Highslide JSの動作やスタイルを簡単に設定できる「Highslide Editor」の徹底解説
ウェブサイトに掲載するサムネイル画像の拡大には「Highslide JS」が非常に便利ですが、多機能なせいか、動作やスタイルの指定が結構面倒です。
それらを解消するための「Highslide Editor」がいつの間にかリリースされていたので、利用方法を本エントリーでがっつり紹介します。
1.概要
ここでは「Highslide Editor」の使い方に関するおおざっぱな流れを説明します。詳細な機能については2項で説明します。
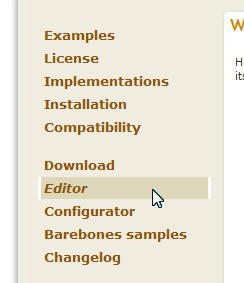
「Highslide JS」の左メニューにある「Editor」をクリック。

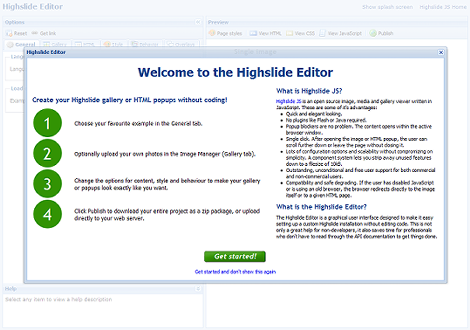
「Welcome to the Highslide Editor」の画面が開くので、下にある「Get started!」か右上の×印をクリック。
左ペインで各種設定を行います。左ペイン上部のタブで設定項目を切り替えます。左ペイン上部の「Get link」は現在の設定状態をURLで取得できます。また必要に応じて左ペイン下にヘルプが表示されます。右ペインで設定項目のプレビューを行えます。詳細は2項以降で解説します。
設定が完了したら、右ペイン上部にある「Publish」で一式をダウンロードできます。「Publish」右にある「View ~」でHTML/CSS/JavaScriptの設定内容を確認できます。

Highslide Editorのサイトにアクセス。
http://highslide.com/editor/
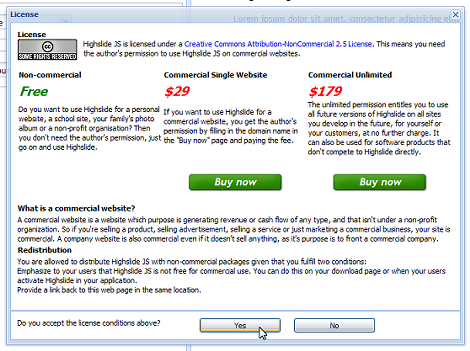
ダイアログが表示されるのでライセンスを確認して、商用の場合は「Buy Now」で購入してください。ライセンスを確認したら、下の「Yes」をクリック。
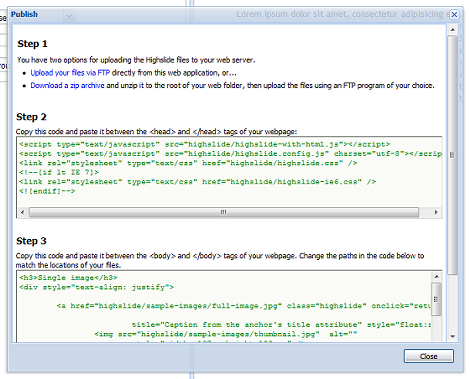
Step1の「Upload your files via FTP」または「Download a zip archive」をクリックすれば、ファイルを取得できます。「Upload your files via FTP」をクリックするとさらに画面が開き、FTPの情報を設定します。あとはStep2の内容を利用するページのhead要素に設定します。Step3はプレビュー時のHTMLなので、そのままペーストする必要はないでしょう。
2.各種設定(Generalタブ)
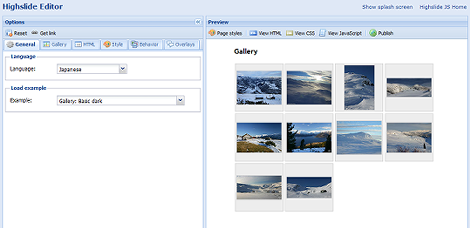
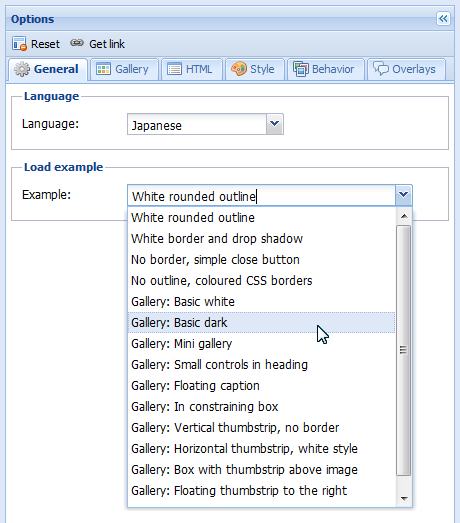
「Generalタブ」では、使用言語と、ロードするサンプルを選択します。なお、各種設定は右ペインの画像をポップアップした状態で行えば、即座に変更を確認することができます。3項以降のタブでも同様です。
Generalタブ

