Facebookのタイムラインにアプリを追加する方法(オープングラフアプリ・タイムラインアプリ)
Facebookの新しい機能「タイムライン」に、アプリを追加できるようになりました(オープングラフアプリ・タイムラインアプリ)。Facebookアプリ上で行ったアクションが次のようにタイムラインに表示されます。
ここでは開発者ブログの「How To: Get Started with the Open Graph」にあるサンプルを実際に使って、Facebookアプリをタイムラインに表示する方法を紹介します。
サンプルはFacebook内に表示するIFrameタブのアプリではなく、通常のウェブサイトでFacebookアプリを動作させます。また、元記事ではFacebookの「Cloud Services」を使ってSSL接続対応を行ってますが、ここでは自前のレンタルサーバーにファイルをアップロードする方法で説明します。
1.アプリの作成
まずウェブサイト用のアプリを作成します。アプリのページで「Create New App」をクリック(初めて作る場合はその前に許可画面が表示されると思います)。

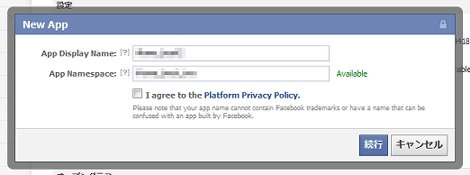
適当なアプリ名とネームスペースを入力し、「I Agree~」をチェックして「続行」をクリック。ネームスペースに数字は使えません。
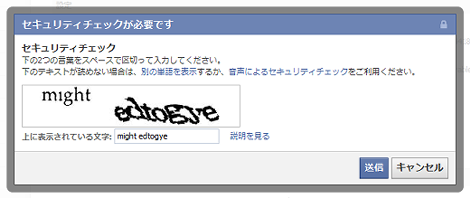
セキュリティコードを入力して「送信」をクリック。
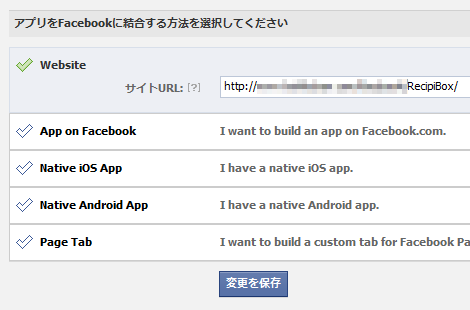
アプリの設定画面に移動するので、「Website」をクリックしてフォームを表示させ、「サイトURL:」に次項で作成するFacebookアプリ用のファイルのアップロード先のURLを設定し「変更を保存」をクリック。分からない場合は手順を進めていけば分かると思いますので、適当なURLを入れておいてください。

