Facebookのfb:like要素を設置したページを(X)HTML validにする方法
Facebookのfb:likeタグをブログに設置したときに、そのページを(X)HTML validにする方法です。
1.概要
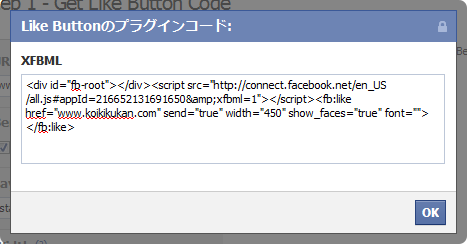
いいね!ボタン設置用のコードはiframe要素が用意されていますが、「Send Button」をチェックしている場合、スクリーンショットのようにfb:like要素しかありません。

fb:like要素を設置したページは、The W3C Markup Validation Serviceなどではvalidな(X)HTMLとなりません。
2.対処
validな(X)HTMLにするためには、「Send Button」のチェックをはずして、iframe要素を取得するしかありません。下のコードはMovable Typeのブログ記事ページへの設置例です。
<iframe src="http://www.facebook.com/plugins/like.php?href=<$mt:EntryPermalink$>&layout=standard&show_faces=false&width=450&action=like&colorscheme=light" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px; height:30px"></iframe>お詫び:当初投稿していた内容は以下ですが、このカスタマイズではvalidな(X)HTMLになりません(The W3C Markup Validation ServiceではOKになりますが、script要素が評価される前の結果を表示するためです)。誤った情報を公開してしまい、大変申し訳ございませんでした。またご指摘くださった皆様、ありがとうございました。
2.カスタマイズ
validな(X)HTMLにするには、fb:likeタグを次のようなJavaScriptに置き換えます。コードはMovable Typeのブログ記事ページへの設置例です。
<div class="fblike" id="fblike<mt:EntryID>"></div>
<script type="text/javascript">
//<![CDATA[
var c = document.getElementById('fblike<mt:EntryID>');
var e = document.createElement('fb:like');
e.setAttribute('href', '<mt:EntryPermalink>');
e.setAttribute('send', 'false');
e.setAttribute('width', '450');
e.setAttribute('show_faces', 'true');
e.setAttribute('font', 'verdana');
c.appendChild(e);
//]]>
</script>setAttributeの内容は適宜変更してください。
3.参考サイト
参考サイトは以下です。ありがとうございました。
W3C Validated FB (Facebook) Like Button

上記のページをThe W3C Markup Validation Serviceでチェックしてみてください。
- Facebookのテキスト投稿に背景色をつける方法
- Facebookで過去の投稿を探す方法
- Facebookアプリのアクセストークンの有効期限を確認する方法
- Facebookアプリのアクセストークンの有効期限を延長する方法
- Facebookページの投稿をGraph APIで取得する方法
- Facebookでハッシュタグを利用する方法
- Facebookのプロフィール写真変更をタイムラインに表示させない方法
- Facebookのテストユーザーでログイン画面からログインする方法
- Facebookアプリのテストユーザー作成方法(2016年版)
- Facebookの友達リストに「共通の友達」を表示する方法
- ウェブサイトにFacebookページのタイムラインを表示する方法
- Facebookで誕生日は知らせたいけどタイムラインに書き込んでほしくない場合の設定
- iPhone版:Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookでメールアドレス検索されないようにする方法
invalidなコードはスクリプトで置き換えてもinvalidなままです。
コードの評価はスクリプト実行後に再評価されるからです。
http://www.w3.org/TR/html401/interact/scripts.html#h-18.2.4
Validatorはスクリプト実行前の状態でしか見てないというだけのコト。
>securecatさん
こんばんは。
ご指摘くださりありがとうございました。
記事にお詫びと訂正の文章を掲載致しました(本文はこのまま残しておきたいと思います)。
それではよろしくお願い致します。