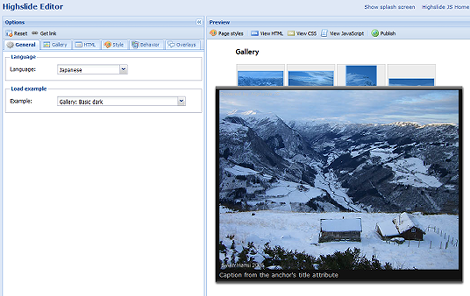
選択したサンプルによってプレビューの表示が切り替わります。下は「Gallery: Basic dark」を選択した例です。右ペインがギャラリーに切り替わります。
画像をクリックすると元画像を黒背景でポップアップします。
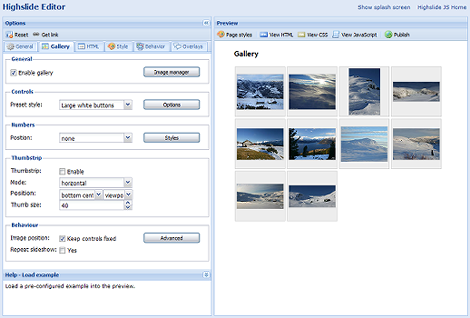
3.各種設定(Galleryタブ)
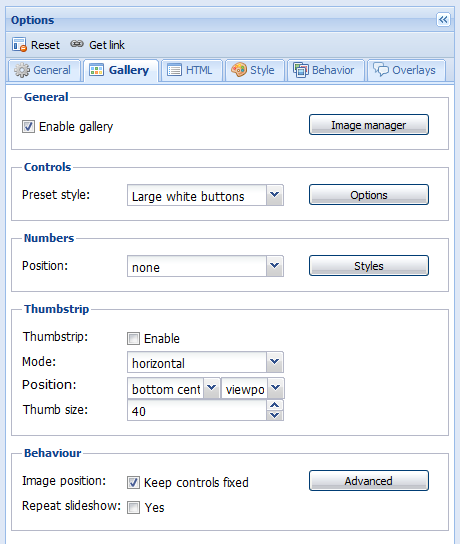
「Galleryタブ」では、ギャラリーに関する設定を行います。
Galleryタブ

各項目の意味は次のとおりです。
- General
- Enable gallery:ギャラリー設定を有効にする
- Controls
- Preset style:コントロール(ギャラリーの戻る・進む・閉じるボタンなどをまとめたもの)のスタイルを指定
- Numbers
- Position:ギャラリーの画像番号の表示・非表示あるいは表示位置を指定
- Thumbstrip
- Thumbstrip:ギャラリーのサムネイル表示を有効にする
- Mode:サムネイルの表示方法を指定
- Position:サムネイルの表示位置を指定
- Thumb size:サムネイルの表示サイズを指定
- Behaviour
- Image position:チェックすれば、ギャラリーの画像を切り替えたときに(画像サイズが変わっても)コントロールの位置を固定
- Repeat slideshow:ギャラリーの最初と最後の画像のコントロールに、循環できる矢印キーを表示
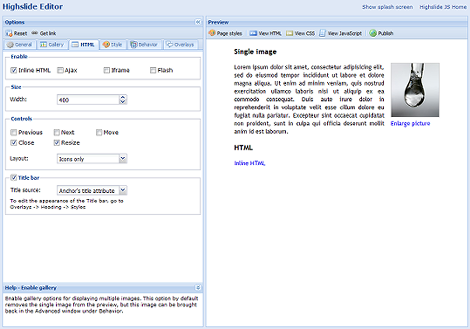
4.各種設定(HTMLタブ)
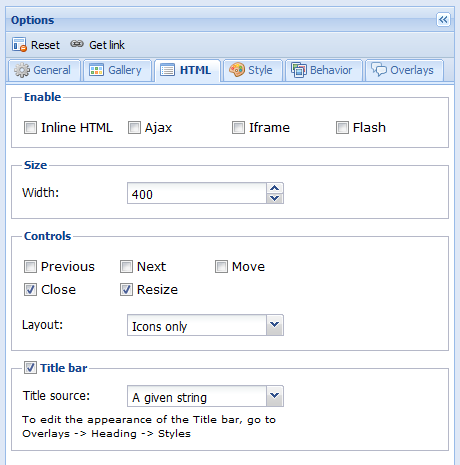
「HTMLタブ」では、Highslide JSでHTMLを表示する動作に関する設定を行います。
HTMLタブ

