Facebookのウォール投稿ダイアログにインサイト用パラメータが設定可能に
Facebook開発者ブログによると、ウォール投稿用ダイアログにインサイト用のrefパラメータを設定できるようになったようです。
JavaScriptのFB.uiを利用した場合のウォール投稿用ダイアログのサンプルは次のようになります。青色の「ref」が追加になった部分です。
<html>
<head>
<title>Example feed dialog with ref param</title>
</head>
<body>
<div id="fb-root"></div>
<script src="http://connect.facebook.net/ja_JP/all.js">
</script>
<script>
FB.init({
appId:'YOUR APP ID',
cookie:true,
status:true,
xfbml:true
});
FB.ui({
method: 'feed',
name: 'YOUR NAME',
caption: 'YOUR CAPTION',
description: (
'YOUR DESCRIPTION'
),
link: 'YOUR_LINK',
picture: 'YOUR_PHOTO',
actions: [
{ name: 'YOUR ACTION',
link: 'YOUR LINK' }
],
ref:'foo'
});
</script>
</body>
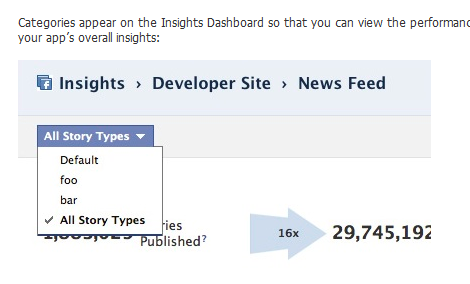
</html>開発者ブログでは、このような設定をしておくことでインサイト画面のプルダウンにrefパラメータで指定したメニューが表示されるように記されています。

ただし、実験した限りでは、インサイトの画面では上記のプルダウンメニューが発見できませんでした。ブログでは「You can now specify a ref parameter」とあったので将来的な内容ではないと思いますが、アプリケーションの設定ミスとか認識誤りなどがありましたらご指摘ください。
Posted by yujiro このページの先頭に戻る
- Facebookのテキスト投稿に背景色をつける方法
- Facebookで過去の投稿を探す方法
- Facebookアプリのアクセストークンの有効期限を確認する方法
- Facebookアプリのアクセストークンの有効期限を延長する方法
- Facebookページの投稿をGraph APIで取得する方法
- Facebookでハッシュタグを利用する方法
- Facebookのプロフィール写真変更をタイムラインに表示させない方法
- Facebookのテストユーザーでログイン画面からログインする方法
- Facebookアプリのテストユーザー作成方法(2016年版)
- Facebookの友達リストに「共通の友達」を表示する方法
- ウェブサイトにFacebookページのタイムラインを表示する方法
- Facebookで誕生日は知らせたいけどタイムラインに書き込んでほしくない場合の設定
- iPhone版:Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookでメールアドレス検索されないようにする方法
トラックバックURL
コメント
情報ありがとうございます。
「開発者ブログ」の記事でGraph APIにも対応とのことなので
早速、FBWallPost 0.13 でインサイト用refパラメータ設定機能を
追加しました。
[1] Posted by macminiosx : August 2, 2011 3:52 PM
>macminiosxさん
こんばんは。
記事参照ありがとうございます。
ではでは!
[2] Posted by yujiro  : August 6, 2011 1:37 AM
: August 6, 2011 1:37 AM
コメントする
greeting

