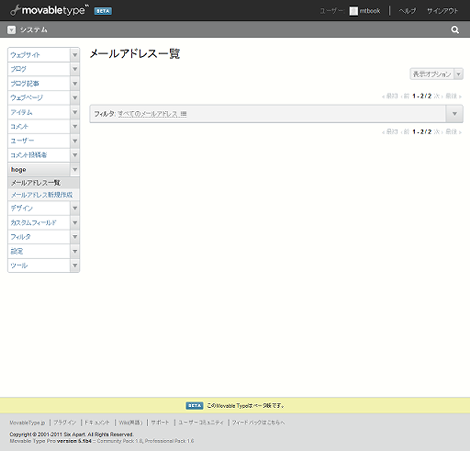
ここまでの設定で次の画面が表示されました。
Movable Type 5.1のメールアドレス一覧画面(listing_screensまで指定)

listing_screensに設定可能な項目は他にも色々あります。詳細は以下のリンクを参照してください。
次回に続きます。
- Movable TypeにGoogle Analyticsの情報を設定する方法
- Movable Typeのブログ選択メニューをカスタマイズする
- Movable Typeのインポート・エクスポートでカスタムフィールドを扱う
- ブログ記事の本文編集エリアを拡張する
- テンプレート一覧のアクションに「テンプレートの再構築」を追加する
- Movable Type の管理画面用テンプレートファイル名を管理画面に表示する
- Movable Type で簡単に valid な XHTML 文書を作る
- アップロードしたファイルをブログ記事に挿入する
- カスタムフィールドのラジオボタンを横並びにする
- Movable Type でメールマガジンを作る(メールアドレスの解除)
- Movable Type 4 のブログ記事投稿画面のカテゴリー選択エリアを拡張する
- カスタムフィールドによるアップロード画像をサムネイルで表示するプラグイン 0.02
- CORESERVER / XREA にcron ジョブ(Movable Type 4 の run-periodic-tasks)を設定する
- Movable Type のスケジュール・タスク実行(Windows 編)
- インデックステンプレートにパスを設定する
listing screensの以下の部分なのですが
2行目の「address」は、テーブル定義のdatasource(例えばmt_entryなら'entry')を設定するようです。これで一覧画面で利用するオブジェクトを指定します。
object_types:
thumbnail_prototype: ImageCropper::Prototype
のようにして指定を行い、Prototypeの中で、下のように別の名前を指定した場合は、datasourceではなくobject_typeで指定する必要があるっぽいです。
datasource => 'cropper_prototypes',
上記例だと、以下のようにしないと画面が表示できませんでした。
listing_screens:
thumbnail_prototype:
object_label: Crop Prototype
object_label_plural: Crop Prototypes
primary: label
まぁ、特殊な例ですが、一応
>oscarさん
こんばんはー。
情報ありがとうございます!