各項目の意味は次のとおりです。
- Enable
- Inline HTML:HTMLの表示を許容(プレビューにリンクを追加)
- Ajax:AjaxによるHTMLの表示を許容(〃)
- Iframe:iframeによるHTMLの表示を許容(〃)
- Flash:Flashの表示を許容(〃)
- Size
- Width:幅を指定
- Controls
- Previous:コントロールに「戻る」アイコンを追加
- Next:コントロールに「進む」アイコンを追加
- Move:コントロールに「移動」アイコンを追加
- Close:コントロールに「閉じる」アイコンを追加
- Resize:コントロールに「リサイズ」アイコンを追加
- Title bar
- Title Source:チェックすればタイトルバーを表示。プルダウンで表示タイトルにする元データを設定
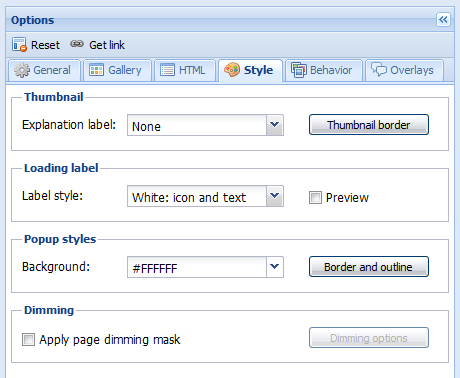
5.各種設定(Styleタブ)
「Styleタブ」では、Highslide JSでHTMLを表示する動作に関する設定を行います。
Styleタブ

各項目の意味は次のとおりです。
- Thumbnail
- Explanation label:サムネイルの下に説明の表示・非表示、あるいは表示方法を指定
- Loading style
- Label style:画像ロード中のラベル表示方法を指定(Previewをチェックして表示を確認可能)
- Popup styles
- Background:ポップアップ時の背景を指定
- Dimming
- Apply page dimming mask:ポップアップ時に(Lightboxのように)サイト全体を暗くする
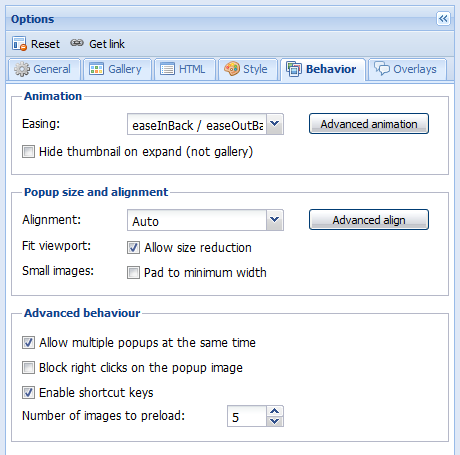
6.各種設定(Behaviourタブ)
「Behaviourタブ」では、ポップアップ画像の振舞いに関する設定を行います。
Behaviourタブ

各項目の意味は次のとおりです。
- Animation
- Easing:ポップアップの方法
- Hide thumbnail on expand (not gallery):ポップアップ時に元のサムネイルを隠す
- Popup size and alignment
- Alignment:ポップアップする位置
- Fit viewport:ブラウザの幅に合わせてポップアップ
- Small images:最小幅に詰める
- Advanced behaviour
- Allow multiple popups at the same time:複数画像のポップアップを許容
- Block right clicks on the popup image:ポップアップ画像の右クリックをブロック
- Enable shortcut keys:ショートカットキーを許容
- Number of images to preload:プリロードする画像の数
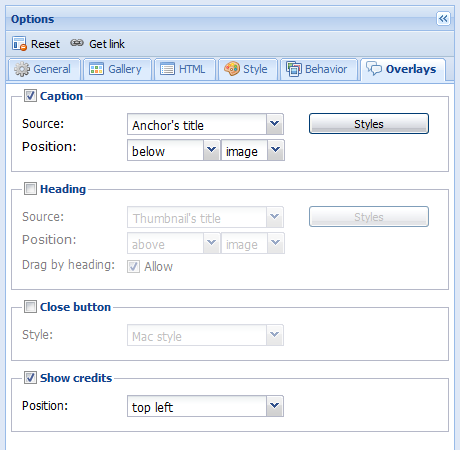
7.各種設定(Overlaysタブ)
「Overlaysタブ」では、ポップアップ画像の表示に関する設定を行います。
Overlaysタブ

各項目の意味は次のとおりです。
- Caption
- Source:チェックすればポップアップ画像にキャプションを表示。Sourceでキャプションの表示データを指定
- Position:キャプションの表示位置を指定
- Heading
- Source:チェックすればポップアップ画像にヘッダを表示。Sourceでキャプションの表示データを指定
- Position:ヘッダの表示位置を指定
- Drag by heading:ヘッダ部分でのドラッグを許容
- Close button
- Style:チェックすれば「閉じる」ボタンを表示。Styleで表示スタイルを指定
- Show credits
- Position:チェックすれば「Highslide JS」のクレジットを表示。Positionで表示位置を指定
8.その他
設定項目にはさらに詳細設定できるものもありますが、前述までの説明で、どの項目がどの部分に対応するかが理解できたと思いますので、後はきめこまかく設定を行うだけです。
ということで是非「Highslide Editor」を使ってみてください。
- Highslide JSのキャプションのスタイルを調整する
- CommentCustomField プラグイン + HighSlide JS
- Highslide JS のギャラリーモード