Movable Type 5を始める前に設定しておきたい10の項目
Movable Type 5を始める前に設定しておきたい10の項目を紹介します。
このエントリーは、「Movable Type 4を始める前に設定しておきたい10の項目」のMT5版です。MT4から機能が拡張・改善され、画面構成も変更されており、以前の記事では対応できなくなったので、全ての記述をこのエントリーで見直すことにしました。Movable Type 5を利用する場合の参考になれば幸いです。
掲載順序は、ブログ作成-サイトの設定-記事投稿-記事公開-コメント投稿という流れに沿って並べています。全ての項目が必須という意味ではありません。不要と思われる項目は適宜スキップしてください。
このエントリーではMTの基本機能だけを使った項目に絞っています。プラグインを利用した設定については別途エントリーしたいと思います。
また、ここに掲載していることよりも大事なことがあれば適宜追加しますので、ご連絡ください。
1.ブログを作る
Movable Type 4まではインストール直後に「ブログ」が1つ作られましたが、Movable Type 5では「ウェブサイト」という、ウェブページ(アーカイブできない一意のページ)だけを作るためのものが1つ作られます。記事を時系列に並べたり、月別アーカイブページなどを作る、いわゆる「ブログ」を使いたい場合は、インストール後にブログを新たに1つ作る必要があります。
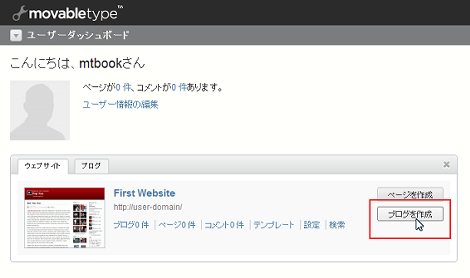
ブログを作成するには、ログイン直後に表示されるユーザーダッシュボードの「ブログを作成」をクリック。
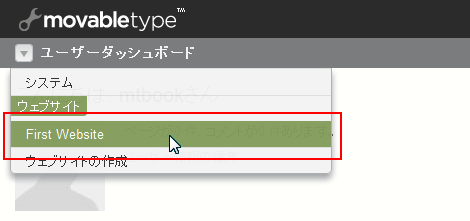
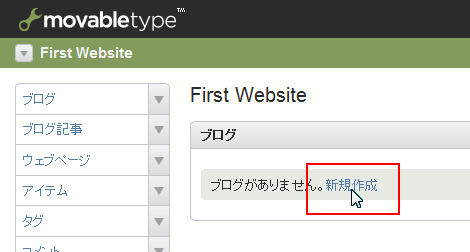
または、左上にある▽アイコンをクリックして、ウェブサイトを選択し、

「新規作成」をクリック。これでブログの新規作成画面に移動します。

ブログ作成時、ブログURLは次の3つから選択できます。
- ウェブサイトURLのサブディレクトリにする
- ウェブサイトURLのサブドメインにする
- ウェブサイトURLと同じURLにする
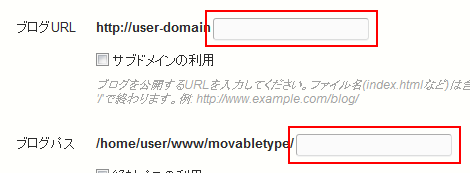
ウェブサイトURLのサブディレクトリにする場合は、ブログの新規作成画面で、ブログURLおよびブログパスに任意の文字列を設定します(下)。サブドメインにする場合は、「サブドメインの利用」をチェックします。

「ウェブサイトURLと同じURLにする」というのは、ウェブサイトは利用せず、ブログだけを使う場合を想定しています。ブログURL・ブログパスのテキストフィールドに何も入力せず保存すれば、ウェブサイトと同じURL・パスになります。

作成した「ブログ」はインストール時の「ウェブサイト」に属する形になります。ブログやウェブサイトは複数作成することができます。
2.アーカイブページの拡張子を変更する
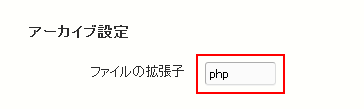
ウェブページやブログ記事ページ・月別アーカイブページなどの拡張子を「.php」などに変更するには、管理画面の「設定」→「全般」をクリックして、「ファイルの拡張子」を変更します。ピリオドの設定は不要です。

