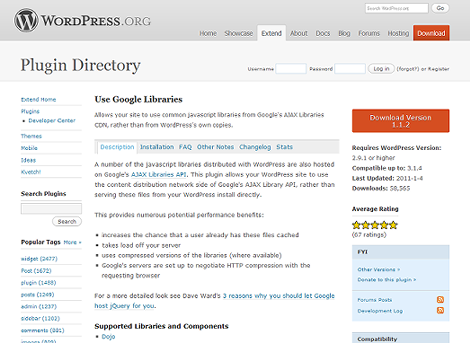
WordPressでGoogle Libraries APIを自動的に読み込む「Use Google Librariesプラグイン」
WordPressでjQueryなどのGoogle Libraries APIライブラリを自動的に読み込むことができる「Use Google Librariesプラグイン」を紹介します。
1.機能
jQueryなどの外部ライブラリを読み込むには、wp_deregister_script()とwp_register_script()を組み合わせることで実現できます。
例えばjQueryを読み込む場合は次のように記述します。
wp_deregister_script( 'jquery' );
wp_register_script( 'jquery', ( 'http://ajax.googleapis.com/ajax/libs/jquery/1.6.3/jquery.min.js' ) );
wp_enqueue_script( 'jquery' );wp_deregister_script()はWordPressに登録されているスクリプトの読み込みを解除する関数、wp_register_script()はスクリプトの登録を行う関数です。wp_enqueue_script()はパラメータに指定したスクリプトを重複させずにページに出力する関数です。
が、このプラグインを利用すれば、次の1行を記述するだけで、サーバーにインストールしたWordPressにあるJavaScriptライブラリではなく、Google Libraries APIからJavaScriptライブラリを読み込んでくれます。
wp_enqueue_script( 'jquery' );Google Libraries APIにあるライブラリを読み込めば、サーバーの負荷を軽減する効果や、同じライブラリがユーザーのブラウザにキャッシュされている可能性が高くなります。
マニュアルによると、このプラグインでサポートされているライブラリは以下の通りです。
- Dojo(http://dojotoolkit.org/)
- jQuery(http://jquery.com/)
- jQuery UI(http://ui.jquery.com/)
- MooTools(http://mootools.net/)
- Prototype(http://www.prototypejs.org/)
- script.aculo.us(http://script.aculo.us/)
- swfobject(http://code.google.com/p/swfobject/)
また、jQueryとprototypeを同時に定義すると、jQuery.noConflict()も自動的に設定されます。
jQueryとprototypeを同時に定義(クリックで拡大します)
![]()
2.プラグインのダウンロード・インストール
管理画面の「プラグイン」→「新規追加」をクリック。

キーワードに「Use Google Libraries」を入力して「プラグインの検索」をクリック。

「いますぐインストール」をクリック。

インストールが完了したら「プラグインを有効化」をクリック。

3.設定
冒頭に記したとおり、例えばjQueryライブラリを読み込む場合は、次の内容をテーマなどに設定します。
wp_enqueue_script( 'jquery' );wp_enqueue_script()の詳細については「WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その2」の4項を参照してください。
- WordPressにFacebookのソーシャルプラグインを簡単に設置できるFacebook公式プラグイン「Facebook」
- WordPressのサイドメニューを折りたたむ「wp_list_folderプラグイン」バージョンアップ
- WordPressのカテゴリーリストに新着マークを表示する「wp_list_categories_with_newmarkプラグイン」
- WordPressの「Wordbookerプラグイン」を使ったFacebookウォール投稿とタイトル・画像を自由に設定できるようにするためのカスタマイズ
- WordPressのサイドバーリストをjQueryでツリー化する「wp_tree_makerプラグイン」バージョンアップ
- WordPressのサイドメニューを折りたたむ「wp_list_folderプラグイン」
- WordPressのカレンダーを英語表示できる「Delocalized Calendar」プラグイン
- WordPressのURLをSSLや相対URLに変更する「wp_replace_domain」プラグイン
- WordPressのサイドバーリストをjQueryでツリー化する「wp_tree_maker」プラグイン
- WordPressにFacebookのOGP(Open Graph Protocol)を簡単に設定できる「WP-OGP」プラグイン
- WordPressの「続き」をjQueryで折りたたむ「wp_more_content_folder」プラグイン
- WordPressでコメント一覧を表示するCommented entry listプラグイン
- WordPressの記事プレビューを別ウィンドウで行える「wp_change_preview_targetプラグイン」
- WordPressのコメント連続投稿抑止時間を変更する「wp_throttle_comment_floodプラグイン」
- WordPress の記事一覧に新着マークを表示する「wp_recent_posts_with_newmark プラグイン」