Firefoxでリンクの色を元に戻す方法
Firefoxで閲覧したページの元リンクの色を元に戻す方法です。スクリーンショットを撮るときなどに便利です。
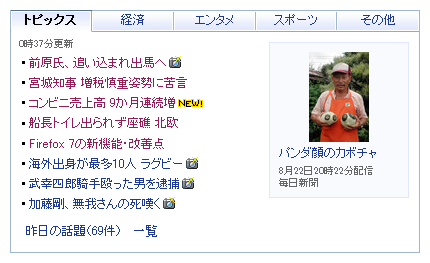
リンク先のページを閲覧した状態(Yahoo!トピックス)

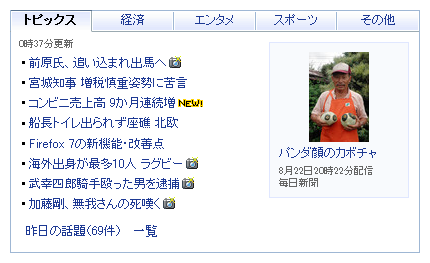
リンクの色を戻した状態

スクリーンショットはFirefox7を使っています。Firefox4/5/6でも同じです。
1.履歴をまとめて削除する
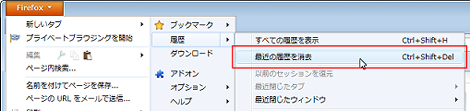
メニューより「履歴」→「最近の履歴を消去」を選択。
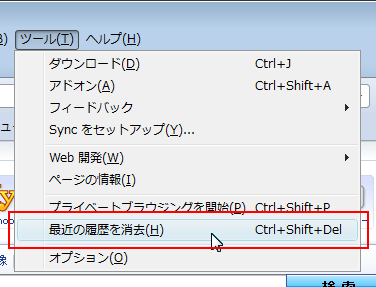
旧タイプのメニューの場合は「ツール」→「最近の履歴を消去」を選択。

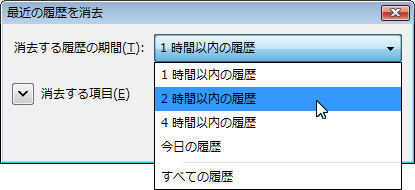
消去したい期間を選択。

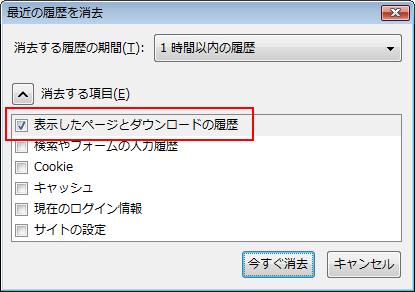
「消去する項目」から「表示したページとダウンロードの履歴」のみをチェックして「今すぐ消去」をクリック。

少し待てば処理が完了するので、リンクの色を戻したいページをリロードします。
元に戻したいリンクをいつクリックしたのか分からない場合、この手順でまとまった期間の履歴を消去してしまうと、リンク本来の目的である、自分が訪問したページの履歴が分からなくなってしまいます。
他の履歴に影響せずにピンポイントで消去したい場合は、2項の作業を行うとよいでしょう。
2.ピンポイントで履歴を削除する
元に戻したいリンクのURLをコピー。ここでは「Firefox7~」のテキストリンクのURLをコピーするのでとりあえずリンクをクリック。

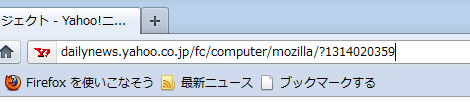
Yahooのトピックスの場合はリダイレクトするみたいなので、遷移先のページの炉ケーションバーのURLをコピーします。ダイレクトリンクであればテキストリンクを右クリックして「リンクのURLをコピー」を選択すれば大丈夫だと思います。

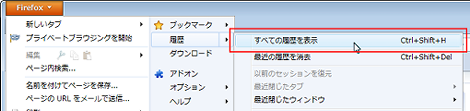
メニューより「履歴」→「すべての履歴を表示」を選択。旧タイプのメニューも同じです。
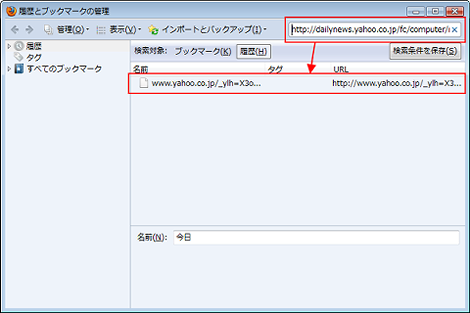
ウィンドウが開くので、右上の検索ボックスにコピーしたURLをペーストすると、該当するリンクが中央の部分に表示されます。
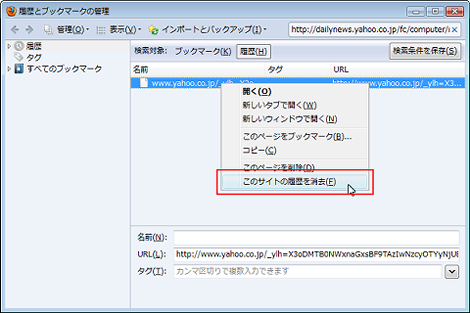
表示された履歴を右クリックして「このサイトの履歴を消去」を選択。
ページをリロードすればリンクの色が元に戻ります。

以上です。「Web Developer」を使えば簡単に戻せるとか、より良い方法がありましたらご連絡お待ちしています。
- Firefoxのスクリーンショットで新機能追加
- Firefoxで新しいタブをすぐ右側に開く方法
- Firefoxでメニューバーを表示する方法のまとめ
- Firefoxでスクリーンショットを撮る方法
- FirefoxやChromeで擬似クラス(:hoverや:activeなど)のCSSを検証する方法
- Firefoxで一番左または一番右のタブに一発で移動する方法
- Firefoxで画像表示やJavaScriptをオフにする方法
- JavaScript+Firefoxで新しいウィンドウを開く方法
- Firefox29でリロードボタン・停止ボタンの位置を移動させる方法
- Firefox 25で表示が遅くなった場合の対処方法
- FirefoxでYouTubeの「共有」をクリックしたときに「undefined」が表示される不具合の対処
- FirefoxでPDFの表示が崩れる場合の対処
- Firefoxを高速化する「SpeedyFox」
- Firefox16でMovable Typeのカテゴリ・フォルダ選択ができない不具合について(続き:パッチの適用バージョン調査)
- Firefoxの自動更新を止める方法
履歴の削除の仕方がわからなかったので参考になりました。
またピンポイントでも履歴を消せるんですね
早速試してみようと思います(^^ゞ