WordPressのTwenty Elevenテーマ解説:content.php(その1)
WordPressの勉強も兼ねて、Twenty Elevenテーマの各テンプレートについて解説してみたいと思います。確認バージョンは3.2.1です。
content.php:その1
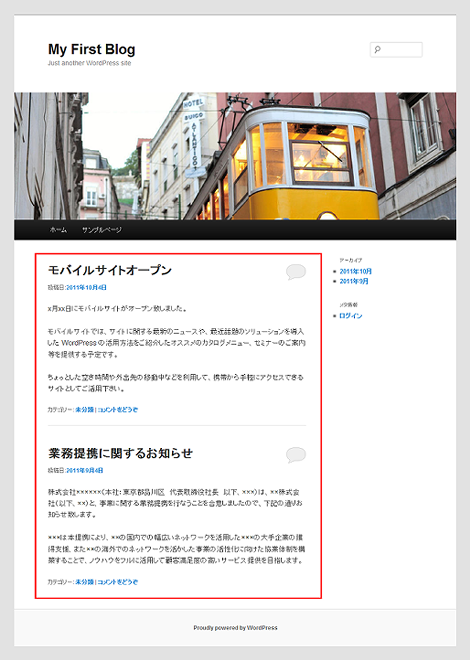
Twenty Elevenテーマの「content.php」で出力される内容は次の赤枠部分になります。スクリーンショットはメインページです。
テンプレートのソースコードは次のとおりです。この回で説明するのは青色で示す部分です。
<?php
/**
* The default template for displaying content
*
* @package WordPress
* @subpackage Twenty_Eleven
* @since Twenty Eleven 1.0
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<?php if ( is_sticky() ) : ?>
<hgroup>
<h2 class="entry-title"><a href="<?php the_permalink(); ?>" title="<?php printf( esc_attr__( 'Permalink to %s', 'twentyeleven' ), the_title_attribute( 'echo=0' ) ); ?>" rel="bookmark"><?php the_title(); ?></a></h2>
<h3 class="entry-format"><?php _e( 'Featured', 'twentyeleven' ); ?></h3>
</hgroup>
<?php else : ?>
<h1 class="entry-title"><a href="<?php the_permalink(); ?>" title="<?php printf( esc_attr__( 'Permalink to %s', 'twentyeleven' ), the_title_attribute( 'echo=0' ) ); ?>" rel="bookmark"><?php the_title(); ?></a></h1>
<?php endif; ?>
<?php if ( 'post' == get_post_type() ) : ?>
<div class="entry-meta">
<?php twentyeleven_posted_on(); ?>
</div><!-- .entry-meta -->
<?php endif; ?>
<?php if ( comments_open() && ! post_password_required() ) : ?>
<div class="comments-link">
<?php comments_popup_link( '<span class="leave-reply">' . __( 'Reply', 'twentyeleven' ) . '</span>', _x( '1', 'comments number', 'twentyeleven' ), _x( '%', 'comments number', 'twentyeleven' ) ); ?>
</div>
<?php endif; ?>
</header><!-- .entry-header -->
<?php if ( is_search() ) : // Only display Excerpts for Search ?>
<div class="entry-summary">
<?php the_excerpt(); ?>
</div><!-- .entry-summary -->
<?php else : ?>
<div class="entry-content">
<?php the_content( __( 'Continue reading <span class="meta-nav">→</span>', 'twentyeleven' ) ); ?>
<?php wp_link_pages( array( 'before' => '<div class="page-link"><span>' . __( 'Pages:', 'twentyeleven' ) . '</span>', 'after' => '</div>' ) ); ?>
</div><!-- .entry-content -->
<?php endif; ?>
<footer class="entry-meta">
<?php $show_sep = false; ?>
<?php if ( 'post' == get_post_type() ) : // Hide category and tag text for pages on Search ?>
<?php
/* translators: used between list items, there is a space after the comma */
$categories_list = get_the_category_list( __( ', ', 'twentyeleven' ) );
if ( $categories_list ):
?>
<span class="cat-links">
<?php printf( __( '<span class="%1$s">Posted in</span> %2$s', 'twentyeleven' ), 'entry-utility-prep entry-utility-prep-cat-links', $categories_list );
$show_sep = true; ?>
</span>
<?php endif; // End if categories ?>
<?php
/* translators: used between list items, there is a space after the comma */
$tags_list = get_the_tag_list( '', __( ', ', 'twentyeleven' ) );
if ( $tags_list ):
if ( $show_sep ) : ?>
<span class="sep"> | </span>
<?php endif; // End if $show_sep ?>
<span class="tag-links">