3.メインページの拡張子を変更する
メインページの拡張子を「.php」などに変更するには、管理画面の「デザイン」→「テンプレート」で「メインページ」をクリックし、編集エリア下にある「テンプレートの設定」をクリックして、「出力ファイル名」の拡張子を変更します。

4.ブログ記事アーカイブページのパスを変更する(ブログのみ)
ブログ記事ページは検索対象や外部からのリンク先となることが多いため、パス(拡張子含む)はサイト開始前あるいは運用開始の早い段階で確定させましょう。
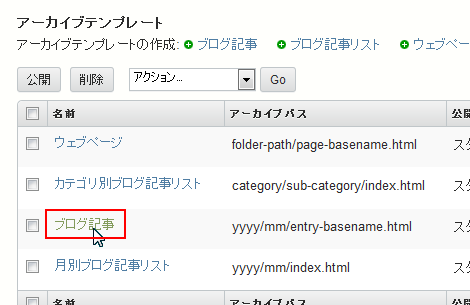
パスを変更するには、ブログ管理画面より「デザイン」→「テンプレート」をクリックして、アーカイブテンプレートの「ブログ記事」をクリック。

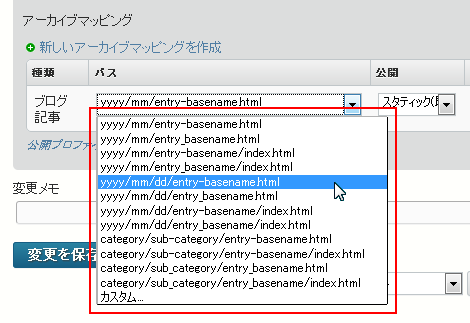
編集エリア下にある「テンプレートの設定」をクリックして、「パス」のセレクトボックスより好きなタイプを選択し、「変更を保存」をクリック(2項で拡張子を「php」に変更していれば「index.html」は「index.php」に変わっています)。

「~/index.html」となっているパスを選択すれば、「最近のブログ記事」などのテキストリンクのURLの末尾がスラッシュになります。運用途中にファイルの拡張子を.phpに変更することが容易になります。
月別アーカイブやカテゴリアーカイブは、デフォルトの状態でURLの末尾がスラッシュになっているので、これらの設定は特に変更する必要はないでしょう。
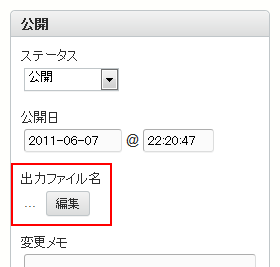
「entry-basename」の部分は、ブログ記事作成時の「出力ファイル名」が該当します。「編集」をクリックすれば好きな文字を入力できます。

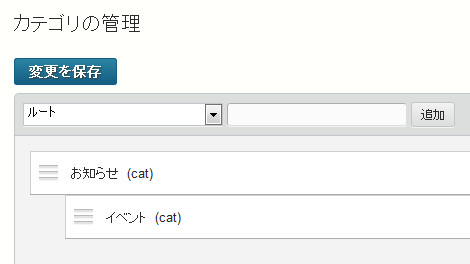
「category」「sub_category」の部分は、ブログ記事作成時に選択したカテゴリ名(ディレクトリ名)が該当します。カテゴリはブログ管理画面の「ブログ記事」→「カテゴリ」でさくさく作成できます。

「mm」「dd」はブログの公開日の「月」「日」が該当します。
5.記事編集画面のデフォルト値を決める
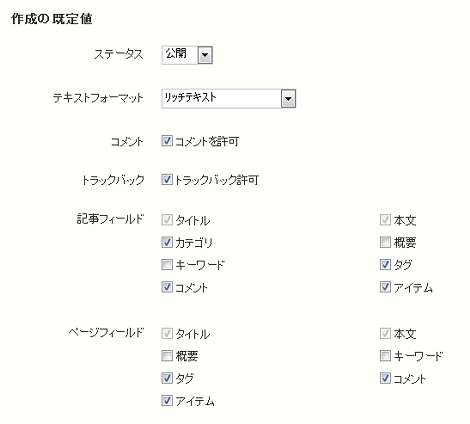
ブログ記事やウェブページの編集画面のステータス(公開/下書き)や表示フィールドなどのデフォルト値を、管理画面の「設定」→「投稿」の「作成の既定値」で決めることができます。
例えばステータスを「下書き」に変更しておけば、記事の新規作成画面のステータスが「下書き」で表示されるので、作成途中の記事をうっかり公開してしまうミスを防ぐことができます。
6.更新通知を設定する
更新通知は、ブログ記事を投稿した時に「ブログを更新しました」というお知らせ(更新Ping)を外部サーバに通知するための仕組みです。
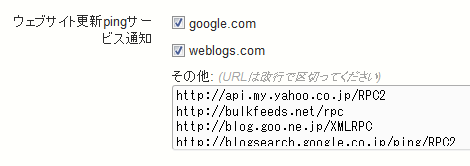
設定するには管理画面の「設定」→「Webサービス」の「ウェブサイト更新pingサービス通知」を設定します。デフォルトで表示されている「google.com」と「weblogs.com」はとりあえずチェックして、必要に応じて更新PingサーバのURLをテキストエリアに設定します。

