Movable Typeで特定の拡張子のファイルをアップロードする方法
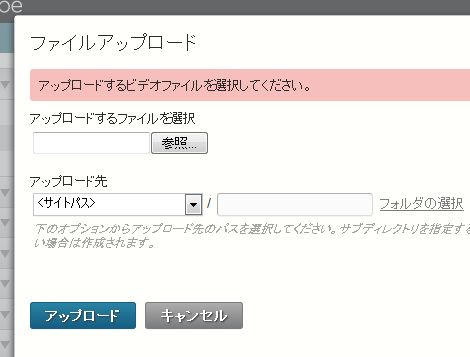
Movable Typeのカスタムフィールドを使って、例えば、「.3g2」という3GPP2ファイルフォーマットのファイルをアップロードしようとすると、次のようなエラーになります。

理由は、Movable Typeでは「.3g2」ファイルがアップロード可能なアイテムとして登録されていないためと思われます。
本エントリーでは、このような未登録のアイテムをMTでアップロードできるようにするカスタマイズを紹介します。
1.デフォルトでアップロード可能なフォーマット
基本情報として、Movable Typeのデフォルト状態でアップロード可能なファイルフォーマット(拡張子)は次のとおりです。
- 画像:gif/jpe/jpeg/png/bmp/tif/tiff/ico
- 音声:mp3/ogg/aif/aiff/wav/wma/aac/flac/m4a
- 動画:mov/avi/3gp/asf/mp4/qt/wmv/asx/mpg/flv/mkv/ogm
2.未登録フォーマットのファイルをアップロードする
未登録フォーマットのファイルをアップロードできるようにするには、環境変数AssetFileTypesをmt-config.cgiの末尾に追加します。
例えば、冒頭の「.3g2」という拡張子のファイルを追加するには、次の1行を追加します。
AssetFileTypes MT::Asset::Video=3g2複数のフォーマットを追加する場合は、フォーマットをカンマ区切りで記述します。
AssetFileTypes MT::Asset::Video=3g2,m2v画像フォーマットを追加する場合は次のフォーマットになります。「xxx」の部分に追加したい拡張子を記述します。
AssetFileTypes MT::Asset::Image=xxx音声フォーマットを追加する場合は次のフォーマットになります。「xxx」の部分に追加したい拡張子を記述します。
AssetFileTypes MT::Asset::Audio=xxxPosted by yujiro このページの先頭に戻る
- 特定のアイテムのみをブログ記事に表示する
- Movable Typeのブログ記事で未使用のアイテム一覧を表示する(本文未挿入版)
- Movable Typeの管理サイトでFTPが使えないときにファイルをアップロードする裏ワザ
- Movable Typeのブログ記事で未使用のアイテム一覧を表示する
- サムネイルリストから不要な右マージンを除去する
- Movable Type 5 でスライドショーを実現する(その2:応用)
- MTAssetThumbnailLinkタグとMTAssetThumbnailURLタグのsquareモディファイアの動作
- Movable Type のブログ記事に表示する画像のサイズを制御する
- Movable Type + Windows で日本語ファイル名を扱う方法
- Movable Type 4 におけるアイテムのアップロード動作(その2)
- Movable Type 4 におけるアイテムのアップロード動作(その1)
- ブログ記事に挿入したアイテムだけのサムネイル画像一覧を表示する(その2)
- ブログ記事に挿入したアイテムだけのサムネイル画像一覧を表示する
トラックバックURL
コメントする
greeting