<?php printf( __( '<span class="%1$s">Tagged</span> %2$s', 'twentyeleven' ), 'entry-utility-prep entry-utility-prep-tag-links', $tags_list );
$show_sep = true; ?>
</span>
<?php endif; // End if $tags_list ?>
<?php endif; // End if 'post' == get_post_type() ?>
<?php if ( comments_open() ) : ?>
<?php if ( $show_sep ) : ?>
<span class="sep"> | </span>
<?php endif; // End if $show_sep ?>
<span class="comments-link"><?php comments_popup_link( '<span class="leave-reply">' . __( 'Leave a reply', 'twentyeleven' ) . '</span>', __( '<b>1</b> Reply', 'twentyeleven' ), __( '<b>%</b> Replies', 'twentyeleven' ) ); ?></span>
<?php endif; // End if comments_open() ?>
<?php edit_post_link( __( 'Edit', 'twentyeleven' ), '<span class="edit-link">', '</span>' ); ?>
</footer><!-- #entry-meta -->
</article><!-- #post-<?php the_ID(); ?> -->1.article要素の出力
次の部分でarticle要素のid属性とclass属性を出力します。
<?php
…中略…
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>the_ID()は、記事IDを出力する関数で、wp-includes/post-template.phpに実装されています。パラメータはありません。
wp-includes/post-template.php
function the_ID() {
echo get_the_ID();
}the_ID()の中で起動されているget_the_ID()は記事データのIDを返却する関数で、同じファイルに実装されています。
function get_the_ID() {
global $post;
return $post->ID;
}post_class()は、記事の状態に応じたclass属性およびclass属性値を出力する関数で、同じファイルに実装されています。
function post_class( $class = '', $post_id = null ) {
// Separates classes with a single space, collates classes for post DIV
echo 'class="' . join( ' ', get_post_class( $class, $post_id ) ) . '"';
}post_class()の中で起動されているget_post_class()は同じファイルに実装されていて(長いので掲載は割愛します)、この関数でclass属性値を設定しています。たとえばstickyであれば「sticky」というclass属性値を追加します。「hentry」は常に設定されます。
the_ID()とpost_class()で次のようなマークアップを出力します。
<article id="post-6" class="post-6 post type-post status-publish format-standard hentry category-1">2.header要素の出力
次の部分でheader要素を出力します。
<header class="entry-header">
<?php if ( is_sticky() ) : ?>
<hgroup>
<h2 class="entry-title"><a href="<?php the_permalink(); ?>" title="<?php printf( esc_attr__( 'Permalink to %s', 'twentyeleven' ), the_title_attribute( 'echo=0' ) ); ?>" rel="bookmark"><?php the_title(); ?></a></h2>
<h3 class="entry-format"><?php _e( 'Featured', 'twentyeleven' ); ?></h3>
</hgroup>
<?php else : ?>
<h1 class="entry-title"><a href="<?php the_permalink(); ?>" title="<?php printf( esc_attr__( 'Permalink to %s', 'twentyeleven' ), the_title_attribute( 'echo=0' ) ); ?>" rel="bookmark"><?php the_title(); ?></a></h1>
<?php endif; ?>フロントページに固定されているページは次のようなマークアップを出力します。「注目」が表示され、投稿年月日が非表示になります。
<hgroup>
<h2 class="entry-title"><a href="http://user-domain/?p=1" title="モバイルサイトオープン へのパーマリンク" rel="bookmark">モバイルサイトオープン</a></h2>
<h3 class="entry-format">注目</h3>
</hgroup>サンプル(フロントページに固定)

それ以外のページでは次のようなマークアップを出力します。
<h1 class="entry-title"><a href="http://user-domain/?p=1" title="モバイルサイトオープン へのパーマリンク" rel="bookmark">モバイルサイトオープン</a></h1>サンプル(フロントページに固定していない)

is_sticky()は、現在の投稿について「この投稿を先頭に固定表示」チェックボックスがチェックされているかどうかを判定する関数で、wp-includes/post.phpに実装されています。
wp-includes/post.php
