ListfolderプラグインをMovable Typeに適用する
「jQueryでサイドメニューの折りたたみを実現するListfolderプラグイン」をMovable Typeに適用する具体的な方法です。ご質問を頂きましたので本エントリーにて紹介致します。
ここでは本ブログで配布している小粋空間テーマ(ブログ用)とデフォルトテーマ(クラシックブログ)に設定する方法を紹介します。
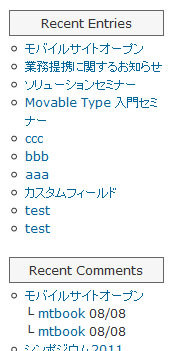
小粋空間テーマ(ブログ用)のプラグイン適用前

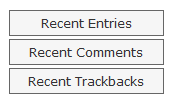
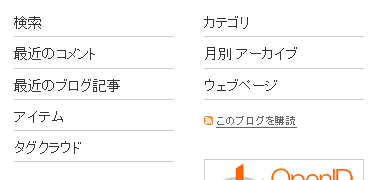
小粋空間テーマ(ブログ用)のプラグイン適用後

デフォルトテーマ(クラシックブログ)のプラグイン適用前

デフォルトテーマ(クラシックブログ)のプラグイン適用後

1.プラグインのダウンロード
Listfolderのページにある「jquery.listfolder_0.0.4.js(バージョンは2011年6月現在)」のリンクを右クリックして、プラグインファイルをダウンロードします。保存時にファイル名はjquery.listfolder.jsとします。
2.プラグインのアップロード
jquery.listfolder.jsを、ブログのサイトパスにアップロードします。
3.head要素にscript要素の追加
小粋空間テーマの場合、ブログ管理画面の「デザイン」→「テンプレート」→「ヘッダー」テンプレートモジュールをクリックして、次の画面で以下の青色部分を追加します。
…前略…
<mt:if name="main_template">
<mt:CCLicenseRDF />
</mt:if>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script type="text/javascript" src="<$mt:BlogURL$>jquery.listfolder.js"></script>
<script type="text/javascript">
jQuery(function() {
jQuery('#box').listfolder();
});
</script>
</head>
…後略…デフォルトテーマの「クラシックブログ」の場合は、次の内容を「HTMLヘッダー」に追加してください。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script type="text/javascript" src="<$mt:BlogURL$>jquery.listfolder.js"></script>
<script type="text/javascript">
jQuery(function() {
jQuery('#content').listfolder({
sidebarClass: 'widget-header',
});
});
</script>これでブログ全体を再構築すれば、冒頭のようにサイドバーのメニューが折りたたみできるようになります。折りたたみの開閉は、メニュータイトル部分をクリックしてください。
4.ウィジェットテンプレートの変更
3項だけの設定ではブラウザをリロードしたり、ページを移動したときに折りたたみ状態が初期状態(すべて折りたたんだ状態)になってしまいます。
折りたたみ状態を維持するには、「デザイン」→「ウィジェット」で各ウィジェットの編集画面を開き、サイドバーメニューのdt要素にid属性を追加します。id属性値は何でも構いませんが、ページで一意となる名称を付与してください。
以下は小粋空間テーマの「最近のブログ記事」ウィジェットの例です。
<dt class="sidetitle" id="recent_entries">
Recent Entries
</dt>
…後略…デフォルトテーマの「クラシックブログ」の場合は、h3要素に追加します。
…前略…
<div class="widget-recent-entries widget-archives widget">
<h3 class="widget-header" id="recent_entries">最近のブログ記事</h3>
…後略…5.初期状態を開いた状態にする
特定のリストについて初期状態を開いた状態にしたい場合、3項で設定したlistfolder起動のオプションに「initOpen」を追加します。「initOpen」の値には、開いた状態にしたいメニューのid属性値を設定します。
4項の「最近のブログ記事」を開いた状態にするには、次のように設定します。設定例は小粋空間テーマの場合です。
jQuery(function() {
jQuery('#box').listfolder({
initOpen: ['recent_entries'],
});
});複数のリストを設定したい場合は、id属性値をカンマで区切ります。
jQuery(function() {
jQuery('#box').listfolder({
initOpen: ['recent_entries','recent_comments','categories'],
});
});6.サブカテゴリーリストに折りたたみを設定する
サブカテゴリーリストに折りたたみを設定するには、小粋空間テーマの場合、「デザイン」→「ウィジェット」→「カテゴリーアーカイブ」をクリックし、編集画面で次の青色部分を追加します。
…前略…
<mt:if tag="CategoryCount">
<li><a href="<mt:categoryArchiveLink />" title="<mt:categoryDescription />"><mt:categoryLabel /></a> [<mt:categoryCount />] <mt:HasSubcategories><a href="javascript:void(0)" id="cat<$mt:CategoryID$>" class="sidetitle mark"></a></mt:HasSubcategories>
<mt:else>
<li><mt:categoryLabel /> <mt:HasSubcategories><a href="javascript:void(0)" id="cat<$mt:CategoryID$>" class="sidetitle mark"></a></mt:HasSubcategories>
</mt:if>
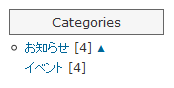
…後略…完成例

