WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その2
WordPressの勉強も兼ねて、Twenty Elevenテーマの各テンプレートについて解説しています。確認バージョンは3.2.1です。
今回は「WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その1」の続きです。
ヘッダー (header.php):その2
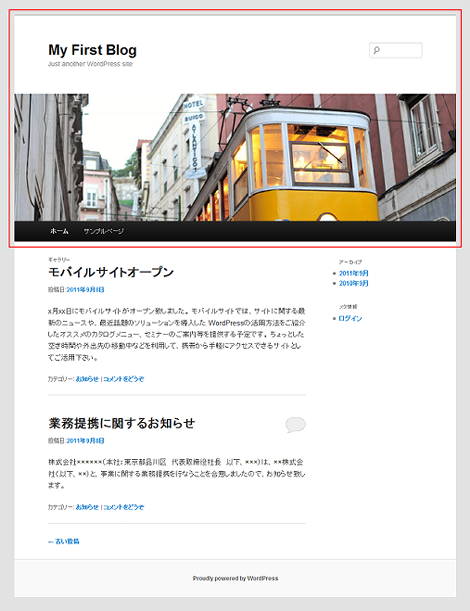
Twenty Elevenテーマの「ヘッダー (header.php)」は、スクリーンショットの赤枠で示す、WordPressのすべてのページのヘッダー部分(DOCTYPE~<div id="main">まで)に対応しています。
テンプレートのソースコードは次のとおりです。この回で説明するのは青色で示す部分です。
<?php
/**
* The Header for our theme.
*
* Displays all of the <head> section and everything up till <div id="main">
*
* @package WordPress
* @subpackage Twenty_Eleven
* @since Twenty Eleven 1.0
*/
?><!DOCTYPE html>
<!--[if IE 6]>
<html id="ie6" <?php language_attributes(); ?>>
<![endif]-->
<!--[if IE 7]>
<html id="ie7" <?php language_attributes(); ?>>
<![endif]-->
<!--[if IE 8]>
<html id="ie8" <?php language_attributes(); ?>>
<![endif]-->
<!--[if !(IE 6) | !(IE 7) | !(IE 8) ]><!-->
<html <?php language_attributes(); ?>>
<!--<![endif]-->
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<meta name="viewport" content="width=device-width" />
<title><?php
/*
* Print the <title> tag based on what is being viewed.
*/
global $page, $paged;
wp_title( '|', true, 'right' );
// Add the blog name.
bloginfo( 'name' );
// Add the blog description for the home/front page.
$site_description = get_bloginfo( 'description', 'display' );
if ( $site_description && ( is_home() || is_front_page() ) )
echo " | $site_description";
// Add a page number if necessary:
if ( $paged >= 2 || $page >= 2 )
echo ' | ' . sprintf( __( 'Page %s', 'twentyeleven' ), max( $paged, $page ) );
?></title>
<link rel="profile" href="http://gmpg.org/xfn/11" />
<link rel="stylesheet" type="text/css" media="all" href="<?php bloginfo( 'stylesheet_url' ); ?>" />
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" />
<!--[if lt IE 9]>
<script src="<?php echo get_template_directory_uri(); ?>/js/html5.js" type="text/javascript"></script>
<![endif]-->
<?php
/* We add some JavaScript to pages with the comment form
* to support sites with threaded comments (when in use).
*/
if ( is_singular() && get_option( 'thread_comments' ) )
wp_enqueue_script( 'comment-reply' );
/* Always have wp_head() just before the closing </head>
* tag of your theme, or you will break many plugins, which
* generally use this hook to add elements to <head> such
* as styles, scripts, and meta tags.