function is_sticky( $post_id = 0 ) {
$post_id = absint( $post_id );
if ( ! $post_id )
$post_id = get_the_ID();
$stickies = get_option( 'sticky_posts' );
if ( ! is_array( $stickies ) )
return false;
if ( in_array( $post_id, $stickies ) )
return true;
return false;
}「この投稿を先頭に固定表示」は投稿画面の「公開状態」の「この投稿を先頭に固定表示」を選択していると有効になります。

the_permalink()は記事のパーマリンクを出力する関数で、wp-includes/link-template.phpに実装されています。パラメータはありません。
wp-includes/link-template.php
function the_permalink() {
echo apply_filters('the_permalink', get_permalink());
}the_title_attribute()は、記事タイトルを属性値用に出力する関数で、wp-includes/post-template.phpに実装されています。タグ(<~>)は除去され、&は実体参照されます。パラメータのechoが0またはfalseであれば値を返却し、1またはtrueであれば出力します。
wp-includes/post-template.php
function the_title_attribute( $args = '' ) {
$title = get_the_title();
if ( strlen($title) == 0 )
return;
$defaults = array('before' => '', 'after' => '', 'echo' => true);
$r = wp_parse_args($args, $defaults);
extract( $r, EXTR_SKIP );
$title = $before . $title . $after;
$title = esc_attr(strip_tags($title));
if ( $echo )
echo $title;
else
return $title;
}esc_attr__()は、ローカライズに加えて値に含まれる「<>&"'」を実体参照して出力する関数で、wp-includes/l10n.phpに実装されています。
wp-includes/l10n.php
function esc_attr__( $text, $domain = 'default' ) {
return esc_attr( translate( $text, $domain ) );
}まとめると、
<?php printf( esc_attr__( 'Permalink to %s', 'twentyeleven' ), the_title_attribute( 'echo=0' ) ); ?>は、the_title_attribute()で記事タイトルを返却したものが%sに設定され、さらにesc_attr__()でローカライズと実体参照を行います。
3.投稿年月日の出力
次の部分で投稿タイプが「記事」の場合のみ、記事の投稿年月日を出力します。
<?php if ( 'post' == get_post_type() ) : ?>
<div class="entry-meta">
<?php twentyeleven_posted_on(); ?>
</div><!-- .entry-meta -->
<?php endif; ?>投稿年月日のサンプル
![]()
get_post_type()は投稿タイプを取得する関数で、wp-includes/link-template.phpに実装されています。
wp-includes/link-template.php
function get_post_type_archive_link( $post_type ) {
global $wp_rewrite;
if ( ! $post_type_obj = get_post_type_object( $post_type ) )
return false;
if ( ! $post_type_obj->has_archive )
return false;
if ( get_option( 'permalink_structure' ) && is_array( $post_type_obj->rewrite ) ) {
$struct = ( true === $post_type_obj->has_archive ) ? $post_type_obj->rewrite['slug'] : $post_type_obj->has_archive;
if ( $post_type_obj->rewrite['with_front'] )
$struct = $wp_rewrite->front . $struct;
else
$struct = $wp_rewrite->root . $struct;
$link = home_url( user_trailingslashit( $struct, 'post_type_archive' ) );
} else {
$link = home_url( '?post_type=' . $post_type );
}
return apply_filters( 'post_type_archive_link', $link, $post_type );
}この関数は次の値を返却します。
- post:記事
- page:固定ページ
- attachment:添付ファイル
- revision:投稿リビジョン
twentyeleven_posted_on()は、テーマのfunctions.phpに実装されている関数です。
functions.php
function twentyeleven_posted_on() {
printf( __( '<span class="sep">Posted on </span><a href="%1$s" title="%2$s" rel="bookmark"><time class="entry-date" datetime="%3$s" pubdate>%4$s</time></a><span class="by-author"> <span class="sep"> by </span> <span class="author vcard"><a class="url fn n" href="%5$s" title="%6$s" rel="author">%7$s</a></span></span>', 'twentyeleven' ),
