Top >
Movable Type >
プラグイン >
管理画面 > Movable Typeでインクルード元のテンプレートを表示する「IncludeTemplateViewerプラグイン」バージョンアップ
Movable Typeでインクルード元のテンプレートを表示する「IncludeTemplateViewerプラグイン」バージョンアップ
Movable Typeでインクルード元のテンプレートを表示する「IncludeTemplateViewerプラグイン」をバージョンアップしました。
1.機能
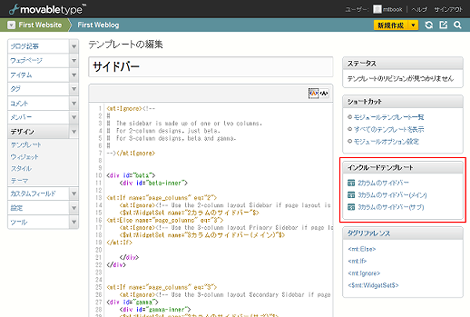
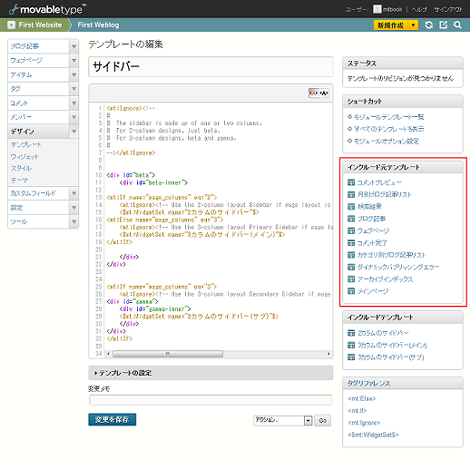
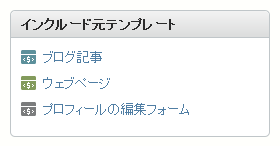
Movable Typeのテンプレート編集画面には、インクルードしているテンプレート一覧が表示されますが、インクルード元のテンプレートは表示されません。
このプラグインを利用すれば、インクルード元のテンプレートが表示されます。
2.変更点
今回のバージョンアップでMT5.1に対応しました。
また、グローバルテンプレートにも対応するようにしました。例えば、ウェブサイトやブログのテンプレートからグローバルテンプレートモジュールをインクルードしている場合、グローバルテンプレートモジュールの編集画面にブログのテンプレート名を出力します。

ただし、グローバルテンプレートについてはブログ・ウェブサイトのテンプレートを単純に検索して表示しているだけなので、同一名のテンプレートがある場合などは期待する表示にならない可能性があります。
また、ブログ・ウェブサイトのテンプレートについては、他のブログ・ウェブサイトのテンプレートを検索しないため、関連は表示されません。
3.プラグインのダウンロード
最新版のプラグインは以下のリンクからダウンロードできます。
Posted by yujiro このページの先頭に戻る
- MovableTypeで削除したコンテンツデータや記事を復元できる「Trashプラグイン」
- Movable Typeのデータ更新を抑止する「DataUpdateSuppressorプラグイン」
- Movable Typeのウェブサイト管理者にブログ作成権限を与える「CreateBlogPermissionプラグイン」
- Movable Typeでダッシュボードのサイト情報期間を変更できる「SiteStatsTermChangerプラグイン」
- Movable Typeの管理画面のtitle要素を変更する「TitleChangerプラグイン」
- Movable Type管理画面のセッションタイムアウトを延長する「SessionTimeoutExtenderプラグイン」
- Movable Type管理画面で左右のメニューを非表示にする「MenuHiddenerプラグイン」
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.12)
- Movable Typeでログイン後の管理画面を変更する「ScreenChangerプラグイン」
- Movable Typeのテーマにウェブページを利用できる「PageImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.11)
- Movable Typeの記事一覧画面にアイテムを表示する「EntryAssetListingプラグイン」バージョンアップ
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ
- Movable Typeでアイテムアップロード時にリサイズ可能な「UploadImageResizerプラグイン」バージョンアップ
トラックバックURL
コメントする
greeting