Movable Typeのカスタムフィールドに入力した複数のブログ記事IDからブログ記事リストを出力する
Movable Typeのカスタムフィールドに入力した複数のブログ記事IDからブログ記事リストを出力するカスタマイズを紹介します。
MTQで質問がありましたので、本エントリーで情報展開します。
1.カスタマイズイメージ
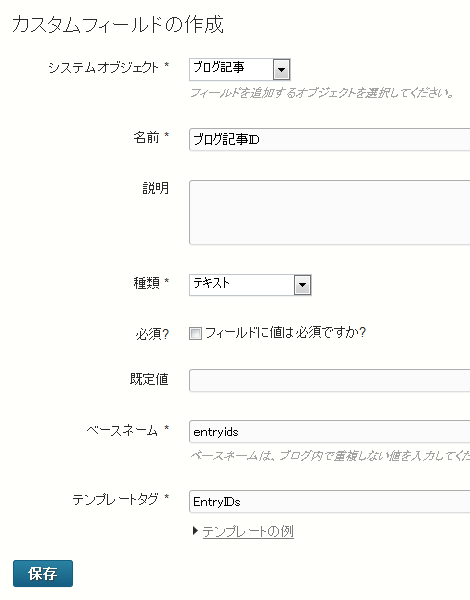
カスタムフィールド「ブログ記事ID」を作成します。種類は「テキスト」、テンプレートタグは「MTEntryIDs」とします。

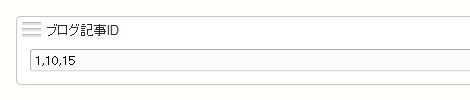
ブログ記事編集画面に表示されたカスタムフィールド「ブログ記事ID」に、ブログ記事ページに表示したいブログ記事のIDをカンマ区切りで設定します。

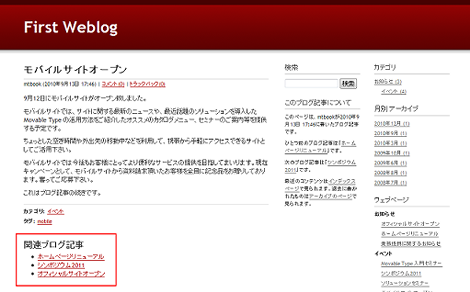
ブログ記事を保存すれば、該当のブログ記事ページに、カスタムフィールドに入力したブログ記事IDに対応するブログ記事のリストを出力します(赤枠部分)。
以下、カスタマイズ方法を順を追って解説します。
2.Splitプラグインのインストール
以下のリンクよりSplitプラグインをダウンロード・インストールします。
Splitプラグインは、Perlのsplit機能をグローバルモディファイアとして提供します。
次のサブテンプレートは、変数fooに設定した「a,b,c」という値をカンマで区切り、「a」「b」「c」を配列変数barに設定するサンプルです。
<mt:setvar name="foo" value="a,b,c" />
<mt:getVar name="foo" split="," setvar="bar">
<mt:loop name="bar">
<mt:getVar name="__value__" /><br />
</mt:loop>このサブテンプレートの出力結果は、
a
b
cとなります。
3.テンプレートの修正
次のようなサブテンプレートをブログ記事アーカイブに追加します。
<mt:if tag="EntryIDs">
<h2>関連ブログ記事</h2>
<$mt:EntryIDs split="," setvar="entry_ids"$>
<mt:loop name="entry_ids">
<mt:if name="__first__">
<ul>
</mt:if>
<mt:Entries id="$__value__">
<li><a href="<$mt:EntryPermalink$>"><$mt:EntryTitle$></a></li>
</mt:Entries>
<mt:if name="__last__">
</ul>
</mt:if>
</mt:loop>
</mt:if>サブテンプレートの仕組みは次の通りです。
まずMTIfタグでMTEntryIDsタグの値の入力有無を判定し、入力がある場合はMTEntryIDsタグの値をsplitモディファイアで分割し、配列変数entry_idsに設定します。ブログ記事IDがひとつだけの場合も配列に設定します。
その後、MTLoopタグで、配列の値をひとつずつ取り出し、MTEntryタグのidモディファイアに設定することでブログ記事情報を取得します。
インデックステンプレートに表示したい場合は、次のように全体をMTEntriesタグで括ってください。
<mt:Entries>
…(元のブログ記事情報を出力)…
<mt:if tag="EntryIDs">
<h2>関連ブログ記事</h2>
<$mt:EntryIDs split="," setvar="entry_ids"$>
<mt:loop name="entry_ids">
<mt:if name="__first__">
<ul>
</mt:if>
<mt:Entries id="$__value__">
<li><a href="<$mt:EntryPermalink$>"><$mt:EntryTitle$></a></li>
</mt:Entries>
<mt:if name="__last__">
</ul>
</mt:if>
</mt:loop>
</mt:if>
</mt:Entries>あとはブログ記事編集画面のカスタムフィールドに、表示させたいブログ記事IDを入力してください。
4.注意事項
ブログ記事数が多く、カスタムフィールドに大量のブログ記事IDを設定すると再構築時のパフォーマンスに影響が出る場合があります。
- Movable Typeのカスタムフィールドのオプションの表示名を表示する方法
- Movable Typeの日付カスタムフィールドを使って「予定」「開催中」「終了」を別々に表示する方法
- Movable Typeの日付カスタムフィールドを2つ使って「開催中」を表示する方法
- Movable Typeの日付カスタムフィールドを使って現在時刻と比較する方法
- Movable Typeのポップアップコメントにカスタムフィールドを表示する
- コメントカスタムフィールドの値をクッキーに保存する方法
- コメントプレビューでカスタムフィールドの値を表示する
- Movable Typeのサインアップ画面に表示するカスタムフィールドの順序を並べ替える
- コメント用カスタムフィールドの投稿フォームのカスタマイズ(その2)
- コメント用カスタムフィールドの投稿フォームのカスタマイズ(その1)
- 特定のカスタムフィールドの情報を出力する(その2)
- 特定のカスタムフィールドの情報を出力する
- Movable Type 5.0 のカスタムフィールドをカテゴリで振り分ける
- カスタムフィールドの入力文字数が改善
- mt-csv2customfields v0.02