WordPressのTwenty Elevenテーマ解説:フッター (footer.php)
WordPressの勉強も兼ねて、Twenty Elevenテーマの各テンプレートについて解説しています。確認バージョンは3.2.1です。
フッター (footer.php)
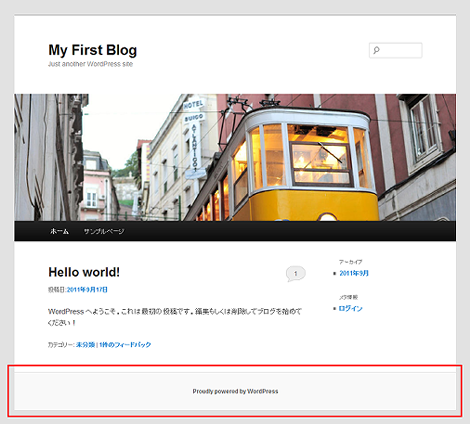
Twenty Elevenテーマの「フッター (footer.php)」は、スクリーンショットの赤枠で示す、WordPressのすべてのページのフッター部分(ヘッダーのdiv要素の終了タグ~</html>まで)に対応しています。
テンプレートのソースコードは次のとおりです。
<?php
/**
* The template for displaying the footer.
*
* Contains the closing of the id=main div and all content after
*
* @package WordPress
* @subpackage Twenty_Eleven
* @since Twenty Eleven 1.0
*/
?>
</div><!-- #main -->
<footer id="colophon" role="contentinfo">
<?php
/* A sidebar in the footer? Yep. You can can customize
* your footer with three columns of widgets.
*/
get_sidebar( 'footer' );
?>
<div id="site-generator">
<?php do_action( 'twentyeleven_credits' ); ?>
<a href="<?php echo esc_url( __( 'http://wordpress.org/', 'twentyeleven' ) ); ?>" title="<?php esc_attr_e( 'Semantic Personal Publishing Platform', 'twentyeleven' ); ?>" rel="generator"><?php printf( __( 'Proudly powered by %s', 'twentyeleven' ), 'WordPress' ); ?></a>
</div>
</footer><!-- #colophon -->
</div><!-- #page -->
<?php wp_footer(); ?>
</body>
</html>1.フッターメニューの出力
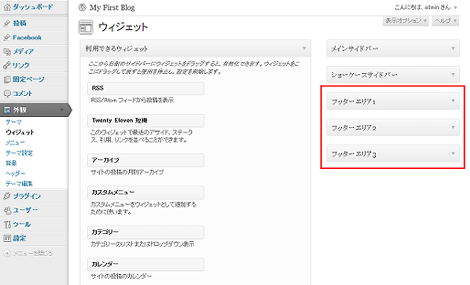
デフォルトの状態では何も表示されていませんが、get_sidebar()でフッターの上部にメニューを追加できます。メニューを追加するには、管理画面の「外観」→「ウィジェット」の赤枠部分に任意のウィジェットをドラッグします。
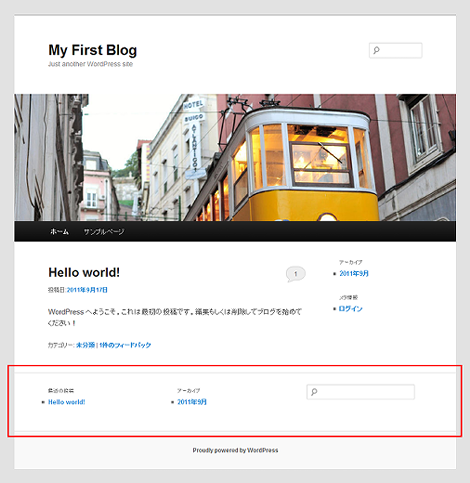
下のスクリーンショットはフッターメニューを追加したところです。
get_sidebar()の役割は、テーマにある「sidebar.php」を取得することです。ここではパラメータに「footer」が設定されているので、「sidebar-footer.php」を取得します。
get_sidebar( 'footer' );2.テーマクレジットの表示
フックポイント「twentyeleven_credits」でクレジットを表示することができます。
<?php do_action( 'twentyeleven_credits' ); ?>デフォルトではこのフックポイントを利用している関数はありませんが、functions.phpに次のような関数を追加すれば「Twenty Eleven」というクレジットを表示します。
function add_twentyeleven_credits() {
echo 'Twenty Eleven';
}
add_action('twentyeleven_credits', 'add_twentyeleven_credits');3.wp_footer()
wp_footer()は、テーマを作成するときに必ず必要なもので、通常はbody要素の終了タグの直前に記述します。wp_footer()を記述した部分に、プラグインで定義したスクリプトなどが出力されます。
wp_footer()は「wp_footer」フックポイントを実行するためだけの機能をもち、wp-includes/general-template.phpに実装されています。
function wp_footer() {
do_action('wp_footer');
}プラグインなどでは次のように「wp_footer」フックポイントに登録します。この場合はscript要素を出力します。
<?php
/*
Plugin Name: add_script
Description: add_script
Version: 1.0
*/
function add_script() {
echo '<script type="text/javascript">// ... </script>';
}
add_action('wp_footer', 'add_script');
?>「wp_footer」フックポイントにはデフォルトで2つの関数が登録されています。ひとつはwp_print_footer_scripts()です。
wp-includes/default-filters.php
add_action( 'wp_footer', 'wp_print_footer_scripts' );wp_print_footer_scripts()は、スクリプトを出力する関数のようです。wp-includes/script-loader.phpに実装されています。
function wp_print_footer_scripts() {
return print_footer_scripts();
}管理者でログインしている場合は次の1行が出力されます。これは次項で説明する「管理バー」用のスクリプトです。
<script type='text/javascript' src='http://user-domain/wp/wp-includes/js/admin-bar.js?ver=20110131'></script>4.管理バーの出力
もうひとつはwp_admin_bar_render()で、これはページ上部に表示される管理バーを出力するためのものです。3項で説明したadmin-bar.jsも関係しています。
wp-includes/admin-bar.php
add_action( 'wp_footer', 'wp_admin_bar_render', 1000 );管理バー

次のようなマークアップを出力します。
<div id="wpadminbar">
<div class="quicklinks">
<ul>
<li id="wp-admin-bar-my-account-with-avatar" class="menupop"><a href="http://user-domain/wp/wp-admin/profile.php"><span><img alt='' src='http://0.gravatar.com/avatar/ef7e5083fd46c3e1959a22621bc624c1?s=16&d=http%3A%2F%2F0.gravatar.com%2Favatar%2Fad516503a11cd5ca435acc9bb6523536%3Fs%3D16&r=G' class='avatar avatar-16 photo' height='16' width='16' />admin</span></a>
