休日表示付きリアルタイムカレンダー for WordPress v1.9
WordPressのカレンダーに休日表示と本日表示を行う「休日表示付きリアルタイムカレンダー for WordPress」をバージョンアップしました。

1.修正箇所
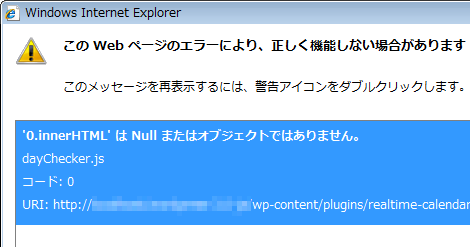
変更点は、カレンダーを表示していないページでJavaScriptエラーが発生する不具合を修正しました。
修正前のエラー

また、土日祝日が本日かつ未投稿の場合に文字色が反映されない不具合を解消しました。
修正前の表示

2.ダウンロード
バージョンアップ版は以下のリンクからダウンロードできます。
- 休日表示付きリアルタイムカレンダー for WordPress v1.10
- 休日表示付きリアルタイムカレンダー for WordPress v1.7
- 休日表示付きリアルタイムカレンダー for WordPress 日本語版
- 「休日表示付きリアルタイムカレンダー for WordPress」不具合のお知らせ
- 休日表示付きリアルタイムカレンダー for WordPress
こんにちは。
本来の使い方ではなく、WordPress のカレンダーの曜日の背景色を好きなものに変えるためにプラグインを利用させてもらってます。
これがスマートな方法かどうか素人にはわかりませんが、一応、カレンダーの曜日の背景色を変えることが出来ました。
ありがとうございます。
>日下部理子さん
こんばんは。
ご利用&コメントありがとうございます。
そういう使い道もあるとは知りませんでした。
ではでは!
こんばんは。
現在wordpress3.21を利用しておりこちらのカレンダーを利用させて頂きました。
どうもありがとうございます。
そこで質問ですが、このカレンダーの当日を示す四角の黒枠なのですが、色の変更をしたいと思いましてあれやこれやと弄ってみたのですが私には変更できませんでした。
もし可能なら変更方法をご教授お願いできませんでしょうか?
宜しくお願いいたします。
>tomさん
こんばんは。
ご返事遅くなってすいません。
枠線の色を変更するには、テーマのスタイルシートの後方に次の内容を追加してください。「ff0000」の部分は適宜書き換えてください。
#wp-calendar td#today {
border: 1px solid #ff0000;
}それではよろしくお願い致します。
お忙しいところご教授頂いたのですが、ご指導のようにやってみましたが、変化ありませんでした。
>tomさん
こんにちは。
利用しているテーマのスタイルが影響している可能性があります。ページを拝見させて頂ければ適切な回答ができると思いますので、不具合が発生しているページのURLをご連絡願えますでしょうか。
公開を希望されない場合はお問い合わせのページからご連絡ください。
それではよろしくお願い致します。
たびたびすいません。カレンダーのCSSを下に記しておきます。
お忙しいのにすいません。
/* calendar */
#wp-calendar caption {
padding: 5px 0px;
text-align: center;
color: #444444;
font-size: 12px;
background-color: #538ad8;
color: #ffffff;
letter-spacing: 0.2em;
}
#wp-calendar {
text-align: center;
font-size: 11px;
color: #444;
background: none;
width: 205px;
}
#wp-calendar table {
text-align: center;
padding: 0;
border-collapse: collapse;
}
#wp-calendar th,#wp-calendar td {
padding: 3px 0;
text-align: center;
border: 1px solid #b0c4de;
}
#wp-calendar tfoot td {
border: none;
}
#wp-calendar a:link{
background:#b0c4de;
padding:1px 4px 1px 4px;
}
>tomさん
こんばんは。
ご連絡ありがとうございます。
以下のようにして頂けますでしょうか。
#wp-calendar td#today {
border: 1px solid #ff0000!important;
}あるいは、プラグインに含まれるcalendar.cssの以下の赤色部分を直接書き換えて頂けますでしょうか。
#wp-calendar td#today {
display: block;
text-align: center;
color: #444444;
border: 1px solid #444444;
}再三にわたりどうもありがとうございました。
お忙しい中ご指導頂きまして希望どおりにできました。
ありがとうございました。

