FacebookのIFrameタブページでスクロールバーを消す方法
FacebookのIFrameタブページに表示されるスクロールバーを消す方法のまとめです。
1.スクロールバーが発生するケース
スクロールバーは、コンテンツサイズが高さ800px・幅520pxを超えると自動的に表示されるようです(CSSでbodyセレクタにmargin:0; padding:0;を指定した場合)。
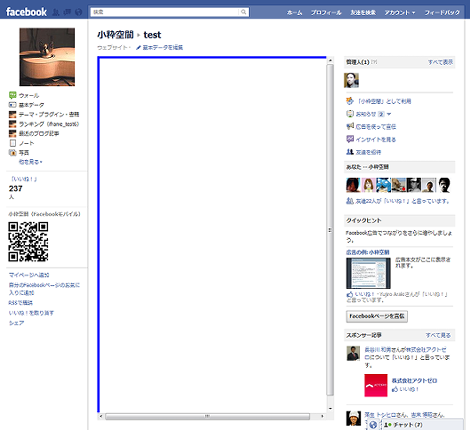
下のスクリーンショットは、サイズをちょっと超えた、青枠だけの画像を表示したものです。
IFrameタブページにスクロールバーが表示された状態

「高さ800px・幅520px」という値はブラウザ依存なので、大体の目安と理解しておくと良いでしょう。
参考までに、ブラウザ別のスクロールバーが表示されなかった最大サイズを掲載しておきます。計測は、コンテンツにimg要素を与え、width属性とheight属性を指定した方法で行っています。すべてOSはWindows VISTAです。
Google Chrome 12
width:519px height:798px
Firefox 3.6/4(多分5も同じ)
width:520px height:795px
Safari 5
width:520px height:795px
IE9
width:520px height:795px
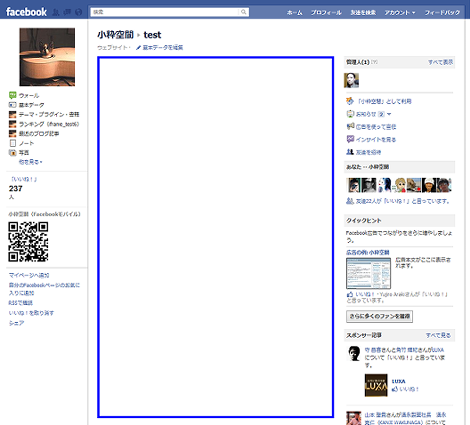
本エントリーでは次のようにスクロールバーを消す方法を紹介します。
IFrameタブページのスクロールバーを非表示にした状態

2.FB.Canvas.setAutoGrow()でスクロールバーを消す
注:記事投稿時に掲載していたsetAutoResize()は2012年1月1日より利用できなくなるため、代替関数であるsetAutoGrow()に書き換えました。
FB.Canvas.setAutoGrow()を利用してスクロールバーを消すには、コンテンツのscript要素内に次のように設定します。
window.fbAsyncInit = function() {
FB.Canvas.setAutoGrow();
};- 参考:
- FB.Canvas.setAutoGrow
- FB.Canvas.setAutoResize(2011年12月31日まで)
setAutoGrow()のパラメータとして、次のものが用意されています。
- on/off:setAutoGrow()のタイマを止めたい場合は、「off」または「false」を設定。デフォルトは「true(on)」。
- interval:タイマのインターバルを変更したい場合にms単位で設定します。デフォルトは100msです。パラメータに数値のみが設定されている場合はintervalとして扱います。
実際に使う場合のscript要素は次のようになると思います。
<script>
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol + '//connect.facebook.net/ja_JP/all.js';
document.getElementById('fb-root').appendChild(e);
}());
window.fbAsyncInit = function() {
FB.init({
appId: 'アプリID',
status: true,
cookie: true
});
FB.Canvas.setAutoGrow();
};
</script>なお、すべてのブラウザで表示が消えない場合は、「Facebookページプロフェッショナルガイド」の110ページの方法を行ってみてください。
3.FB.Canvas.setSize()でスクロールバーを消す
FB.Canvas.setSize()でスクロールバーを消すには、2項のFB.Canvas.setAutoGrow()の部分を次の内容に入れ替えてください。
FB.Canvas.setSize({ width: 520, height: 800 });スクロールバーが消えるタイミングはFB.Canvas.setAutoGrow()より早いので、コンテンツのサイズが固定であればこちらの方がいいかもしれません。
コールバックを利用した、次のような使い方があるようです。
function sizeChangeCallback() {
FB.Canvas.setSize();
}4.FB.Canvas.setAutoGrow()を設定してもスクロールバーが消えない場合
FB.Canvas.setAutoGrow()を設定したあと、コンテンツに高さが出ていない場合でもこの事象が発生するケースがあります。
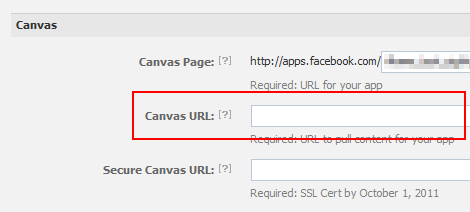
原因は「Canvas URL」が未設定のためです。
「Canvas URL」を設定していない状態

そもそも「Canvas URL」は必須項目なのですが、IFrameタブを自分のFacebookページで表示したいケースでは「Canvas URL」を設定しなくても動作するため、この事象に陥ってしまったようです。
ということで、「Canvas URL」は必ず設定しましょう。
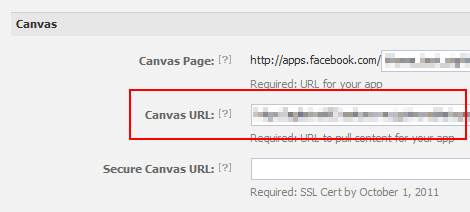
「Canvas URL」を設定した状態

「Canvas URL」を設定すればIFrameタブにスクロールバーが表示されなくなります。
- Facebookのテキスト投稿に背景色をつける方法
- Facebookで過去の投稿を探す方法
- Facebookアプリのアクセストークンの有効期限を確認する方法
- Facebookアプリのアクセストークンの有効期限を延長する方法
- Facebookページの投稿をGraph APIで取得する方法
- Facebookでハッシュタグを利用する方法
- Facebookのプロフィール写真変更をタイムラインに表示させない方法
- Facebookのテストユーザーでログイン画面からログインする方法
- Facebookアプリのテストユーザー作成方法(2016年版)
- Facebookの友達リストに「共通の友達」を表示する方法
- ウェブサイトにFacebookページのタイムラインを表示する方法
- Facebookで誕生日は知らせたいけどタイムラインに書き込んでほしくない場合の設定
- iPhone版:Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookでメールアドレス検索されないようにする方法



