記事一覧画面にアイテムを表示する「EntryAssetListingプラグイン」
Movable Typeの記事一覧画面にアイテムを表示する「EntryAssetListingプラグイン」を公開します。
6月25日に行われるMTDDCの自主学習用です。作成にあたっては藤本壱さんのプラグインを参考にさせて頂きました。ありがとうございました。
1.機能
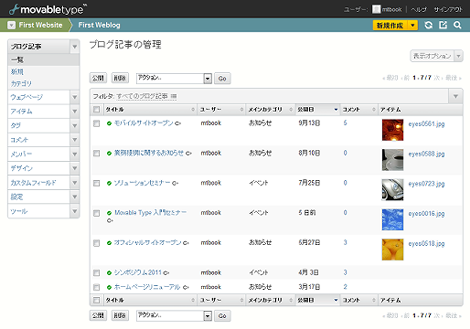
- 関連アイテムとして登録されている画像のサムネイルを一覧に表示します。
- サムネイルの横にアイテムの名前を表示します。名前は非表示にすることもできます。
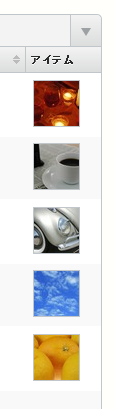
- サムネイルは横並びにすることもできます。
- サムネイルの表示幅を変更することができます。
アイテムの名前を非表示にしたところ

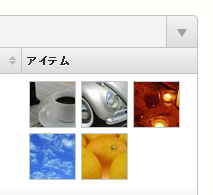
横並びにしたところ

画像以外のアイテムの考慮とかいろいろできていません。α版としてご利用ください。
2.プラグインのダウンロード・インストール
下記のリンクをクリックして、プラグインアーカイブをダウンロードします。
変更履歴
2011.06.22 初版
2012.01.07 v0.02 システム管理画面でエラーが発生する不具合を修正
プラグインアーカイブを展開し、中にある EntryAssetListingフォルダごと、Movable Type のアプリケーションディレクトリの plugins ディレクトリにアップロードします。
システム管理画面のプラグイン設定画面で、「EntryAssetListing~」が表示されればインストール完了です。

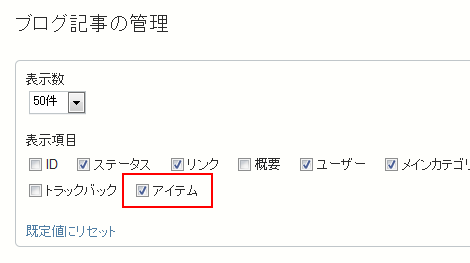
インストールが完了した時点で使えるようになります。記事一覧のオプションに「アイテム」が表示されるので、チェックすれば一覧に表示されます。

3.プラグインの設定
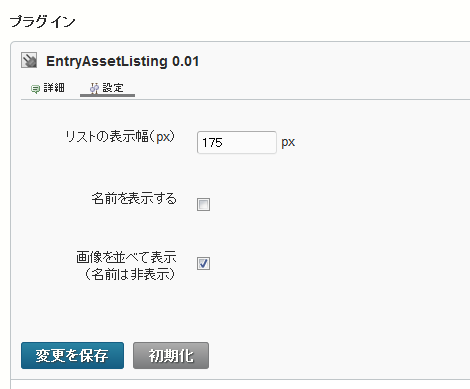
ウェブサイトまたはブログ記事管理画面の「ツール」→「プラグイン」→「EntryAssetListing」→「設定」をクリックすれば次の変更を行えます。
- リストの表示幅:アイテム列の表示幅をpx指定で変更します。
- 名前を表示する:チェックをはずせば名前を非表示にします。
- 画像を並べて表示:チェックすれば画像を横並びにします。アイテムの名前は非表示になります。

Posted by yujiro このページの先頭に戻る
- MTの記事一覧をタイトル順に並び替える「SortByTitle」プラグイン
- Movable Type 7の記事一括編集画面でユーザ変更できる「SelectUsers」プラグイン
- MovableType 7の一覧画面で一括編集できる「PowerListingFieldEditorプラグイン(コンテンツデータ対応)」
- MovableTypeの一覧画面で編集できる「ListingFieldEditorプラグイン(コンテンツデータ対応)」
- Movable Typeの記事にカテゴリをまとめて登録できる「ChangeCategoryCollectivelyプラグイン」
- Movable Typeで記事データだけを削除する「EntryDeleterプラグイン」
- Movable Typeの記事一覧画面で日付フィールドの表示をタイムスタンプに変更する「ListingFieldDateFormatChangerプラグイン」
- Movable Typeの記事一覧にユーザー名を表示する「DisplayAuthorNameプラグイン」
- Movable Type 5.1x/5.2xで記事一覧画面の表示件数を自由に変更できる「LimitPerPageChangerプラグイン」
- Movable Typeの記事一覧画面に本文の文字数を表示する「BodyLengthListingプラグイン」
- Movable Typeのブログ記事を一覧画面で一括編集できる「PowerListingFieldEditorプラグイン」
- Movable Type5.0のリスト画面をカスタムフィールドの値で絞り込める「AddCFQuickFilterプラグイン」
- Movable Typeのカスタムフィールドを一覧画面で編集できる「ListingFieldEditorプラグイン」
- Movable Typeの管理画面で任意の表示件数を指定できる「LimitPerPageChangerプラグイン」
トラックバックURL
コメント
いつもすてきなプラグインありがとうございます。
MT5.12で使用したところ下記のようなエラーが記事一覧画面に表示されてしまいます。
Can't call method "id" without a package or object reference at /mt/plugins/EntryAssetListing/lib/EntryAssetListing/CMS.pm line 83.
[1] Posted by Shih0 : January 4, 2012 11:21 AM
コメントする
greeting