esc_url( get_permalink() ),
esc_attr( get_the_time() ),
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ),
sprintf( esc_attr__( 'View all posts by %s', 'twentyeleven' ), get_the_author() ),
esc_html( get_the_author() )
);
}この関数では次のようなマークアップを出力します。
<div class="entry-meta">
<span class="sep">投稿日:</span>
<a href="https://user-domain/?p=1" title="1:17 AM" rel="bookmark">
<time class="entry-date" datetime="2011-10-14T01:17:30+00:00" pubdate>2011年10月14日</time>
</a>
<span class="by-author">
<span class="sep">作成者:</span>
<span class="author vcard">
<a class="url fn n" href="https://user-domain/?author=1" title="admin の投稿をすべて表示" rel="author">admin</a>
</span>
</span>
</div>4.コメントリンクの出力
次の部分でコメントリンクを出力します。
<?php if ( comments_open() && ! post_password_required() ) : ?>
<div class="comments-link">
<?php comments_popup_link( '<span class="leave-reply">' . __( 'Reply', 'twentyeleven' ) . '</span>', _x( '1', 'comments number', 'twentyeleven' ), _x( '%', 'comments number', 'twentyeleven' ) ); ?>
</div>
<?php endif; ?>コメントリンクはふきだしの形で、その中にコメント数を表示します。
コメントリンクのサンプル

comments_open()はコメント投稿が許可されていることをチェックする関数で、wp-includes/comment-template.phpに実装されています。
wp-includes/comment-template.php
function comments_open( $post_id=NULL ) {
$_post = get_post($post_id);
$open = ( 'open' == $_post->comment_status );
return apply_filters( 'comments_open', $open, $post_id );
}投稿画面の「ディスカッション」の「コメントの投稿を許可する。」がチェックされていればcomments_open()でtrueを返却します。

post_password_required()はパスワード保護されていることをチェックする関数で、wp-includes/post-template.phpに実装されています。
wp-includes/post-template.php
function post_password_required( $post = null ) {
$post = get_post($post);
if ( empty($post->post_password) )
return false;
if ( !isset($_COOKIE['wp-postpass_' . COOKIEHASH]) )
return true;
if ( $_COOKIE['wp-postpass_' . COOKIEHASH] != $post->post_password )
return true;
return false;
}パスワード保護は記事編集画面の「公開状態」の「パスワード保護」を選択してパスワードを設定すると有効になります。

_x()はコンテキストに応じた翻訳テキストを取得する関数で、wp-includes/l10n.phpに実装されています。
wp-includes/l10n.php
function _x( $text, $context, $domain = 'default' ) {
return translate_with_gettext_context( $text, $context, $domain );
}ちなみにパスワード保護を行うと、記事本文が次のような表示に切り替わります。
- WordPressテーマ(レスポンシブWebデザイン対応)
- WordPressのTwenty Elevenテーマ解説:サイドバー (sidebar.php)
- WordPressのTwenty Elevenテーマ解説:固定ページテンプレート (page.php)
- WordPressテーマ(テンプレート)バージョンアップ
- WordPressのTwenty Elevenテーマ解説:content.php(その2)
- WordPressのTwenty Elevenテーマ解説:単一記事の投稿 (single.php)
- WordPressのTwenty Elevenテーマ解説:フッター (footer.php)
- WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その3
- WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その2
- WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その1
- WordPressのTwenty Elevenテーマ解説:メインインデックスのテンプレート (index.php)
- WordPressでウィジェットを作るカスタマイズ
- WordPress 3のサイドバーにウィジェットを表示するカスタマイズ
- WordPressテーマ(WordPress 3.x対応)
- WordPress テーマ修正(レイアウトの不具合)