2.タイムラインとアプリの接続の設定
以下の内容を「cookie.html」というファイルで保存します。html要素のlang属性やscript要素にある「en-US」は「ja-JP」にした方がいいかもしれませんがこのまま進めます。
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="en-US"
xmlns:fb="https://www.facebook.com/2008/fbml">
<head>
<head/>
<body>
<div id="fb-root"></div>
<script src="http://connect.facebook.net/en_US/all.js"></script>
<script>
FB.init({
appId:'YOUR_APP_ID', cookie:true,
status:true, xfbml:true, oauth:true
});
</script>
<fb:add-to-timeline></fb:add-to-timeline>
<h3>
<font size="30" face="verdana" color="grey">
Stuffed Cookies
</font>
</h3>
<p>
<img title="Stuffed Cookies"
src="http://example.com/cookie.jpg"
width="550"/>
</p>
</body>
</html>赤色のYOUR_APP_IDには、1項で作成したアプリのアプリケーションIDを設定してください。ファイルを保存後、1項で設定した「サイトURL:」直下にcookie.htmlをアップロードします。
実際にアプリとタイムラインの接続を制御する部分は以下です。この「Add To Timeline」はソーシャルプラグインとして公開される予定です(2011年10月2日現在はベータ版)。
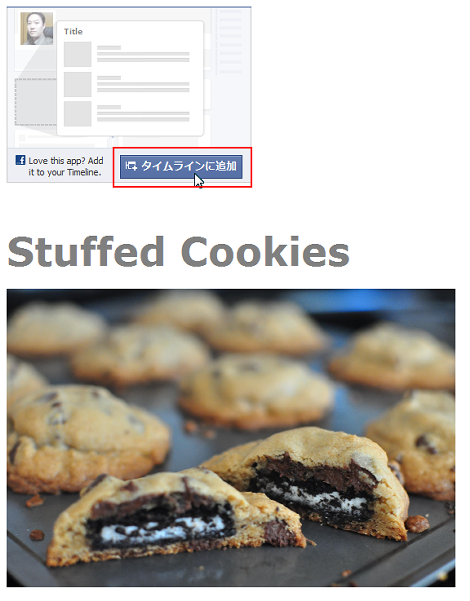
<fb:add-to-timeline></fb:add-to-timeline>ファイル内の「http://example.com/cookie.jpg」はクッキー画像です。これはhttps://developers.facebook.com/attachment/cookies.jpgからダウンロードできますが、手持ちの画像で全く問題ありません。
ブラウザからcookie.htmlにアクセスすると次のような画面が表示されるので、「タイムラインに追加」をクリック。
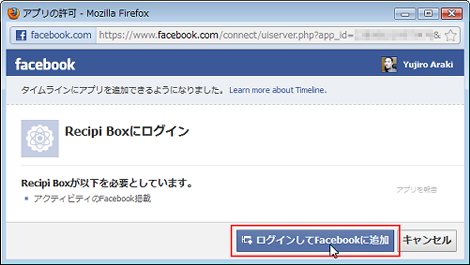
「ログインしてFacebookに追加」をクリック(ログイン状態であれば異なる画面かもしれません)
これでアプリとタイムラインが接続に追加されました。

3.Open Graphの設定
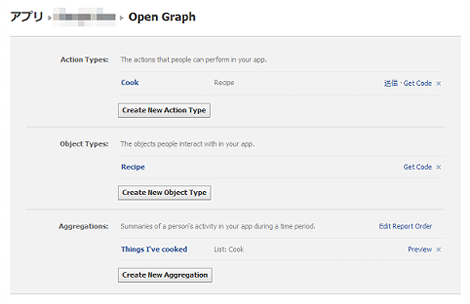
Facebookアプリの「Open Graph」の項目を設定します。アプリ管理画面左メニューの「Open Graph」をクリック。