*/
wp_head();
?>
</head>
<body <?php body_class(); ?>>
<div id="page" class="hfeed">
<header id="branding" role="banner">
<hgroup>
<h1 id="site-title"><span><a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></span></h1>
<h2 id="site-description"><?php bloginfo( 'description' ); ?></h2>
</hgroup>
<?php
// Check to see if the header image has been removed
$header_image = get_header_image();
if ( ! empty( $header_image ) ) :
?>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>">
<?php
// The header image
// Check if this is a post or page, if it has a thumbnail, and if it's a big one
if ( is_singular() &&
has_post_thumbnail( $post->ID ) &&
( /* $src, $width, $height */ $image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), array( HEADER_IMAGE_WIDTH, HEADER_IMAGE_WIDTH ) ) ) &&
$image[1] >= HEADER_IMAGE_WIDTH ) :
// Houston, we have a new header image!
echo get_the_post_thumbnail( $post->ID, 'post-thumbnail' );
else : ?>
<img src="<?php header_image(); ?>" width="<?php echo HEADER_IMAGE_WIDTH; ?>" height="<?php echo HEADER_IMAGE_HEIGHT; ?>" alt="" />
<?php endif; // end check for featured image or standard header ?>
</a>
<?php endif; // end check for removed header image ?>
<?php
// Has the text been hidden?
if ( 'blank' == get_header_textcolor() ) :
?>
<div class="only-search<?php if ( ! empty( $header_image ) ) : ?> with-image<?php endif; ?>">
<?php get_search_form(); ?>
</div>
<?php
else :
?>
<?php get_search_form(); ?>
<?php endif; ?>
<nav id="access" role="navigation">
<h3 class="assistive-text"><?php _e( 'Main menu', 'twentyeleven' ); ?></h3>
<?php /* Allow screen readers / text browsers to skip the navigation menu and get right to the good stuff. */ ?>
<div class="skip-link"><a class="assistive-text" href="#content" title="<?php esc_attr_e( 'Skip to primary content', 'twentyeleven' ); ?>"><?php _e( 'Skip to primary content', 'twentyeleven' ); ?></a></div>
<div class="skip-link"><a class="assistive-text" href="#secondary" title="<?php esc_attr_e( 'Skip to secondary content', 'twentyeleven' ); ?>"><?php _e( 'Skip to secondary content', 'twentyeleven' ); ?></a></div>
<?php /* Our navigation menu. If one isn't filled out, wp_nav_menu falls back to wp_page_menu. The menu assiged to the primary position is the one used. If none is assigned, the menu with the lowest ID is used. */ ?>
<?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?>
</nav><!-- #access -->
</header><!-- #branding -->
<div id="main">1.link要素の出力
スタイルシートとピンバックのlink要素を出力します。link要素のhref属性の出力にはbloginfo()を利用しています。
<link rel="profile" href="http://gmpg.org/xfn/11" />
<link rel="stylesheet" type="text/css" media="all" href="<?php bloginfo( 'stylesheet_url' ); ?>" />
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" />その1でも解説していますが、bloginfo()はwp-includes/general-template.phpに実装されていて、get_bloginfo()をキックしています。get_bloginfo()については「その1」の4項を参照してください。
wp-includes/general-template.php
function bloginfo( $show='' ) {
echo get_bloginfo( $show, 'display' );
}2.script要素の出力
ブラウザがIEでバージョンがIE9以下の場合、script要素にget_template_directory_uri()を組み合わせて、html5.jsを読み込みます。
<!--[if lt IE 9]>
<script src="<?php echo get_template_directory_uri(); ?>/js/html5.js" type="text/javascript"></script>
<![endif]-->script要素のsrc属性は、
http://user-domain/wp-content/themes/twentyeleven/js/html5.js
