Movable Typeで使っているスタイルを表示する「CurrentStyleプラグイン」
Movable Typeに適用しているスタイルとレイアウトを表示する「CurrentStyleプラグイン」を公開します。
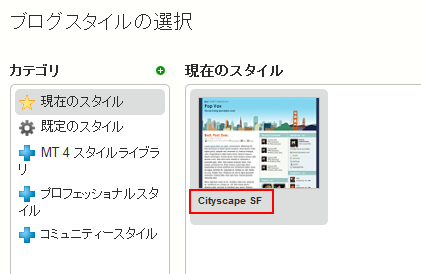
このプラグインを利用すれば、適用中のスタイル名(赤枠部分)を取得することができます。

1.機能
本プラグインでは次の拡張テンプレートタグを提供します。
- MTCurrentStyle:適用中のスタイルを出力
- MTCurrentLayout:適用中のレイアウトを出力
なお、データベースに保存しているデータをほとんど整形せずに出力しているので、スタイル選択画面通りの表記にはなりません。冒頭のスクリーンショットの「Cityscape SF」は「cityscape-sf」となります。
このプラグインはMT5以降で利用可能です。
2.プラグインのダウンロード・インストール
下記のリンクをクリックして、プラグインアーカイブをダウンロードします。
プラグインアーカイブを展開し、中にある CurrentStyleフォルダごと、Movable Type のアプリケーションディレクトリの plugins ディレクトリにアップロードします。
システム管理画面のプラグイン設定画面で、「CurrentStyle~」が表示されればインストール完了です。

3.テンプレートタグ
提供されているテンプレートタグを、例えば次のように設定します。
このブログのスタイルは「<$mt:CurrentStyle$>」です。<br />
このブログのレイアウトは「<$mt:CurrentLayout$>」です。出力結果は次のようになります。

Posted by yujiro このページの先頭に戻る
- 小粋空間プラグインのMovable Type8対応状況
- 2013年にリリースしたMovable Type(MT)プラグイン一覧
- 2012年にリリースしたMovable Type(MT)プラグイン一覧
- Movable Typeの記事データをCSV形式でエクスポート・インポートできる「CSVDataImExporterプラグイン」
- 2011年作成のMovable Type(MT)プラグイン一覧
- Movable Typeでブログ権限付与時に親ウェブサイト名を表示する「AssociationBlogDiscriminatorプラグイン」
- Movable Type 5でお気に入りリストが作れる「Linklistプラグイン」
- Movable Typeのコミュニティ機能などを使ったユーザー登録時、同一メールアドレスのユーザー有無をチェックする「UserEmailCheckerプラグイン」
- ブログ記事削除後の遷移画面を指定できる「ReturnArgsChangerプラグイン」
- Movable Typeの「ユーザー」ロールにコメントの公開権限を与える「ApproveCommentPermissionプラグイン」
- Movable Typeのカスタムフィールドで入力したデータの重複チェックを行う「CustomFieldDataCheckerプラグイン」
- Movable Typeのカスタムフィールドを一覧に表示する「ListingCustomFieldプラグイン」
- CommentAuthorIdentityプラグイン
- 2010年作成のMovable Type(MT)プラグイン一覧
- ReplyCommenterAddressChangerプラグイン
トラックバックURL
トラックバック
≫ StyleCatcherによリ保存された、スタイルの情報 from WolaWola
スタイルキャッチャーの適用で、どういうデータが保存されているか調べてみました。デザインの名前だけでなく選択したリポジトリの名前も含まれているようです。 [続きを読む]
Tracked on March 21, 2012 12:08 AM
コメントする
greeting