更新Pingサーバには以下のようなものがあります(最新でないかもしれません)。
http://api.my.yahoo.co.jp/RPC2
http://bulkfeeds.net/rpc
http://blog.goo.ne.jp/XMLRPC
http://blogsearch.google.co.jp/ping/RPC2
http://coreblog.org/ping/
http://ping.bloggers.jp/rpc/
http://ping.blogmura.jp/rpc/
http://ping.cocolog-nifty.com/xmlrpc
http://ping.exblog.jp/xmlrpc
http://www.blogpeople.net/ping/更新通知先を無闇に追加すると、記事投稿時に更新通知の応答が遅延した場合、応答待ちでブログ記事投稿時間に影響するので気をつけてください。個人的には、更新Ping一括送信サービスPingoo! を利用しています。
7.コメントの認証方式を設定する
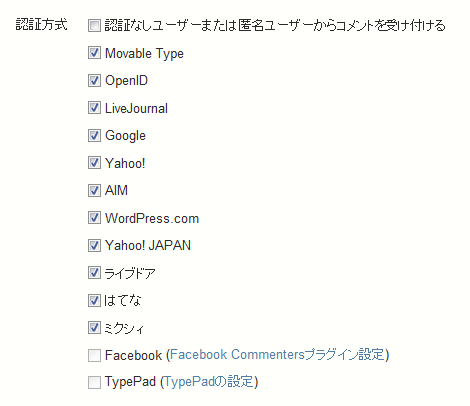
管理画面の「設定」→「登録/認証」で「認証方式」で必要な項目をチェックします。認証なしのコメントを受け付けることや、特定の認証方式のコメントのみを受け付けるといったことができます。

認証方式(「認証なしユーザー~」を除く)をチェックして保存すると、コメント投稿時に「サインイン」のリンクが表示されます。

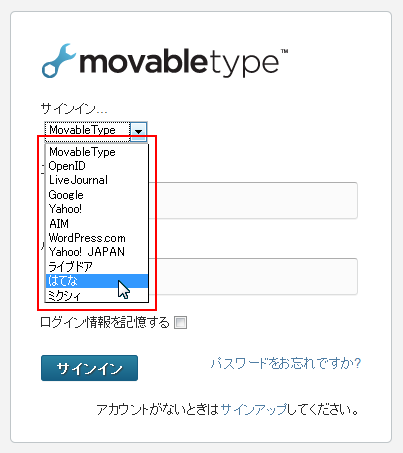
リンクをクリックするとサインイン画面に移動し、選択した認証方式が表示されます。

認証なしのコメントを受け付ける場合、名前とメールアドレスを要求できます。

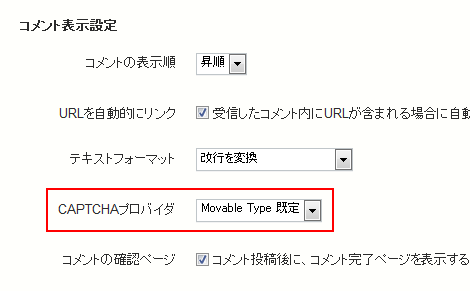
また、認証なしコメントを利用する場合、可能であればCAPTCHA(画像認証)を併用すると良いでしょう。CAPTCHAの設定は、管理画面の「設定」→「コメント」の「CAPTCHAプロバイダ」で「Movable Type 既定」を選択・保存します。CAPTHCAが利用できない場合は、このメニューが選択できない状態になっています。