デフォルトテーマの「クラシックブログ」の場合は、「カテゴリーアーカイブ」をクリックし、編集画面で次の青色部分を追加します。
…前略…
<mt:If tag="CategoryCount">
<li><a href="<$mt:CategoryArchiveLink$>"<mt:If tag="CategoryDescription"> title="<$mt:CategoryDescription remove_html="1" encode_html="1"$>"</mt:If>><$mt:CategoryLabel$> (<$mt:CategoryCount$>)</a> <mt:HasSubcategories><a href="javascript:void(0)" id="cat<$mt:CategoryID$>" class="widget-header mark"></a></mt:HasSubcategories>
<mt:Else>
<li><$mt:CategoryLabel$> <mt:HasSubcategories><a href="javascript:void(0)" id="cat<$mt:CategoryID$>" class="widget-header mark"></a></mt:HasSubcategories>
</mt:If>
…後略…完成例

折りたたみマークのスタイルを整えるため、小粋空間テーマの場合、「デザイン」→「テンプレート」→「スタイルシート」をクリックし、編集画面で次の内容を追加します。
.sidetitle.mark {
background: none;
border: none;
font-size: 83.3%;
}デフォルトテーマの「クラシックブログ」の場合は、次の内容を「スタイルシート」に追加してください。
.widget-header.mark {
margin: 0;
background: none;
border: none;
font-size: 83.3%;
text-decoration: none;
}- サイドメニューの折りたたみ(Movable Type 4.x デフォルトテンプレート用)
- サイドメニューの折りたたみ(定義リスト編)
- サイドメニューの一部を折りたたむ
- サイドメニューの折りたたみマークに画像を使用する
- サイドメニューの折りたたみ(Movable Type デフォルトテンプレート用)
- サイドメニューの折りたたみ(v5.0:ゆっくり折りたたむ)
- サイドメニューの折りたたみに画像を使用する
- サイドメニューの折りたたみ(v4.0)
- menufolder.js 3.01 リリース
- Movable Type ユーザー・マニュアルをサイドメニューに追加
- サブカテゴリーリストの折りたたみ
- サイドメニュー折りたたみスクリプト(cookie等改善版)
- サイドメニューの折りたたみスクリプト改修中
- サイドメニュー折りたたみの動作遅延対処
- サイドメニュー折りたたみ状態保持スクリプト
いつも参考にさせていただいております。
こちらのプラグインも上手く導入することができました。
しかし、導入後、「追記文章の折りたたみ」が動作しなくなりました。
「続きを読む」をクリックするとブログ記事のページへ飛びます。
念のため、このプラグインを外して確認したところ、「追記の折りたたみ」は正常に動作します。
お忙しいとは思いますが、お時間のあるときで構いませんので、ご確認いただけたら嬉しいです。
よろしくお願いいたします。
いつもお世話になっております。まろんと申します。http://skyblue.wktk.so/blog/
設置できたのですが、最近のコメントに最近のトラックバックとトラックバック・ピープルが折りたたまれる構造になってしまったようです。原因がわかりません・・・ちなみにまだコメントやトラックバックはありません。コメントやトラックバックが無いと、こんなふうになってしまうんでしょうか。
ここのサイトはよく利用させてもらっており、他のカスタマイズとごっちゃになってしまった可能性があります。firebugでのコードは、
<dd>
<script type="text/javascript">
//<![CDATA[
FoldNavigation('archive2013','off',false);
//]]>
</script>
</dd>
<dt class="sidetitle" style="cursor: default;">Recent Comments</dt>
<dt class="sidetitle" style="display: block; cursor: default;">Recent Trackbacks</dt>
<dt class="sidetitle" id="tb_p" style="display: block; cursor: default;">TrackBack People</dt>
です。
お手数をおかけいたしますが、よろしくお願いします。
>まろんさん
こんばんは。
ご質問の件ですが、「最近のコメント」「最近のトラックバック」ウィジェットの、
<dt class="sidetitle" ~を、
<dt class="sidetitle2" ~などに変更して、スタイルシートの、
.sidetitle {
…略…
}を、
.sidetitle, .sidetitle2 {
…略…
}としてください。
それではよろしくお願い致します。