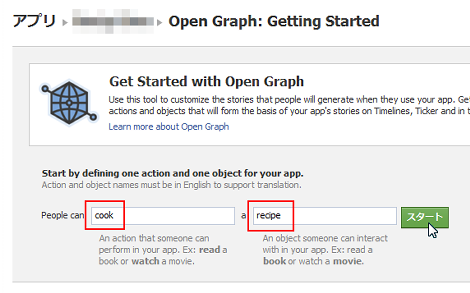
サンプルにしたがって「cook」と「recipe」を入力して「スタート」をクリック。
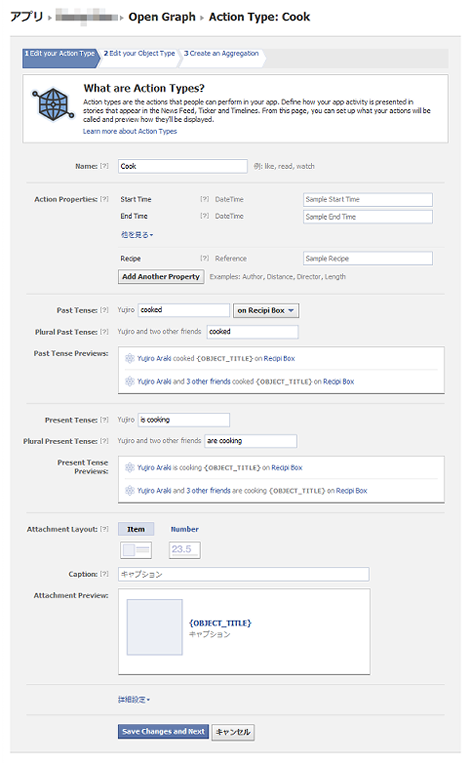
アクションを設定します。ここでは特に設定項目の変更はありませんので、一番下にある「Save Changes and Next」をクリック。
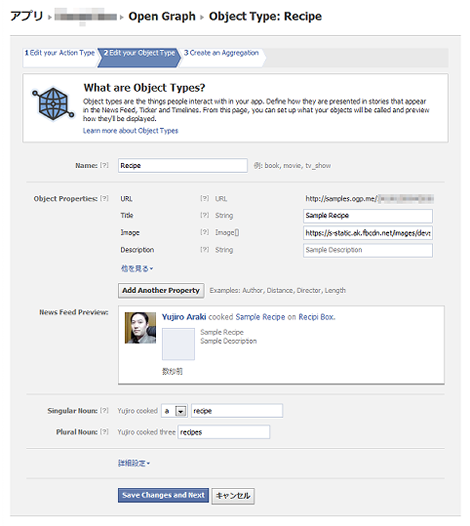
オブジェクトを設定します。ここでも特に設定項目の変更はありませんので、一番下にある「Save Changes and Next」をクリック。
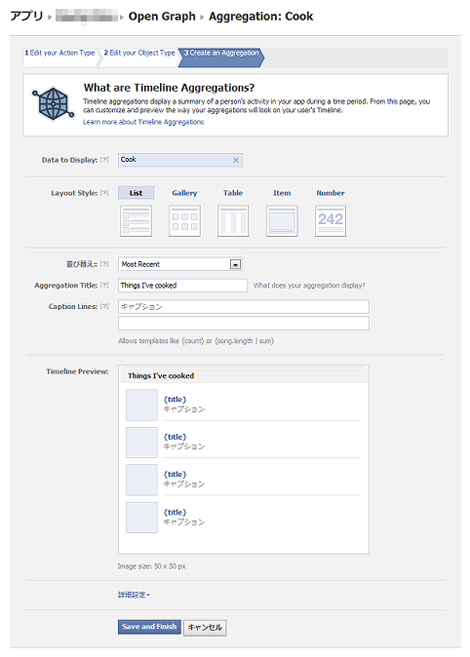
アグリゲーションを設定します。ここではサンプルにしたがって「Aggregation Title」のみ「Things I've cooked」に変更して「Save and Finish」をクリック。
これで設定完了です。
4.アクションの公開
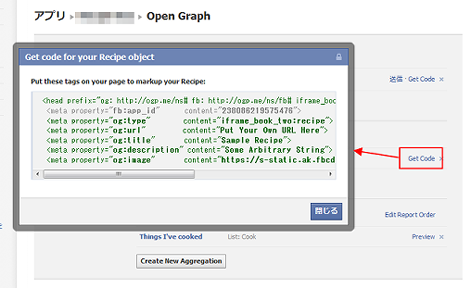
オブジェクトの生成(=OGPの設定)を行います。
以下の内容をcookie.htmlのhead要素としてペーストします。
<head prefix="og: http://ogp.me/ns# YOUR_NAMESPACE:
http://ogp.me/ns/apps/YOUR_NAMESPACE#">
<meta property="fb:app_id" content="YOUR_APP_ID" />
<meta property="og:type" content="YOUR_NAMESPACE:recipe" />
<meta property="og:title" content="Stuffed Cookies" />
<meta property="og:image" content="http://example.com/zhen/cookie.jpg" />
<meta property="og:description" content="The Turducken of Cookies" />
<meta property="og:url" content="http://example.com/zhen/cookie.html">
</head>ペーストした中にある「YOUR_NAMESPACE」は、アプリ作成時に設定した「App Namespace:」に書き換えてください。3ヶ所あります。head要素の「ns#」の後ろは半角スペースのままでOKです。
<head prefix="og: http://ogp.me/ns# YOUR_NAMESPACE:
http://ogp.me/ns/apps/YOUR_NAMESPACE#">
…中略…
<meta property="og:type" content="YOUR_NAMESPACE:recipe" /> 「YOUR_APP_ID」にアプリのアプリケーションIDを設定してください。
<meta property="fb:app_id" content="YOUR_APP_ID" /> og:imageのcontent属性値を、cookies.htmlのimg要素のURLに変更します。
<meta property="og:image" content="http://example.com/zhen/cookie.jpg" />og:urlのcontent属性値を、ウェブサイトのcookie.htmlのURLに変更します。
<meta property="og:url" content="http://example.com/zhen/cookie.html"> head要素はアプリ管理画面の「Open Graph」→「Object Types:」の「Get Code」で取得できます。
保存後、cookie.htmlを上書きアップロードします。
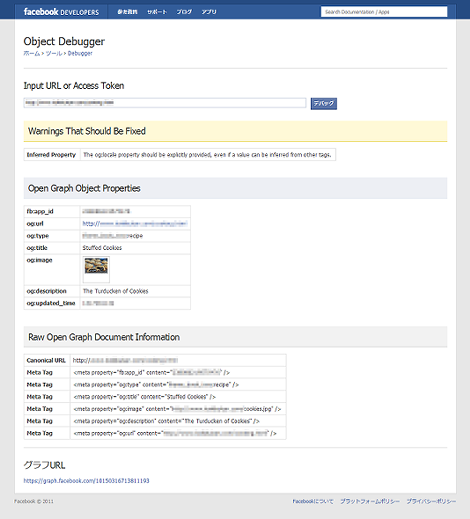
続いて、アップロードしたファイルをデバグします。アプリ管理画面の「Use Debug Tool」をクリック。

