WordPressのURLをSSLや相対URLに変更する「wp_replace_domain」プラグイン
WordPressのページに含まれるURLを、SSLや相対URLに変更する「wp_replace_domain」プラグインを公開します。
1.機能
本プラグインの主な機能は次の通りです。
- ページ内のURL(ドメイン)を指定したドメインに変更します
- ページ内のURL(ドメイン)を相対URLに変更します
- 特定のポストタイプのみでプラグインを動作させることができます
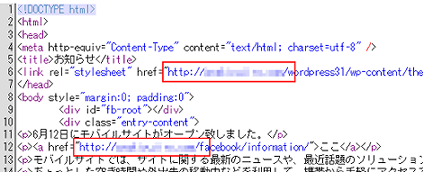
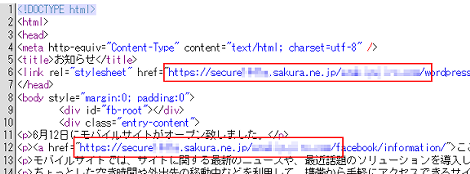
下のスクリーンショットは、httpで公開しているページに含まれる該当URLのドメインをhttpsに変更した例です。
動作確認環境はさくらインターネット+WoprdPress 3.1xです。
2.プラグインのダウンロード・インストール
以下のリンクからプラグインをダウンロードしてください。
変更履歴
2011.06.01 v0.1 初版
アーカイブを展開し、中にあるwp_replace_domainフォルダをpluginsディレクトリにアップロードしてください。
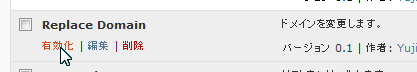
アップロード後、管理画面で「Replace Domain」の有効化をクリックします。

3.プラグインの設定
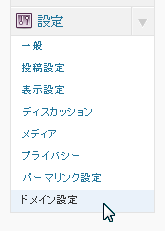
「設定」→「ドメイン設定」をクリック。

それぞれの項目を設定して「変更を保存」をクリック。
各項目の意味は次の通りです。
変更前の情報
- ドメイン:変更対象のドメインを設定します。「http://」や「https://」や末尾の「/」は付与しないでください
変更後の情報
- プロトコル:変更後のプロトコルを選択します。「相対URL」を選択した場合はプロトコルを付与せず、URLの先頭が「/」になります。
- ドメイン:変更後のドメインを設定します。「http://」や「https://」や末尾の「/」は付与しないでください。
その他
- SSLのみ動作:「https://~」でアクセスされた場合のみ本プラグインが動作します。注:SSLの判断は
$_SERVER['HTTPS']で行っていますが、デフォルト以外のパーマリンク構造を選択している場合、この判定が行えないため、期待する動作になりません。 - 指定ポストタイプのみ動作:特定のポストタイプのみで動作させたい場合、ポストタイプ名を入力します。
4.テーマファイルの修正
このプラグインを利用するにあたって、該当テンプレートに以下のテンプレートタグを設定してください。
DOCTYPE宣言の前に以下を追加
<?php get_header();?>body終了タグ直前に以下を追加
<?php get_footer();?>2つのテンプレートタグを追加する理由は5項を参照してください。
5.プラグインの目的
このプラグインはドメインを変更するという汎用的な機能がありますが、主目的はFacebookページのIFrameタブにWordPressの特定のページを表示させるためです。
IFrameタブにWordPressの記事を表示させた際、IEではCSSのリンクがSSL対応になっていないとスタイルが適用されません。言い換えると、Facebookページ+IEという環境のためだけに、このプラグインが必要となります。
6.プラグインの動作とFacebookページで利用する際の注意事項
プラグインの動作には、PHPのob_start()とob_end_flush()を使っています。ob_start()をキックするためにget_header()を利用し、ob_end_flush()をキックするためにget_footer()を利用しています。
Facebookページ用のコンテンツは、ブログのコンテンツのようにヘッダーやフッターが必要ないので、独自のテンプレート(Facebookページ用のテンプレート)を個別に用意することを想定していますが、デフォルトテーマでget_header()やget_footer()が使われていると、Facebookページ用のテンプレートにget_header()やget_footer()を記述すると、元テーマの冗長なマークアップがコンテンツに含まれてしまう可能性があります。
これを回避するためには次の対処を行ってください。
- 空ファイル「header-facebook.php」「footer-facebook.php」をテーマディレクトにアップロード
- プラグインを適用させたいテンプレートにget_header('facebook')、get_footer('facebook')を記述
get_header()やget_footer()のパラメータに文字列を設定することで、テーマディレクトリの「header-xxx.php」「footer-xxx.php」を起動します。このようにしておけば、冗長な文字列を出力することなく、このプラグインを利用することができます。
- WordPressにFacebookのソーシャルプラグインを簡単に設置できるFacebook公式プラグイン「Facebook」
- WordPressのサイドメニューを折りたたむ「wp_list_folderプラグイン」バージョンアップ
- WordPressのカテゴリーリストに新着マークを表示する「wp_list_categories_with_newmarkプラグイン」
- WordPressの「Wordbookerプラグイン」を使ったFacebookウォール投稿とタイトル・画像を自由に設定できるようにするためのカスタマイズ
- WordPressのサイドバーリストをjQueryでツリー化する「wp_tree_makerプラグイン」バージョンアップ
- WordPressでGoogle Libraries APIを自動的に読み込む「Use Google Librariesプラグイン」
- WordPressのサイドメニューを折りたたむ「wp_list_folderプラグイン」
- WordPressのカレンダーを英語表示できる「Delocalized Calendar」プラグイン
- WordPressのサイドバーリストをjQueryでツリー化する「wp_tree_maker」プラグイン
- WordPressにFacebookのOGP(Open Graph Protocol)を簡単に設定できる「WP-OGP」プラグイン
- WordPressの「続き」をjQueryで折りたたむ「wp_more_content_folder」プラグイン
- WordPressでコメント一覧を表示するCommented entry listプラグイン
- WordPressの記事プレビューを別ウィンドウで行える「wp_change_preview_targetプラグイン」
- WordPressのコメント連続投稿抑止時間を変更する「wp_throttle_comment_floodプラグイン」
- WordPress の記事一覧に新着マークを表示する「wp_recent_posts_with_newmark プラグイン」