という風に、Twenty Elevenテーマに含まれているhtml5.jsのURLを出力します。
get_template_directory_uri()はテーマディレクトリのURLを出力する関数で、wp-includes/theme.phpに実装されています。
wp-includes/theme.php
function get_template_directory_uri() {
$template = get_template();
$theme_root_uri = get_theme_root_uri( $template );
$template_dir_uri = "$theme_root_uri/$template";
return apply_filters( 'template_directory_uri', $template_dir_uri, $template, $theme_root_uri );
}get_template()もwp-includes/theme.phpに実装されています。
function get_template() {
return apply_filters('template', get_option('template'));
}get_template()は何をやっているのか分かりにくいのですが、まずget_option()の結果を取得し、その後apply_filters()を実行しています。つまり、フックポイント「template」を使ってget_option()で取得した内容をフィルタできるということです。
例えば次のプラグインを適用すれば、get_template()の出力結果の末尾に「hoge」という文字列を追加できます。
<?php
/*
Plugin Name: hoge
Description: hoge
Version: 1.0
*/
function hoge($template) {
return $template . "hoge";
}
add_filter('template', 'hoge', $template);
?>get_option()はwp-includes/functions.phpに実装されており(コード掲載は割愛)、get_option('template')は「twentyeleven」という文字列を返却します。
get_option()を利用すればさまざまなオプションデータを取得できるようです。get_option()のパラメータに設定可能な値はOption Referenceを参照してください。
get_option()の中でwp_load_alloptions()という関数を実行しているので、以下の1行を実行すればどのようなオプションがあるか分かるかもしれません。get_bloginfo()の一部のデータもget_option()を利用しているようです。
var_dump(wp_load_alloptions());話を戻して、get_theme_root_uri()はWordPressのthemesディレクトリに対応するURLを取得する関数で、wp-includes/theme.phpに実装されています(掲載は割愛)。
$theme_root_uri = get_theme_root_uri( $template );なお、get_theme_root_uri()の中でさらにcontent_url()という関数を起動しています。content_url()はプロトコル(http/https)を決める役割と、パラメータに指定した文字列をURLの末尾に追加する役割があるようです。wp-includes/link-template.phpに実装されています。
3.コメント返信用JavaScriptライブラリの出力
シングルページかつスレッドコメントに対応している場合、コメント返信用JavaScriptライブラリのscript要素を出力します。
if ( is_singular() && get_option( 'thread_comments' ) )
wp_enqueue_script( 'comment-reply' );出力結果は次のようになります。
<script type='text/javascript' src='http://use-domain/wordpress/wp-includes/js/comment-reply.js?ver=20090102'></script>is_singular()は、シングルページ (固定ページ、個別投稿ページ、添付ファイルページ)であることを判定する関数で、wp-includes/query.phpに実装されています(掲載は割愛)。is_single()、is_page() 、is_attachment() のいずれかがtrueである場合にtrueを返却します。
wp_enqueue_script()でscript要素を出力します。この関数については次項で解説します。
4.wp_enqueue_script()について
wp_enqueue_script()は、同一のJavaScriptライブラリを重複して出力させない役割があります。
今回の例で言うと、プラグイン内で
wp_enqueue_script('comment-reply');を使ってコメントスレッド用のライブラリを出力する指定を行っておけば、コメントスレッド用ライブラリのscript要素は、Twenty Elevenテーマのヘッダーに記述されている、
wp_enqueue_script( 'comment-reply' );とあわせて1回しか出力しません。
よくあるケースとして、プラグインでjqueryライブラリを使用する場合、プラグインに次のように記述します。
<?php
function my_scripts_method() {
wp_enqueue_script( 'jquery' );
}
add_action('wp_enqueue_scripts', 'my_scripts_method');
?>wp_enqueue_script()はwp-includes/functions.wp-scripts.phpに実装されています。デフォルトで登録されているライブラリは、wp-includes/script-loader.phpのwp_default_scripts()で確認できます。
wp_enqueue_script()のパラメータは次のようになっています。必須パラメータは$handleのみです。
wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer )- $handle:識別名
- $src:指定するライブラリのパス
- $deps:依存するライブラリの識別名を配列で記述。例:array('scriptaculous')
- $ver:ライブラリのバージョン
- $in_footer:ライブラリをwp_footer()で配置(true/false)※デフォルトはfalse
5.wp_head()
wp_head()はテーマを作成するときに必ず必要なもので、通常はhead要素の終了タグの直前に記述します。wp_head()を記述した部分に、プラグインで定義したスクリプトやスタイルのための各要素が出力されます。
wp_head()は「wp_head」フックポイントを実行するためだけの機能をもち、wp-includes/general-template.phpに実装されています。
