Movable Typeでタグのインクリメンタルサーチを実現する
Movable Typeの検索フォームを使ったタグ検索で、インクリメンタルサーチが行えるようにするカスタマイズです。
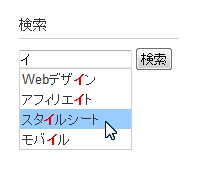
このカスタマイズを行えば、次のようにタグ文字列を1文字入力するたびに、候補を表示してくれます。ご覧のとおり、途中の文字の検索もできます。

日本語の検索も可能です。

タグのインクリメンタルサーチを導入すれば、タグクラウドのようにページを占有する必要がなくなります。タグ数が多いほど有効です。頻度の高いタグだけを表示するタグ一覧と併用するという手もあります。
ここでは「クラシックブログ」テーマに適用する方法を紹介します。
検索フォームを使ったタグ検索の動作については「Movable Typeの検索フォームでタグ検索をする」をご覧ください。
1.ライブラリのダウンロード・アップロード
「suggest.js - 入力補完ライブラリ」のページにアクセスして、「suggest.js」をダウンロードします。このライブラリはMITライセンスです(Ver2.1以降)。
ダウンロードしたsuggest.jsをブログのサイトパスにアップロードします。
2.タグリストの作成
タグのインクリメンタルサーチ用のリストを作成します。
「デザイン」→「テンプレート」→「インデックステンプレートの作成」をクリック。

次の内容を入力して「保存」をクリックし、保存後再構築を行ってください。
- タイトル:タグリスト(何でもいいです)
- 出力ファイル名:list.js
- テンプレートの内容:以下
var list = [<mt:Tags>
"<mt:TagName />"<mt:unless name="__last__">,</mt:unless></mt:Tags>
];3.script要素の追加
「HTMLヘッダー」テンプレートモジュールの「<$mt:CCLicenseRDF$>」の直前に下記の内容を追加します。
<script type="text/javascript" src="<$mt:BlogURL$>suggest.js"></script>
<script type="text/javascript" src="<$mt:BlogURL$>list.js"></script>
<script type="text/javascript">
var start = function(){
new Suggest.Local("search",
"suggest",
list,
{ dispMax: 100, highlight: true});
};
window.addEventListener ?
window.addEventListener('load', start, false) :
window.attachEvent('onload', start);
</script>「Suggest.Local」のパラメータの意味は次の通りです。
- 第1パラメータ:入力テキストフィールドのid属性値
- 第2パラメータ:結果表示フィールドのid属性値
- 第3パラメータ:インクリメンタルサーチの検索対象となる配列変数名
- 第4パラメータ(オプション):dispMaxは最大表示数、highlightはマッチした文字の強調表示
第4パラメータのオプションは他にもいろいろあるので、「suggest.js - 入力補完ライブラリ」のページを参照してください。
4.CSSの追加
インクリメンタルサーチの結果表示エリアのスタイルを、「スタイルシート」インデックステンプレートに追加します。赤色は「クラシックブログ」のために追加した部分です。
/* インクリメンタルサーチ結果表示エリア全体 */
#suggest {
position: absolute;
background-color: #FFFFFF;
border: 1px solid #CCCCFF;
width: 111px;
font: 13px arial,helvetica,hirakakupro-w3,osaka,"ms pgothic",sans-serif;
z-index:100;
margin-top: -3px;
}
/* 選択部分 */
#suggest div {
display: block;
width: 107px;
padding: 2px;
overflow: hidden;
white-space: nowrap;
}
/* カーソル選択時 */
#suggest div.select{
color: #FFFFFF;
background-color: #3366FF;
}
/* マウスオーバー時 */
#suggest div.over{
background-color: #99CCFF;
}
/* 強調文字 */
#suggest strong{
font-weight: bold;
color: #e50003;
}
/* 強調文字選択時 */
#suggest div.select strong{
font-weight: bold;
color: pink;
}
.widget-search {
overflow: hidden;
width: 100%;
}
.widget-search-content {
font-size: 11px;
margin: 5px 15px 20px;
}5.検索フォームの追加
インクリメンタルサーチ用のタグ検索フォームをウィジェットに追加します。
「デザイン」→「ウィジェット」→「ウィジェットの作成」をクリック。

次の内容を入力して「保存」をクリック。
- タイトル:タグ検索(何でもいいです)
- テンプレートの内容:以下
<div class="widget-search">
<h3 class="widget-header">検索</h3>
<div class="widget-search-content">
<form method="get" action="<$mt:CGIPath$><$mt:SearchScript$>">
<input autocomplete="off" type="text" id="search" class="ti" name="tag" value="<$mt:SearchString$>" />
<mt:If name="search_results">
<input type="hidden" name="IncludeBlogs" value="<$mt:SearchIncludeBlogs$>" />
<mt:Else>
<input type="hidden" name="IncludeBlogs" value="<$mt:BlogID$>" />
</mt:If>
<input type="hidden" name="limit" value="<$mt:SearchMaxResults$>" />
<input type="submit" accesskey="4" value="検索" />
</form>
<div id="suggest" style="display:none;"></div>
</div>
</div>
<mt:If name="search_results">
<mt:IfTagSearch>
<div class="widget-tags widget">
<h3 class="widget-header">タグ</h3>
<div class="widget-content">
<ul>
<mt:Tags>
<li><a href="javascript:void(0)" onclick="location.href='<$mt:TagSearchLink encode_js="1"$>';return false;"><$mt:TagName$> (<$mt:TagCount$>)</a></li>
</mt:Tags>
</ul>
</div>
</div>
</mt:IfTagSearch>
</mt:If>赤色がインクリメンタル検索のための追加部分です。「autocomplete="off"」はブラウザの補完機能をオフにするためのもの、form要素直後のdiv要素はインクリメンタルサーチ結果を表示するエリアです。
このサブテンプレートは「検索」ウィジェットテンプレートとほぼ同じ内容ですが、input要素の青色部分を「search」から「tag」に変更しています。
また、class属性値「widget」「widget-content」をはずしています。理由はそれらのclass属性値に設定されているpositionプロパティがインクリメンタルサーチの表示に干渉するためです。
class属性値「widget」「widget-content」をはずすとpositionプロパティ以外のプロパティもはずれてしまうので、widget-searchセレクタ、widget-search-contentセレクタで補っています。
6.検索フォームをウィジェットセットに追加
5項で作成した「タグ検索」ウィジェットを、表示したいウィジェットセットの「インストール済み」にドラッグして「保存」をクリックします。

これですべての設定が完了しましたので、全体を再構築して、タグ検索フォームでインクリメンタルサーチが動作することを確認してください。
- Movable Typeの検索フォームでタグ検索をする
- Movable Typeのテンプレートタグにおけるプライベートタグの正しい指定方法
- Movable Typeのタグの「あいまい検索」について
- タグ別ブログ記事一覧
- Movable Type 5.0 のタグクラウドについて
- ウェブページで画像の出力を制御する
- 特定のランクのタグだけを表示する
- プライベートタグで特定のブログ記事一覧を表示する
- タグクラウドの折りたたみ for Movable Type 4
- タグ検索でエントリーの画像を表示する
- Movable Type 3.3 エントリー・タグ詳説