Facebookアプリで「HTTPS+OAuth2.0」の利用義務付けが始まります&setAutoResize()が使えなくなります
Facebookアプリで「HTTPS(SSL)+OAuth2.0」の利用義務付けが始まることと、setAutoResize()が使えなくなることについてのお知らせです。
1.「HTTPS+OAuth2.0」の利用義務付けについて
2011年5月に「Facebookアプリ「HTTPS+OAuth2.0」の利用を義務付けへ」でお伝えしたとおり、2011年10月1日よりFacebookアプリはHTTPS(SSL)とOAuth2.0の利用が必須となります。
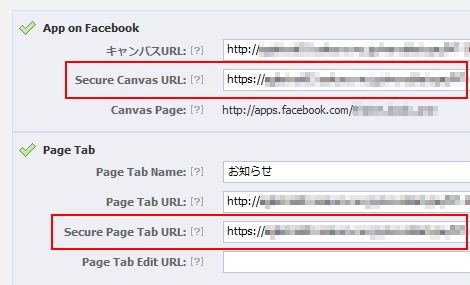
HTTPSに対応するには、App on Facebook」の「Secure Canvas URL:」と「Page Tab」の「Secure Page Tab URL:」に「https://」で始まるURLを設定します。

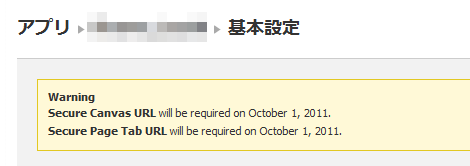
設定していないと、アプリを保存するときに次のような警告が表示されます。

JavaScriptでOAuth2.0に対応する方法は、「FacebookのJavaScript SDKがOAuth 2.0サポート」を参照してください。
2.setAutoResize()について
Facebookアプリでスクロールバーを表示しないための手段としてsetAutoResize()を使っているケースが少なくないと思われます。当ブログでも以下の記事で解説しています。
このsetAutoResize()が2012年1月1日より利用できなくなります、とFacebook開発者ブログでアナウンスされています。
Platform Updates: Operation Developer Love

記事では「setAutoResize()はsetAutoGrow()にリネームしてください」と書かれています。setAutoGrow()はすでに使えます。
ちなみにリネームの理由は次の通りです(間違ってたらすいません)。
setAutoResize()が正しく動作しないケースがあり、バグを修正したが、高さを正しく縮めることが難しいという結論に達しました。よって機能を正しく説明するためにsetAutoGrow()に変更します。正しく動作しない場合は、FB.Canvas.setSize()の利用を推奨します。
要するに「高さを縮めることが難しいので、高さを伸ばす意味の関数に変更します。この関数を使ってスクロールバーが表示される場合は代替手段を利用してください」ということみたいです。
問題なく動作している場合は単にリネームするだけですので、特筆すべきことはありませんが、ブログに掲載されているサンプルをこちらでも掲載しておきます。青色が変更部分です。
<html>
<head>
<title>FB.Canvas.setAutoGrow Example</title>
</head>
<body style="margin:0; padding:0; border:0; background-color:#555555;" >
<div id='fb-root'></div>
<script src="http://connect.facebook.net/en_US/all.js"></script>
<script type="text/javascript">
FB.init({
appId : 'YOUR_APP_ID',
oauth : true,
});
FB.Canvas.setAutoGrow();
function growSize() {
var height = Number(
document.getElementById('myContent').style.height.split('px')[0])
+ 100;
document.getElementById('myContent').style.height = height + 'px';
}
</script>
<div id="myContent" style="background-color:#FF0000; height: 100px;">
<input type="button" value="Grow!" onclick="growSize();"/>
</div>
</body>
</html>サンプルの動作は「小粋空間」Facebookページの「setAutoGrow」タブから確認できます(そのうち削除します)。
- Facebookのテキスト投稿に背景色をつける方法
- Facebookで過去の投稿を探す方法
- Facebookアプリのアクセストークンの有効期限を確認する方法
- Facebookアプリのアクセストークンの有効期限を延長する方法
- Facebookページの投稿をGraph APIで取得する方法
- Facebookでハッシュタグを利用する方法
- Facebookのプロフィール写真変更をタイムラインに表示させない方法
- Facebookのテストユーザーでログイン画面からログインする方法
- Facebookアプリのテストユーザー作成方法(2016年版)
- Facebookの友達リストに「共通の友達」を表示する方法
- ウェブサイトにFacebookページのタイムラインを表示する方法
- Facebookで誕生日は知らせたいけどタイムラインに書き込んでほしくない場合の設定
- iPhone版:Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookでメールアドレス検索されないようにする方法

