Movable Typeで作成したブログ記事をEvernoteにクリップする「ClipToEvernoteプラグイン」
シックスアパートの澤田さんが開発された「ClipToEvernoteプラグイン」を紹介します。
1.機能
Movable Type 5で作成したブログ記事を公開したタイミングで、事前に指定したノートブックに自動的にクリップします。このプラグインを利用するには、以下のPerlモジュールが必要です。
- IO::String
- Bit::Vector
- HTML::Parser
さくらインターネットで試したのですがBit::Vectorがインストールできなかったため、途中経過報告になります。
2.プラグインのダウンロード・インストール
githubのmt-plugin-clip-to-evernoteのページからアーカイブをダウンロードします。
アーカイブを展開したpluginsフォルダ配下にあるClipToEvernoteフォルダを、Movable Typeのpluginsディレクトリにアップロードします。また、mt-static/pluginsフォルダ配下にあるClipToEvernoteフォルダを、Movable Typeのmt-static/pluginsディレクトリにアップロードします。
システム管理画面の「ツール」→「プラグイン」で、「ClipToEvernote~」が表示されればOKです。

3.APIキーの取得
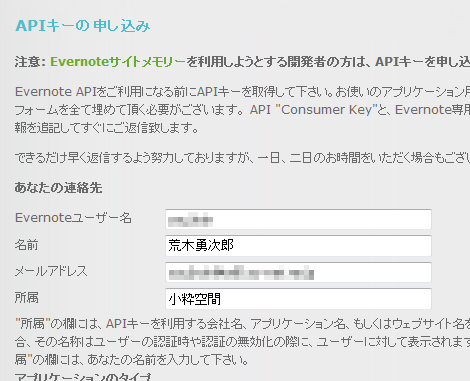
Evernote API Overview、または「ウェブサービスAPI」のページから、APIキー取得の申請を行います。

APIキーは自動的に送信されるのではなく、担当者の方が確認後送信するため、数日かかる可能性があります。
このような感じでメールが届きます。

4.APIキーの設定
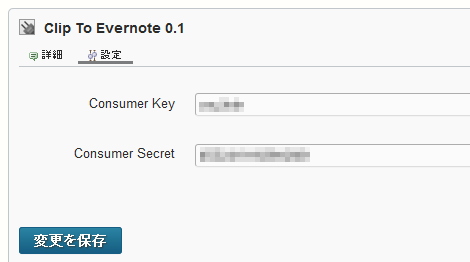
システム管理画面の「ツール」→「プラグイン」→「ClipToEvernote~」→「設定」をクリックして、メールに記載されている「consumer key」と「consumer secret」を設定して「変更を保存」をクリック。

5.ブログ記事の作成
ブログ記事の作成画面を開くと、右側に「Clip to Evernote」のエリアが表示されるので、「サインイン」をクリック。冒頭のPerlモジュールが揃っていない場合はこのエリアが表示されません。

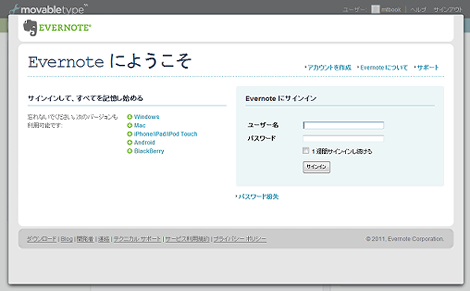
サインイン画面が表示されるのでサインインします(記事投稿時点で確認できている動作はここまでです)。
ということで、Evernoteを利用されている方は是非お試しください。
- MTプラグインの重複配置は動作異常になる可能性があります
- 2014年にリリースしたMovable Type(MT)プラグイン一覧
- PageButeプラグインでcanonical属性を変更する「PageButeCanonicalChangerプラグイン」
- Movable Typeにインストールしたプラグインがプラグイン一覧に表示されない件について
- Movable Typeでアイテム画像を編集できる「Pixenateプラグイン」
- AssetExporter プラグイン v0.02
- Movable Type プラグインハンドラでのクエリーパラメータ取得方法
- Movable Type 5の記事編集画面に任意のボタンを追加する3つのプラグイン
- Action Streams プラグイン(Movable Type 5 対応)の利用方法:その3
- Movable Type用OAuth対応Twitter投稿プラグイン「PostTweet」
- Movable Type用OAuth対応Twitter投稿プラグイン「PostTwiOauth」
- Action Streams プラグイン(Movable Type 5 対応)の利用方法:その2
- Action Streams プラグイン(Movable Type 5 対応)の利用方法:その1
- Movable Type プラグイン一覧(MT5対応)
- Konjak プラグイン