8.ユーザー登録を抑止する
重要度は高くないですが、7項と関連するのでここで挙げておきます。
ウェブサイトやブログでコメント投稿を有効にしている場合、インストール直後の状態では、コメント投稿ユーザーがMTコメントユーザーとして登録できる可能性があります。
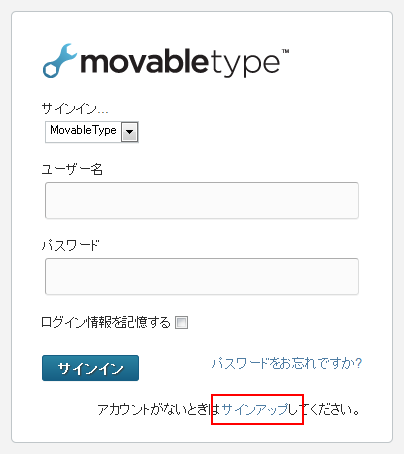
具体的には、コメント投稿フォームにある「サインイン」をクリックして、表示されたサインイン認証画面の右下に「アカウントがないときはサインアップしてください。」というリンクが表示されます。

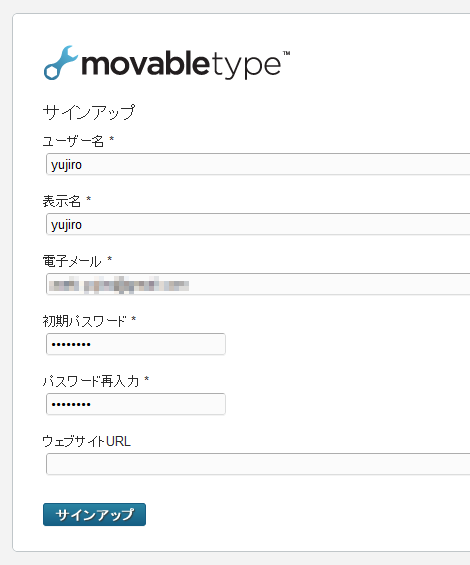
リンクをクリックするとサインアップ画面に移動します。

プロフィールを作成すると下の画面が表示され、サインアップ時のメールアドレスに確認メールが送信されます。確認メールに掲載されたURLをクリックするとMTユーザーとして登録されます(デフォルトの設定では登録されるだけで、管理画面にログインすることはできません)。
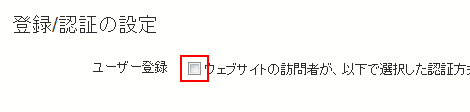
このような意図しないユーザー登録を行われたくない場合、管理画面の「設定」→「登録/認証」の「ユーザー登録」のチェックを外して「変更を保存」をクリックします。

これでサインイン画面から「アカウントがないときはサインアップしてください。」というリンクが表示されなくなります。

逆に、ユーザー登録を有効にしたときは、現状のままとし、システム管理画面の「設定」→「全般」の「システムのメールアドレス」が設定されていることを確認してください。

9.コメントポリシー・トラックバックポリシーを設定する
デフォルトの状態では、投稿コメント・受信トラックバックは、サイトの管理者が承認しないと公開しない状態になっています。
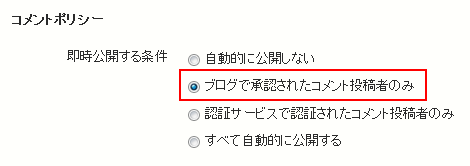
まずコメントを公開しない設定は、管理画面の「設定」→「コミュニケーション」の「コメントポリシー」で、「ブログで承認されたコメント投稿者のみ」となっている部分で決まります。承認なしで即時公開したい場合は、「すべて自動的に公開する」を選択します。認証方式を使って投稿したコメントのみを公開したい場合は、「認証サービスで認証されたコメント投稿者のみ」を選択します。

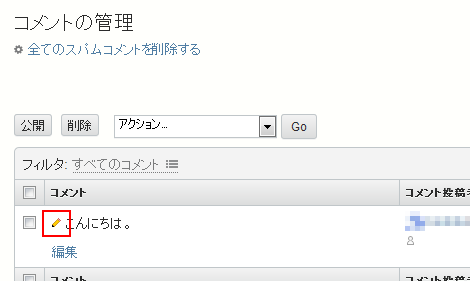
ちなみに、デフォルト状態でコメントを投稿すると、コメント投稿者は承認待ち画面に移動します。

承認待ちのコメントは、コメント一覧画面上、鉛筆マークのアイコンで表示されます。承認待ちコメントを公開するには、コメント一覧のチェックボックスをチェックして「公開」をクリックします。