function wp_head() {
do_action('wp_head');
}プラグインなどでは次のように「wp_head」フックポイントに登録します。この場合はstyle要素を出力します。
<?php
/*
Plugin Name: add_style
Description: add_style
Version: 1.0
*/
function add_style() {
echo '<style type="text/css">/* ... */</style>';
}
add_action('wp_head', 'add_style');
?>ちなみにデフォルト状態で「wp_head」フックポイントには色々なものが登録されていて、メインページでは次のような内容を出力します。
<link rel="alternate" type="application/rss+xml" title="My First Blog » フィード" href="http://user-domain/wordpress/?feed=rss2" />
<link rel="alternate" type="application/rss+xml" title="My First Blog » コメントフィード" href="http://user-domain/wordpress/?feed=comments-rss2" />
<link rel='stylesheet' id='admin-bar-css' href='http://user-domain/wordpress/wp-includes/css/admin-bar.css?ver=20110622' type='text/css' media='all' />
<script type='text/javascript' src='http://user-domain/wordpress/wp-includes/js/l10n.js?ver=20101110'></script>
<link rel="EditURI" type="application/rsd+xml" title="RSD" href="http://user-domain/wordpress/xmlrpc.php?rsd" />
<link rel="wlwmanifest" type="application/wlwmanifest+xml" href="http://user-domain/wordpress/wp-includes/wlwmanifest.xml" />
<link rel='index' title='My First Blog' href='http://user-domain/wordpress' />
<meta name="generator" content="WordPress 3.2.1" />
<style type="text/css" media="print">#wpadminbar { display:none; }</style>
<style type="text/css" media="screen">
html { margin-top: 28px !important; }
* html body { margin-top: 28px !important; }
</style>「wp_head」フックポイントにデフォルトで登録されているものを削除したい場合は、remove_action()を使用します。例えば
<link rel="EditURI" type="application/rsd+xml" title="RSD" href="http://user-domain/wordpress/xmlrpc.php?rsd" />が不要な場合は次の1行をテーマのfunctions.phpに記述します。
remove_action('wp_head', 'rsd_link');デフォルトで「wp_head」フックポイントに登録されているアクションは、wp-includes/default-filters.phpに記述されています。下記は「wp_head」分のみ抜粋したものです。
add_action( 'wp_head', 'wp_enqueue_scripts', 1 );
add_action( 'wp_head', 'feed_links', 2 );
add_action( 'wp_head', 'feed_links_extra', 3 );
add_action( 'wp_head', 'rsd_link' );
add_action( 'wp_head', 'wlwmanifest_link' );
add_action( 'wp_head', 'index_rel_link' );
add_action( 'wp_head', 'parent_post_rel_link', 10, 0 );
add_action( 'wp_head', 'start_post_rel_link', 10, 0 );
add_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0 );
add_action( 'wp_head', 'locale_stylesheet' );
add_action( 'wp_head', 'noindex', 1 );
add_action( 'wp_head', 'wp_print_styles', 8 );
add_action( 'wp_head', 'wp_print_head_scripts', 9 );
add_action( 'wp_head', 'wp_generator' );
add_action( 'wp_head', 'rel_canonical' );
add_action( 'wp_head', 'wp_shortlink_wp_head', 10, 0 );- WordPressテーマ(レスポンシブWebデザイン対応)
- WordPressのTwenty Elevenテーマ解説:サイドバー (sidebar.php)
- WordPressのTwenty Elevenテーマ解説:固定ページテンプレート (page.php)
- WordPressテーマ(テンプレート)バージョンアップ
- WordPressのTwenty Elevenテーマ解説:content.php(その2)
- WordPressのTwenty Elevenテーマ解説:content.php(その1)
- WordPressのTwenty Elevenテーマ解説:単一記事の投稿 (single.php)
- WordPressのTwenty Elevenテーマ解説:フッター (footer.php)
- WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その3
- WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その1
- WordPressのTwenty Elevenテーマ解説:メインインデックスのテンプレート (index.php)
- WordPressでウィジェットを作るカスタマイズ
- WordPress 3のサイドバーにウィジェットを表示するカスタマイズ
- WordPressテーマ(WordPress 3.x対応)
- WordPress テーマ修正(レイアウトの不具合)