<ul>
<li id="wp-admin-bar-edit-profile" class=""><a href="http://user-domain/wp/wp-admin/profile.php">プロフィールを編集</a></li>
<li id="wp-admin-bar-logout" class=""><a href="http://user-domain/wp/wp-login.php?action=logout&_wpnonce=9dc934d1db">ログアウト</a></li>
</ul>
</li>
<li id="wp-admin-bar-dashboard" class=""><a href="http://user-domain/wp/wp-admin/">ダッシュボード</a></li>
<li id="wp-admin-bar-new-content" class="menupop"><a href="http://user-domain/wp/wp-admin/post-new.php?post_type=post"><span>新規追加</span></a>
<ul>
<li id="wp-admin-bar-new-post" class=""><a href="http://user-domain/wp/wp-admin/post-new.php?post_type=post">投稿</a></li>
<li id="wp-admin-bar-new-page" class=""><a href="http://user-domain/wp/wp-admin/post-new.php?post_type=page">固定ページ</a></li>
<li id="wp-admin-bar-new-media" class=""><a href="http://user-domain/wp/wp-admin/media-new.php">メディア</a></li>
<li id="wp-admin-bar-new-link" class=""><a href="http://user-domain/wp/wp-admin/link-add.php">リンク</a></li>
<li id="wp-admin-bar-new-user" class=""><a href="http://user-domain/wp/wp-admin/user-new.php">ユーザー</a></li>
<li id="wp-admin-bar-new-theme" class=""><a href="http://user-domain/wp/wp-admin/theme-install.php">テーマ</a></li>
<li id="wp-admin-bar-new-plugin" class=""><a href="http://user-domain/wp/wp-admin/plugin-install.php">プラグイン</a></li>
</ul>
</li>
<li id="wp-admin-bar-comments" class=""><a href="http://user-domain/wp/wp-admin/edit-comments.php">コメント </a></li>
<li id="wp-admin-bar-appearance" class="menupop"><a href="http://user-domain/wp/wp-admin/themes.php"><span>外観</span></a>
<ul>
<li id="wp-admin-bar-themes" class=""><a href="http://user-domain/wp/wp-admin/themes.php">テーマ</a></li>
<li id="wp-admin-bar-widgets" class=""><a href="http://user-domain/wp/wp-admin/widgets.php">ウィジェット</a></li>
<li id="wp-admin-bar-menus" class=""><a href="http://user-domain/wp/wp-admin/nav-menus.php">メニュー</a></li>
<li id="wp-admin-bar-background" class=""><a href="http://user-domain/wp/wp-admin/themes.php?page=custom-background">背景</a></li>
<li id="wp-admin-bar-header" class=""><a href="http://user-domain/wp/wp-admin/themes.php?page=custom-header">ヘッダー</a></li>
</ul>
</li>
</ul>
</div>
<div id="adminbarsearch-wrap">
<form action="http://user-domain/wp" method="get" id="adminbarsearch">
<input class="adminbar-input" name="s" id="adminbar-search" type="text" value="" maxlength="150" />
<input type="submit" class="adminbar-button" value="検索"/>
</form>
</div>
</div>管理バーの表示・非表示はプロフィールのページで制御できます。

- WordPressテーマ(レスポンシブWebデザイン対応)
- WordPressのTwenty Elevenテーマ解説:サイドバー (sidebar.php)
- WordPressのTwenty Elevenテーマ解説:固定ページテンプレート (page.php)
- WordPressテーマ(テンプレート)バージョンアップ
- WordPressのTwenty Elevenテーマ解説:content.php(その2)
- WordPressのTwenty Elevenテーマ解説:content.php(その1)
- WordPressのTwenty Elevenテーマ解説:単一記事の投稿 (single.php)
- WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その3
- WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その2
- WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その1
- WordPressのTwenty Elevenテーマ解説:メインインデックスのテンプレート (index.php)
- WordPressでウィジェットを作るカスタマイズ
- WordPress 3のサイドバーにウィジェットを表示するカスタマイズ
- WordPressテーマ(WordPress 3.x対応)
- WordPress テーマ修正(レイアウトの不具合)