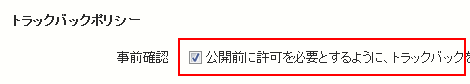
次にトラックバックを公開しない設定は、「設定」→「コミュニケーション」の「トラックバックポリシー」の「事前確認」で決まります。トラックバックは最近使われなくなったので体勢に影響はないと思いますが念のため。

10.インデックステンプレートの公開オプションを変更する
「メインページ」など、すべてのインデックステンプレートは、記事の投稿やコメント投稿が行われると自動的に再構築されるように設定されています。
インデックステンプレートには、記事投稿やコメント投稿の更新を反映させる必要がない、スタイルシートやJavaScriptなども含まれています。これらのインデックステンプレートの自動再構築を無効にすることで、再構築にかかるコストを僅かながら削減できます(注:少なくとも1回は再構築が必要です)。
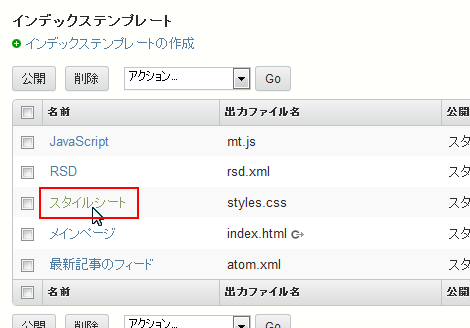
スタイルシートの再構築を無効にするには、管理画面の「デザイン」→「テンプレート」で開いたページの「スタイルシート」をクリック。

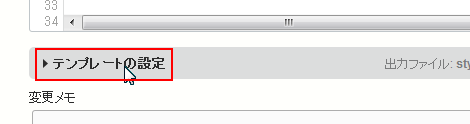
編集エリア下にある「テンプレートの設定」をクリック。

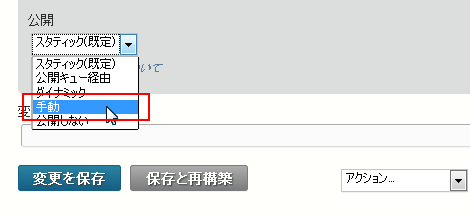
「公開」のプルダウンメニューから「手動」を選択して「変更を保存」または「保存を再構築」をクリック。これで、このテンプレートは記事投稿やコメント投稿などで再構築されなくなります。再構築したいときは、再構築画面でインデックステンプレートを再構築するか、該当のテンプレート編集画面で「保存と再構築」をクリックします。テンプレート一覧画面の「公開」ボタンでも再構築できます。

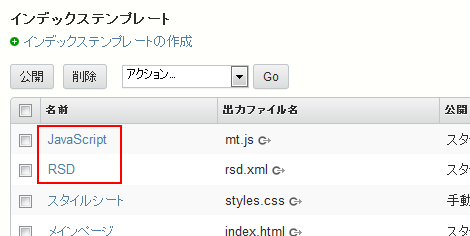
JavaScriptとRSDも同様の手順で「手動」に変更します。

ただしJavaScriptは、管理画面でコメントや認証関係の設定を変更すると、それに連動して再構築が必要な場合があるため、設定内容が確定してから「手動」に変更してください。
インデックステンプレートを使って再構築が不要なページを作成した場合も、同様の設定を行うと良いでしょう。
- Movable Type 8リリース
- MovableType 7のコンテンツデータのデータ識別ラベルを自動入力する方法
- 「MovableTypeを導入したときに参考になる記事まとめ」で紹介されました
- Movable Typeの新規記事投稿で公開日に現在時刻を設定する方法
- 上位100ブログの利用ブログツール1位はWordPressではなくMovable Type
- Movable Typeの旧バージョンを入手する方法
- 第2回「MTCafe Tokyo」開催のお知らせ
- MTCafe Tokyoに参加しました
- 「スマートフォンオプション for Movable Type」の発売開始
- MTCafe開催のお知らせ
- Movable Type 10周年とMovable Typeを知らない方へ
- MovableType.jpに寄稿しました
- 「Movable Type 5.1 プロの現場の仕事術」Amazonで予約開始
- 書籍「Movable Type 5.1プロの現場の仕事術」をMovable Type 5.1購入時にもれなくプレゼント
- 「MTDDC Meetup Tokyo 2011」開催のお知らせ