cookie.htmlのURLを入力

次のように表示されればOKです。Errorが表示される場合はOGPが正しく設定されていない可能性があるので、確認してください。
続いてアクション公開用のスクリプトを追加します。前準備としてまず、cookie.htmlのhead要素に以下を追加します。
<script type="text/javascript">
function postCook()
{
FB.api('/me/YOUR_NAMESPACE:cook' +
'?recipe=http://example.com/cookie.html','post',
function(response) {
if (!response || response.error) {
alert('Error occured');
} else {
alert('Post was successful! Action ID: ' + response.id);
}
});
}
</script>「YOUR_NAMESPACE」は、アプリ作成時に設定した「App Namespace:」に書き換えてください。また、「http://example.com/cookie.html」の部分は、cookie.htmlのURLに書き換えてください。
同様に、cookie.htmlのbody終了タグの直前に以下を追加します。
<form>
<input type="button" value="Cook" onclick="postCook()" />
</form>
<fb:activity actions="YOUR_NAMESPACE:cook"></fb:activity>「YOUR_NAMESPACE」は、アプリ作成時に設定した「App Namespace:」に書き換えてください。
保存後、cookie.htmlを上書きアップロードします。ブラウザでcookie.htmlにアクセスすると、次のような「cook」というフォームボタンが一番下に表示されるのでクリックします。

アプリが正常に動作しました(サンプルでalertを表示するようにしています)。

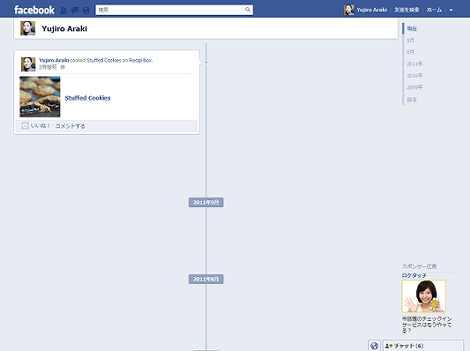
「cook」をクリックしたユーザー(私)のタイムラインにアプリが表示されました。最近のアクティビティにも表示されています。
タイムラインで該当のアプリだけを表示したい場合は、アプリ管理画面の「See App Timeline View」をクリック。

これで該当アプリだけがタイムラインに表示されます。
5.承認のための要求
前項までの設定では、作成したアクションはアプリ開発者やテストユーザーにしか公開されないため、公開のための承認要求が必要なようです。
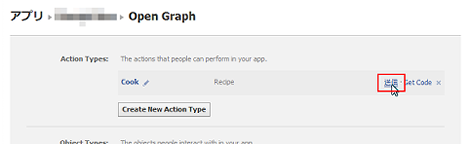
アプリ設定画面の「Open Graph」のAction Typeの右にある「送信」をクリック。
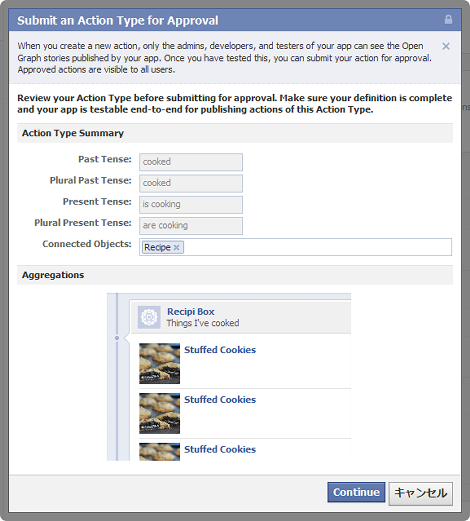
「Continue」をクリック。
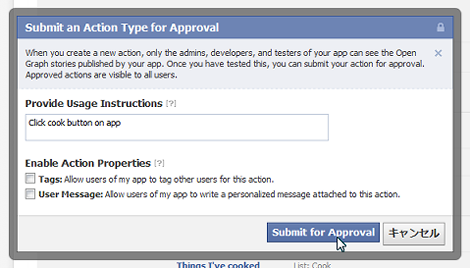
「Provide Usage Instructions」に任意の内容を入力して「Submit for Approval」をクリック。ここではサンプルにしたがって「Click cook button on app」と入力します。
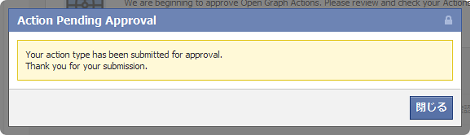
2012年1月22日追記:承認画面のメッセージが変わりました。承認依頼は受け付けられたようです。
以下は2011年10月現在のもので「Open Graphはベータ版のためまだ承認できません」といった内容のダイアログが表示されます。
状態が「確認中」に代わります。2011年10月3日現在ではまだ承認されていません。

6.その他
アプリ管理画面のRolesの項目にテストユーザー「Auth Dialog Preview User」が追加されるようです。このテストユーザーでアクションを実行すれば結果がユーザーのニュースフィードなどに反映されるようです。

- Facebookのテキスト投稿に背景色をつける方法
- Facebookで過去の投稿を探す方法
- Facebookアプリのアクセストークンの有効期限を確認する方法
- Facebookアプリのアクセストークンの有効期限を延長する方法
- Facebookページの投稿をGraph APIで取得する方法
- Facebookでハッシュタグを利用する方法
- Facebookのプロフィール写真変更をタイムラインに表示させない方法
- Facebookのテストユーザーでログイン画面からログインする方法
- Facebookアプリのテストユーザー作成方法(2016年版)
- Facebookの友達リストに「共通の友達」を表示する方法
- ウェブサイトにFacebookページのタイムラインを表示する方法
- Facebookで誕生日は知らせたいけどタイムラインに書き込んでほしくない場合の設定
- iPhone版:Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookでメールアドレス検索されないようにする方法